Here are some Bootstrap 4 navbar examples. You can check the official documentation of the Bootstrap navbar.
All the navbars below are actual Bootstrap navbars, not images. Click on the Get Code link in the navbar to get the code or learn more.
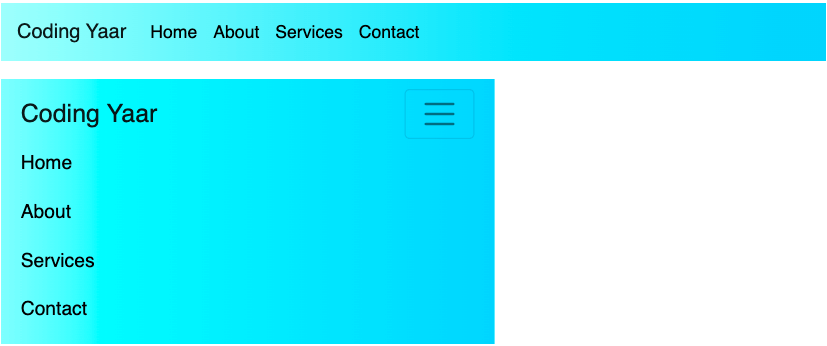
Responsive Bootstrap Navbar with custom background-color(gradient)
<nav class="navbar navbar-expand-lg navbar-light" style="background: linear-gradient(to right, #b2fefa, #0ed2f7);">
<a class="navbar-brand" href="#">Coding Yaar</a>
<button class="navbar-toggler" type="button" data-toggle="collapse" data-target="#myNavbarToggler1" aria-controls="myNavbarToggler1" aria-expanded="false" aria-label="Toggle navigation">
<span class="navbar-toggler-icon"></span>
</button>
<div class="collapse navbar-collapse" id="myNavbarToggler1">
<ul class="navbar-nav">
<li class="nav-item">
<a class="nav-link" href="#">Home</a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">About</a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">Services</a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">Contact</a>
</li>
</ul>
</div>
</nav>
.navbar .navbar-nav .nav-link {
color: #000000;
font-size: 1.1em;
}
.navbar .navbar-nav .nav-link:hover{
color: #808080;
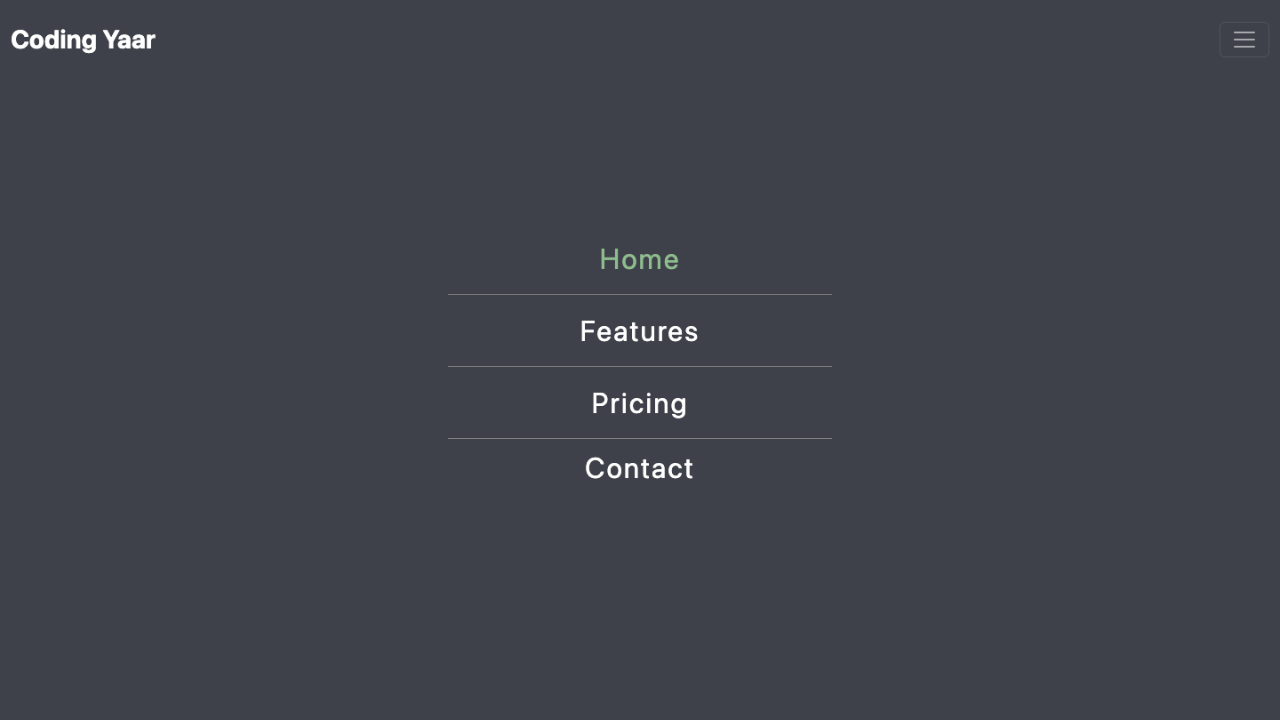
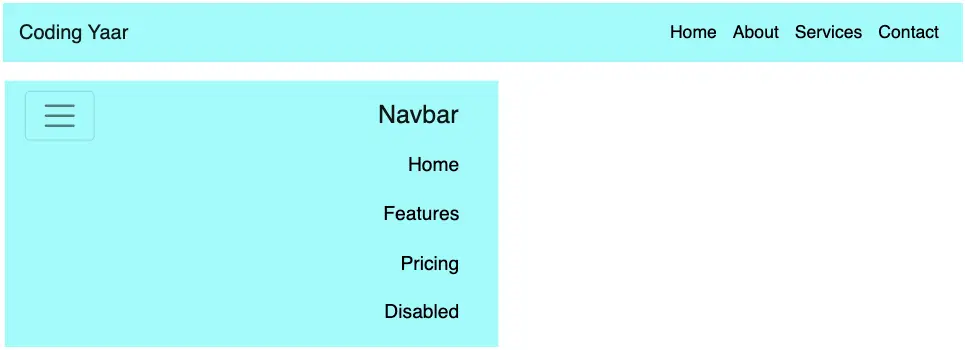
}Bootstrap navbar center-aligned using Bootstrap classes
<nav class="navbar navbar-expand-lg navbar-light" style="background-color: #b2fefa;">
<a class="navbar-brand d-lg-none" href="#">Coding Yaar</a>
<button class="navbar-toggler" type="button" data-toggle="collapse" data-target="#myNavbarToggler2" aria-controls="myNavbarToggler2" aria-expanded="false" aria-label="Toggle navigation">
<span class="navbar-toggler-icon"></span>
</button>
<div class="collapse navbar-collapse" id="myNavbarToggler2">
<ul class="navbar-nav mx-auto">
<a class="navbar-brand d-none d-lg-block" href="#">Coding Yaar</a>
<li class="nav-item">
<a class="nav-link" href="#">Home</a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">About</a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">Services</a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">Contact</a>
</li>
</ul>
</div>
</nav>
.navbar .navbar-nav .nav-link {
color: #000000;
font-size: 1.1em;
}
.navbar .navbar-nav .nav-link:hover{
color: #808080;
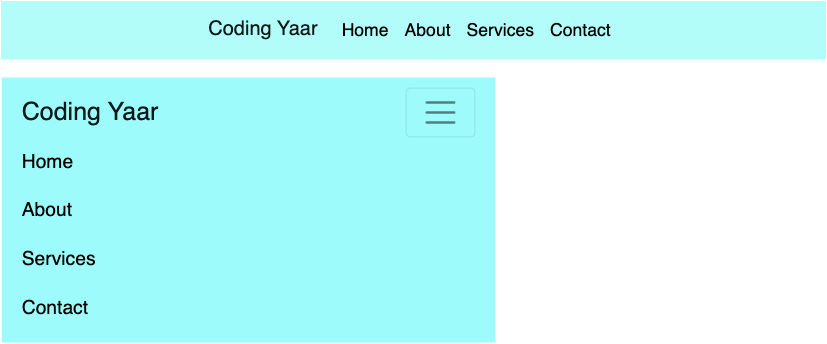
}Bootstrap Navbar right-aligned using Bootstrap classes
<nav class="navbar navbar-expand-lg navbar-light" style="background-color: #a4fafa;">
<a class="navbar-brand" href="#">Coding Yaar</a>
<button class="navbar-toggler" type="button" data-toggle="collapse" data-target="#myNavbarToggler3" aria-controls="myNavbarToggler3" aria-expanded="false" aria-label="Toggle navigation">
<span class="navbar-toggler-icon"></span>
</button>
<div class="collapse navbar-collapse" id="myNavbarToggler3">
<ul class="navbar-nav ml-auto">
<li class="nav-item">
<a class="nav-link" href="#">Home</a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">About</a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">Services</a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">Contact</a>
</li>
</ul>
</div>
</nav>
.navbar .navbar-nav .nav-link {
color: #000000;
font-size: 1.1em;
}
.navbar .navbar-nav .nav-link:hover{
color: #808080;
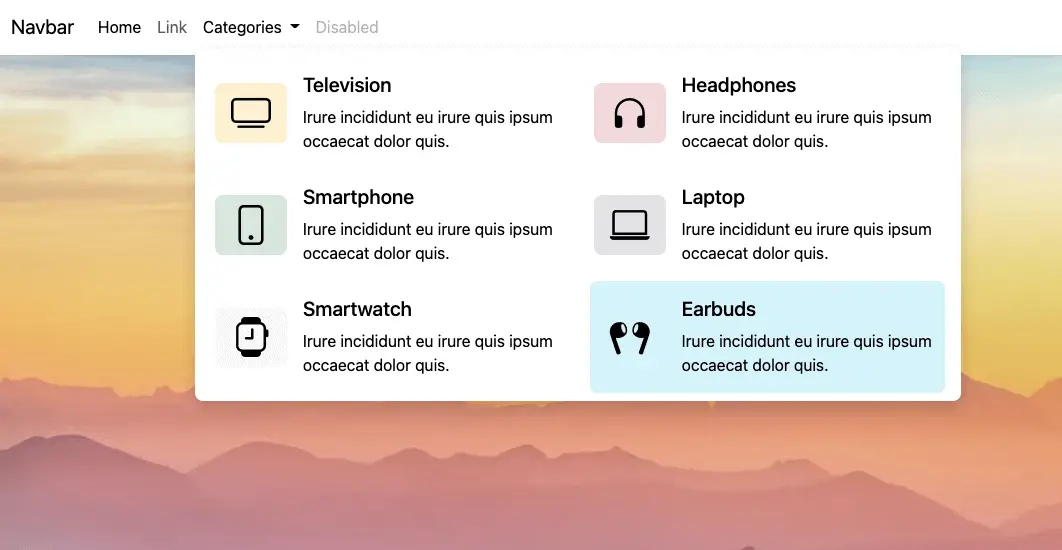
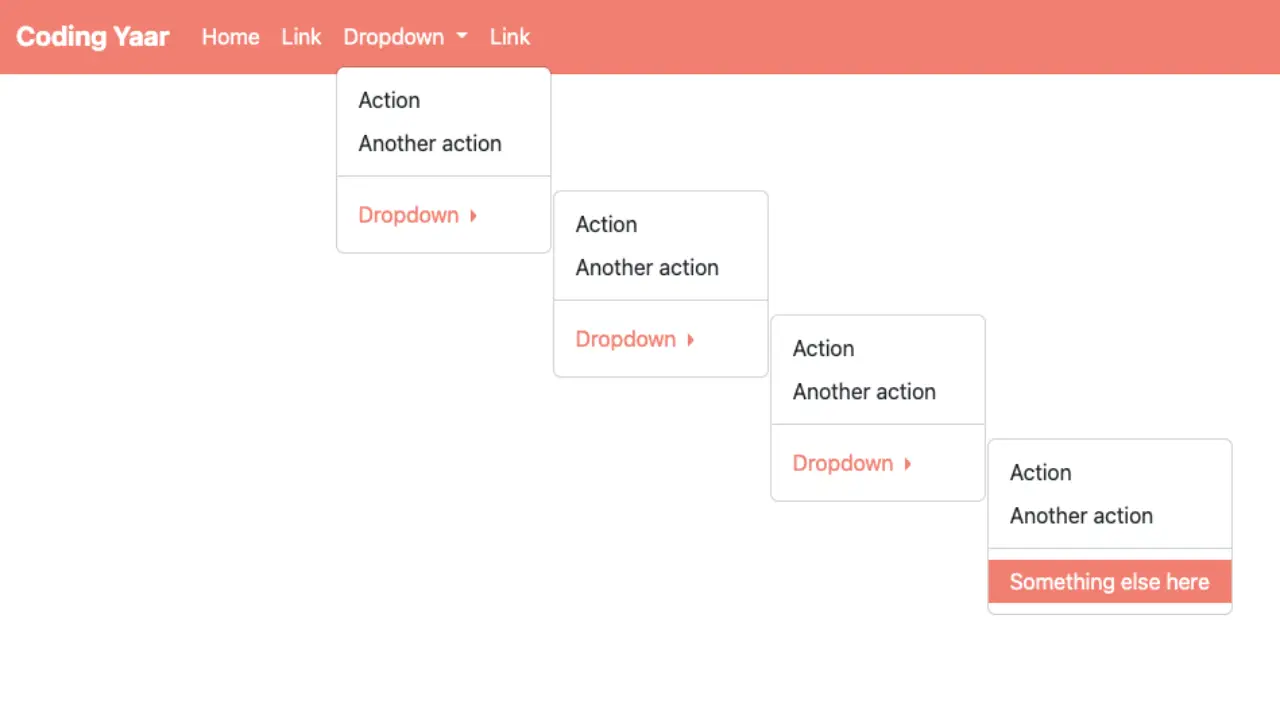
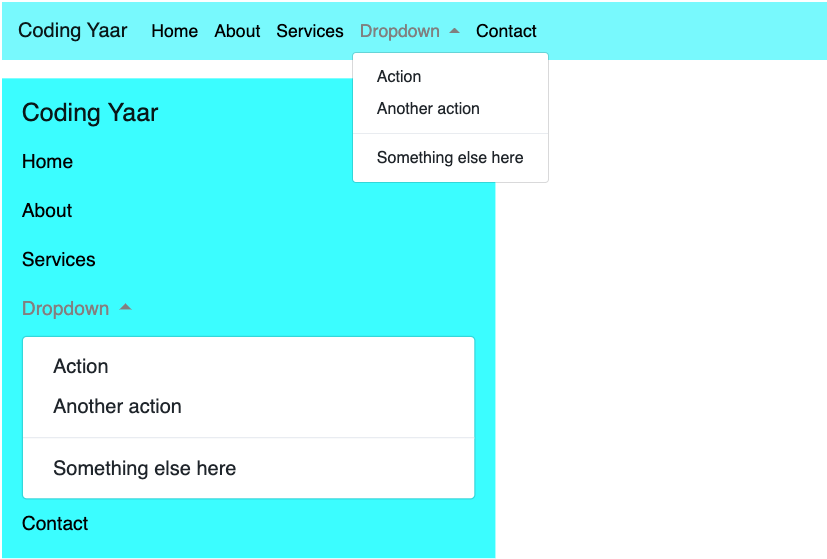
}Bootstrap Navbar dropdown on hover(and invert arrow on hover)
<nav class="navbar navbar-expand-lg navbar-light" style="background-color: #96f6fa;">
<a class="navbar-brand" href="#">Coding Yaar</a>
<button class="navbar-toggler" type="button" data-toggle="collapse" data-target="#myNavbarToggler4" aria-controls="myNavbarToggler4" aria-expanded="false" aria-label="Toggle navigation">
<span class="navbar-toggler-icon"></span>
</button>
<div class="collapse navbar-collapse" id="myNavbarToggler4">
<ul class="navbar-nav">
<li class="nav-item">
<a class="nav-link" href="#">Home</a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">About</a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">Services</a>
</li>
<li class="nav-item dropdown dropdown-hover">
<a class="nav-link dropdown-toggle" href="#" id="navbarDropdown" role="button" data-toggle="dropdown" aria-haspopup="true" aria-expanded="false">
Dropdown
</a>
<div class="dropdown-menu dropdown-hover-menu" aria-labelledby="navbarDropdown">
<a class="dropdown-item" href="#">Action</a>
<a class="dropdown-item" href="#">Another action</a>
<div class="dropdown-divider"></div>
<a class="dropdown-item" href="#">Something else here</a>
</div>
</li>
<li class="nav-item">
<a class="nav-link" href="#">Contact</a>
</li>
</ul>
</div>
</nav>
.navbar .navbar-nav .nav-link {
color: #000000;
font-size: 1.1em;
}
.navbar .navbar-nav .nav-link:hover{
color: #808080;
}
@media only screen and (min-width: 960px) {
.dropdown-hover:hover .dropdown-hover-menu {
display: block;
margin-top: 0;
}
.dropdown-hover:hover .dropdown-toggle::after {
border-bottom: 0.3em solid;
border-top: 0;
}
}
.dropdown-hover.show .dropdown-toggle::after {
border-bottom: 0.3em solid;
border-top: 0;
}Responsive Bootstrap navbar brand image
<nav class="navbar navbar-expand-lg navbar-light" style="background-color: #7aeef9;">
<a href="#"><img src="https://codingyaar.com/wp-content/uploads/logo.png"></a>
<button class="navbar-toggler" type="button" data-toggle="collapse" data-target="#myNavbarToggler6" aria-controls="myNavbarToggler6" aria-expanded="false" aria-label="Toggle navigation">
<span class="navbar-toggler-icon"></span>
</button>
<div class="collapse navbar-collapse" id="myNavbarToggler6">
<ul class="navbar-nav">
<li class="nav-item">
<a class="nav-link" href="#">Home</a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">About</a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">Services</a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">Contact</a>
</li>
</ul>
</div>
</nav>
.navbar .navbar-nav .nav-link {
color: #000000;
font-size: 1.1em;
}
.navbar .navbar-nav .nav-link:hover{
color: #808080;
}Bootstrap Navbar center logo image
<nav class="navbar navbar-expand-lg navbar-light" style="background-color: #6ceaf9;">
<a class="navbar-brand d-lg-none" href="#"><img src="https://codingyaar.com/wp-content/uploads/logo.png"></a>
<button class="navbar-toggler" type="button" data-toggle="collapse" data-target="#myNavbarToggler7" aria-controls="myNavbarToggler7" aria-expanded="false" aria-label="Toggle navigation">
<span class="navbar-toggler-icon"></span>
</button>
<div class="collapse navbar-collapse" id="myNavbarToggler7">
<ul class="navbar-nav mx-auto">
<li class="nav-item">
<a class="nav-link" href="#">Home</a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">About</a>
</li>
<a class=" d-none d-lg-block" href="#"><img src="https://codingyaar.com/wp-content/uploads/logo.png"></a>
<li class="nav-item">
<a class="nav-link" href="#">Services</a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">Contact</a>
</li>
</ul>
</div>
</nav>
.navbar .navbar-nav .nav-link {
color: #000000;
font-size: 1.1em;
}
.navbar .navbar-nav .nav-link:hover{
color: #808080;
}
.navbar-logo-centered .navbar-nav .nav-link{
padding: .5em 1em;
}Bootstrap navbar hover background-color
<nav class="navbar navbar-expand-lg navbar-light" style="background-color: #5ee6f9;">
<a class="navbar-brand" href="#">Hover Links</a>
<button class="navbar-toggler" type="button" data-toggle="collapse" data-target="#navbarToggler8" aria-controls="navbarToggler8" aria-expanded="false" aria-label="Toggle navigation">
<span class="navbar-toggler-icon"></span>
</button>
<div class="collapse navbar-collapse" id="navbarToggler8">
<ul class="navbar-nav">
<li class="nav-item">
<a class="nav-link" href="#">Home</a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">About</a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">Services</a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">Contact</a>
</li>
</ul>
</div>
</nav>
.navbar .navbar-nav .nav-link {
color: #000000;
font-size: 1.1em;
}
.navbar .navbar-nav .nav-link {
padding: 0.6em;
}
.navbar .navbar-brand {
padding: 0 0.6em;
}
@media only screen and (min-width: 960px) {
.navbar {
padding: 0;
}
.navbar .navbar-nav .nav-link {
padding: 1em 0.7em;
transition: all 0.5s;
}
.navbar .navbar-brand {
padding: 0 0.8em;
}
}Bootstrap Navbar underline animation on hover
<nav class="navbar navbar-expand-lg navbar-light" style="background-color: #50e2f9;">
<a class="navbar-brand" href="#">Hover Links</a>
<button class="navbar-toggler" type="button" data-toggle="collapse" data-target="#navbarToggler9" aria-controls="navbarToggler9" aria-expanded="false" aria-label="Toggle navigation">
<span class="navbar-toggler-icon"></span>
</button>
<div class="collapse navbar-collapse" id="navbarToggler9">
<ul class="navbar-nav">
<li class="nav-item">
<a class="nav-link" href="#">Home</a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">About</a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">Services</a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">Contact</a>
</li>
</ul>
</div>
</nav>
.navbar .navbar-nav .nav-link {
color: #000000;
font-size: 1.1em;
}
.navbar .navbar-nav .nav-link:hover{
color: #000000;
}
@media only screen and (min-width: 960px) {
.navbar .navbar-nav .nav-link {
padding: 1em 0.7em;
}
.navbar {
padding: 0;
}
.navbar .navbar-brand {
padding: 0 0.7em;
}
}
.navbar .navbar-nav .nav-link {
position: relative;
}
.navbar .navbar-nav .nav-link::after {
position: absolute;
bottom: 0;
left: 0;
right: 0;
margin: auto;
background-color: #000000;
color: transparent;
width: 0%;
content: '.';
height: 3px;
transition: all 0.5s;
}
.navbar .navbar-nav .nav-link:hover::after {
width: 100%;
}Bootstrap Navbar with social media icons
<nav class="navbar navbar-expand-lg navbar-light" style="background-color: #42def8;">
<a class="navbar-brand" href="#"><img src="https://codingyaar.com/wp-content/uploads/logo.png"></a>
<button class="navbar-toggler" type="button" data-toggle="collapse" data-target="#myNavbarToggler10" aria-controls="myNavbarToggler10" aria-expanded="false" aria-label="Toggle navigation">
<span class="navbar-toggler-icon"></span>
</button>
<div class="collapse navbar-collapse" id="myNavbarToggler10">
<ul class="navbar-nav mx-auto">
<li class="nav-item">
<a class="nav-link" href="#">Home</a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">About</a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">Contact</a>
</li>
</ul>
<ul class="navbar-nav sm-icons">
<li class="nav-item"><a class="nav-link" href="#"><i class="fab fa-facebook-f"></i></a></li>
<li class="nav-item"><a class="nav-link" href="#"><i class="fab fa-instagram"></i></a></li>
<li class="nav-item"><a class="nav-link" href="#"><i class="fab fa-twitter"></i></a></li>
<li class="nav-item"><a class="nav-link" href="#"><i class="fab fa-pinterest-p"></i></a></li>
</ul>
</div>
</nav>
.navbar .navbar-nav .nav-link {
color: #000000;
font-size: 1.1em;
}
.navbar .navbar-nav .nav-link:hover{
color: #808080;
}
.sm-icons {
flex-direction: row;
}
@media only screen and (max-width: 960px) {
.sm-icons .nav-item {
padding-right: 1em;
}
}Bootstrap Navbar vertical line separator
<nav class="navbar navbar-expand-lg navbar-light" style="background-color: #34daf8;">
<a class="navbar-brand" href="#">Coding Yaar</a>
<button class="navbar-toggler" type="button" data-toggle="collapse" data-target="#navbarToggler11" aria-controls="navbarToggler11" aria-expanded="false" aria-label="Toggle navigation">
<span class="navbar-toggler-icon"></span>
</button>
<div class="collapse navbar-collapse" id="navbarToggler11">
<ul class="navbar-nav ml-auto">
<li class="nav-item">
<a class="nav-link" href="#">Home</a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">About</a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">Services</a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">Contact</a>
</li>
</ul>
</div>
</nav>
.navbar .navbar-nav .nav-link {
color: #000000;
font-size: 1.1em;
}
.navbar .navbar-nav .nav-link:hover{
color: #808080;
}
@media only screen and (min-width: 960px) {
.navbar .navbar-nav .nav-item .nav-link {
padding: 0 0.5em;
}
.navbar .navbar-nav .nav-item:not(:last-child) .nav-link {
border-right: 2px solid #000000;
}
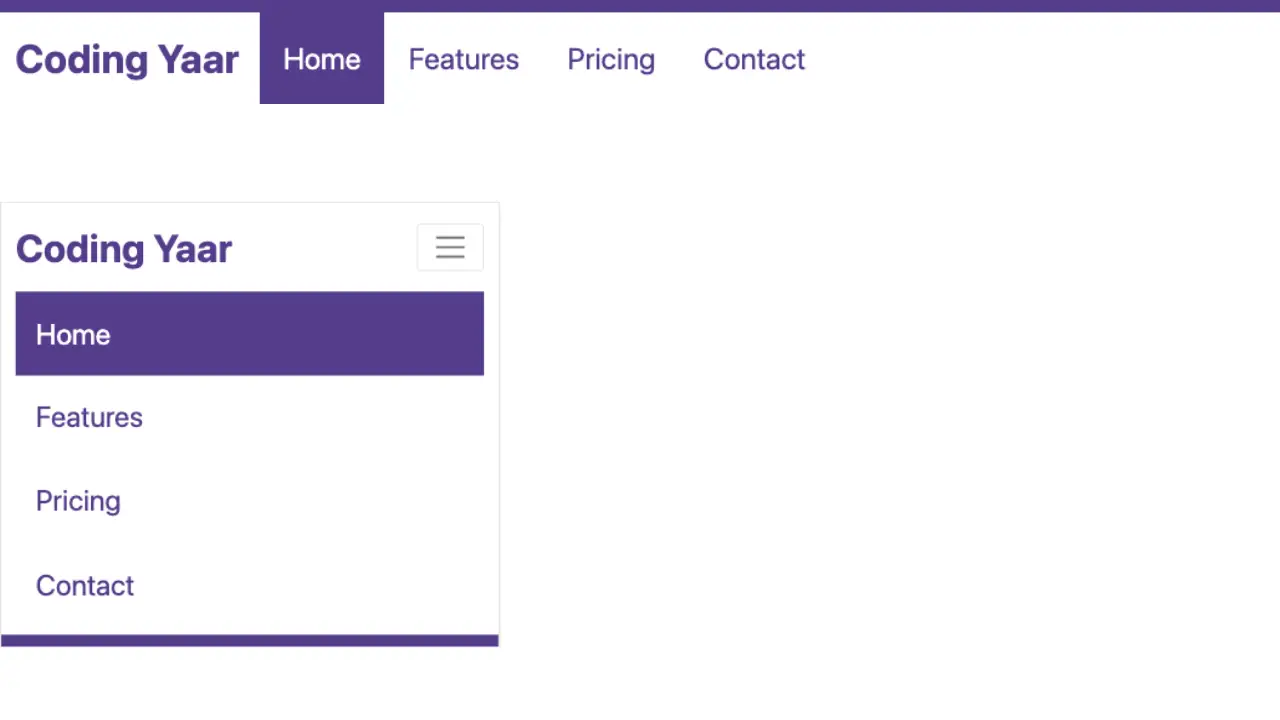
}Responsive Bootstrap navbar with border-top and highlight active link
<nav class="navbar navbar-expand-lg navbar-light" style="background-color: #26d6f8;">
<a class="navbar-brand" href="#">Coding Yaar</a>
<button class="navbar-toggler" type="button" data-toggle="collapse" data-target="#myNavbarToggler12" aria-controls="myNavbarToggler12" aria-expanded="false" aria-label="Toggle navigation">
<span class="navbar-toggler-icon"></span>
</button>
<div class="collapse navbar-collapse" id="myNavbarToggler12">
<ul class="navbar-nav">
<li class="nav-item active">
<a class="nav-link" href="#">Home</a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">About</a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">Services</a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">Contact</a>
</li>
</ul>
</div>
</nav>
.navbar .navbar-nav .nav-link {
color: #000000;
font-size: 1.1em;
}
.navbar .navbar-nav .nav-link:hover{
color: #808080;
}
.navbar {
border-top: 5px solid #ffffff;
}
@media only screen and (min-width: 960px) {
.navbar {
padding-top: 0;
padding-bottom: 0;
}
}
.navbar .nav-item {
padding: 0.5em;
}
.navbar .nav-item.active {
background-color: #ffffff;
}
@media only screen and (max-width: 960px) {
.navbar .navbar-nav {
margin-top: 0.5em;
}
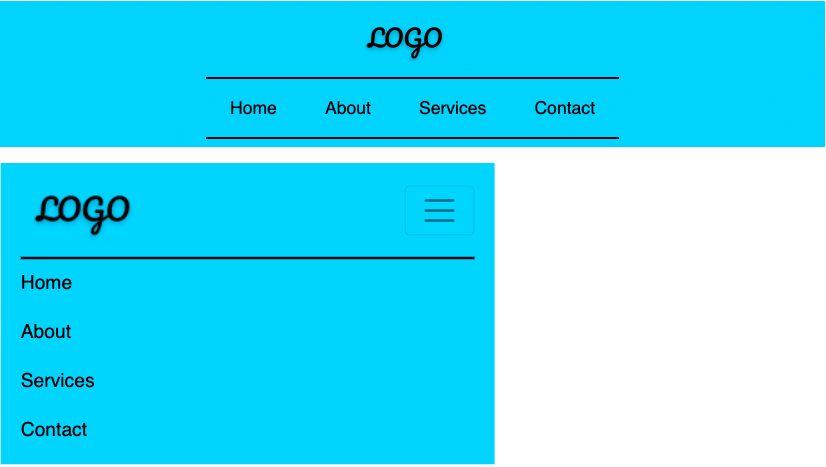
}Responsive Bootstrap navbar with logo above navbar
<nav class="navbar navbar-expand-lg navbar-light" style="background-color: #18d2f8;">
<a class="navbar-brand" href="#"><img src="https://codingyaar.com/wp-content/uploads/logo.png"></a>
<button class="navbar-toggler" type="button" data-toggle="collapse" data-target="#myNavbarToggler13" aria-controls="myNavbarToggler13" aria-expanded="false" aria-label="Toggle navigation">
<span class="navbar-toggler-icon"></span>
</button>
<div class="collapse navbar-collapse" id="myNavbarToggler13">
<ul class="navbar-nav mx-auto">
<li class="nav-item">
<a class="nav-link" href="#">Home</a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">About</a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">Services</a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">Contact</a>
</li>
</ul>
</div>
</nav>
.navbar .navbar-nav .nav-link {
color: #000000;
font-size: 1.1em;
}
.navbar .navbar-nav .nav-link:hover{
color: #808080;
}
@media only screen and (min-width: 960px) {
.navbar {
flex-direction: column;
}
.navbar .navbar-nav {
border-bottom: 2px solid #000;
}
.navbar .nav-item {
padding: 0.5em 1em;
}
}
.navbar .navbar-nav {
margin-top: 0.5em;
border-top: 2px solid #000;
}
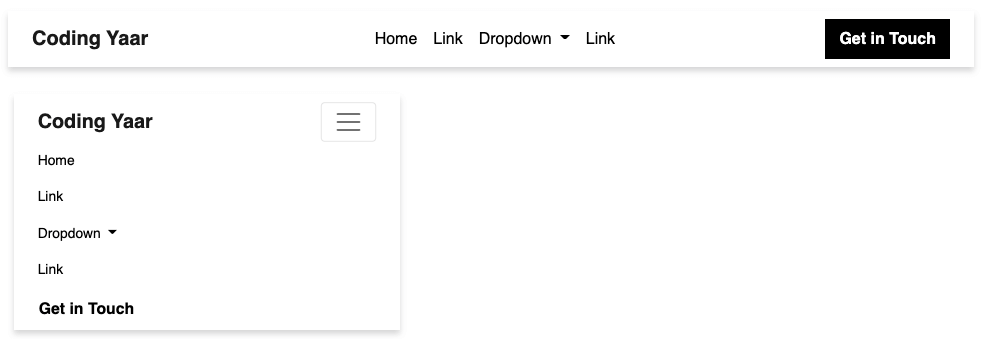
Responsive Bootstrap navbar with box shadow
<nav class="navbar navbar-expand-lg navbar-dark navbar-shadow" style="background-color: #0ed2f7;">
<a class="navbar-brand" href="#">Coding Yaar</a>
<button class="navbar-toggler" type="button" data-toggle="collapse" data-target="#myNavbarTogglershadow" aria-controls="myNavbarTogglershadow" aria-expanded="false" aria-label="Toggle navigation">
<span class="navbar-toggler-icon"></span>
</button>
<div class="collapse navbar-collapse" id="myNavbarTogglershadow">
<ul class="navbar-nav">
<li class="nav-item">
<a class="nav-link" href="#">Home</a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">About</a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">Services</a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">Contact</a>
</li>
</ul>
</div>
</nav>
.navbar-dark .navbar-nav .nav-link {
color: #ffffff;
font-size: 1.1em;
}
.navbar-shadow {
box-shadow: 0 4px 6px 0 rgba(22, 22, 26, 0.18);
}If you have any doubts or stuck somewhere, you can reach out through Coding Yaar's Discord server.