Bootstrap navbar helps a lot when it comes to responsive web development. You can build numerous variations of the Bootstrap navbar. In this post, you will learn how to change the bootstrap navbar link’s background color on hover. Also, add a transition to have a smooth hover effect.
Here is a step-by-step tutorial to change the Bootstrap navbar background color on hover.
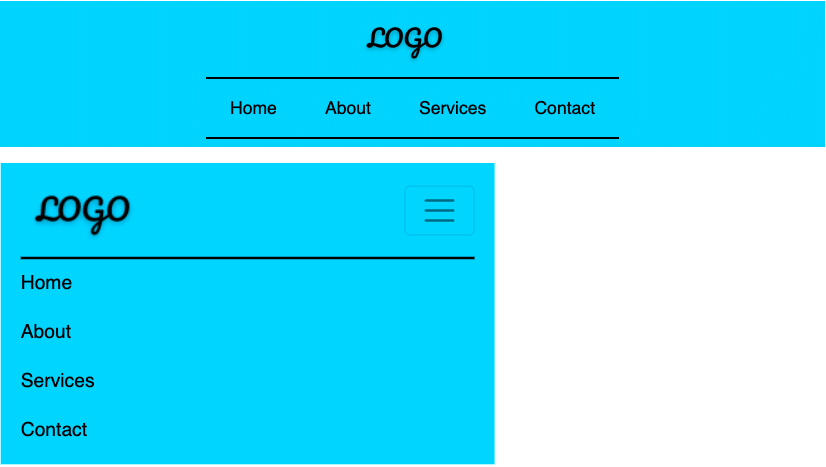
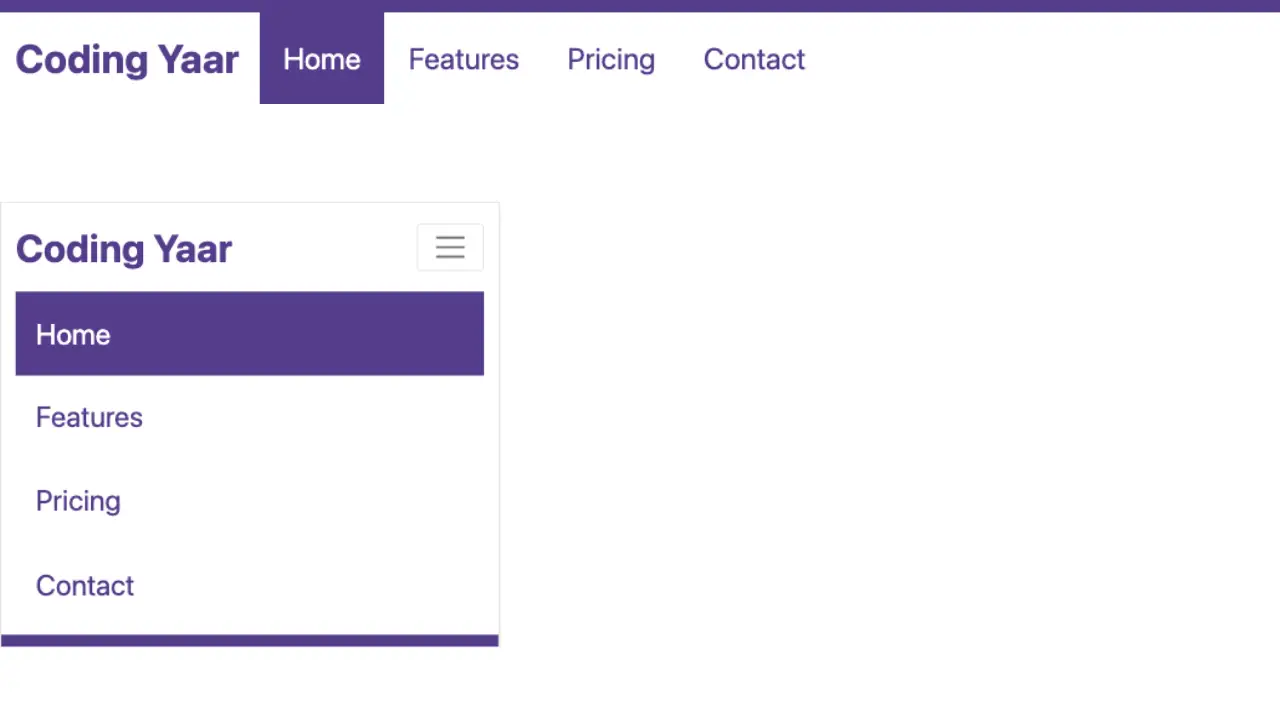
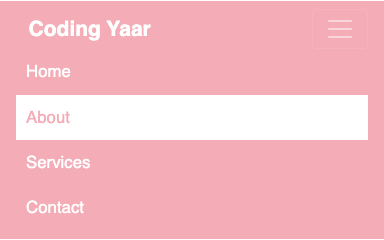
Final output:

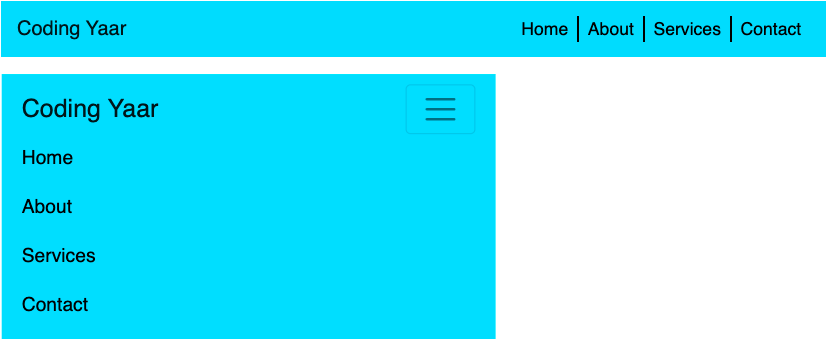
1. If you follow the Bootstrap documentation, this is the basic left-aligned navbar:
<nav class="navbar navbar-expand-lg navbar-light bg-light">
<a class="navbar-brand" href="#">Navbar</a>
<button class="navbar-toggler" type="button" data-toggle="collapse" data-target="#navbarNav" aria-controls="navbarNav" aria-expanded="false" aria-label="Toggle navigation">
<span class="navbar-toggler-icon"></span>
</button>
<div class="collapse navbar-collapse" id="navbarNav">
<ul class="navbar-nav">
<li class="nav-item active">
<a class="nav-link" href="#">Home <span class="sr-only">(current)</span></a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">Features</a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">Pricing</a>
</li>
<li class="nav-item">
<a class="nav-link disabled" href="#" tabindex="-1" aria-disabled="true">Disabled</a>
</li>
</ul>
</div>
</nav>Output:
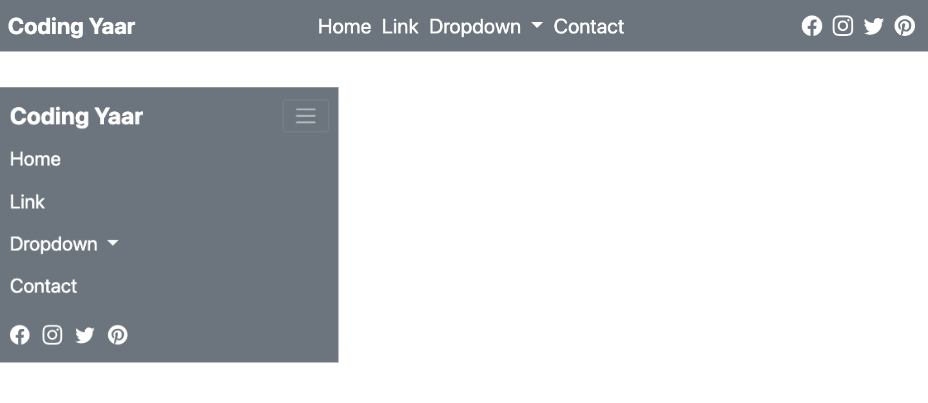
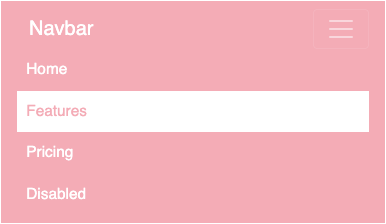
2. Let’s change the colors on hover. (I changed the background color to #FFACB7 and added some CSS.)
.navbar .navbar-nav .nav-link {
color: #fff;
font-size: 1.1em;
}
.navbar .navbar-nav .nav-link:hover {
background-color: #FFACB7;
color: #fff;
}Output:

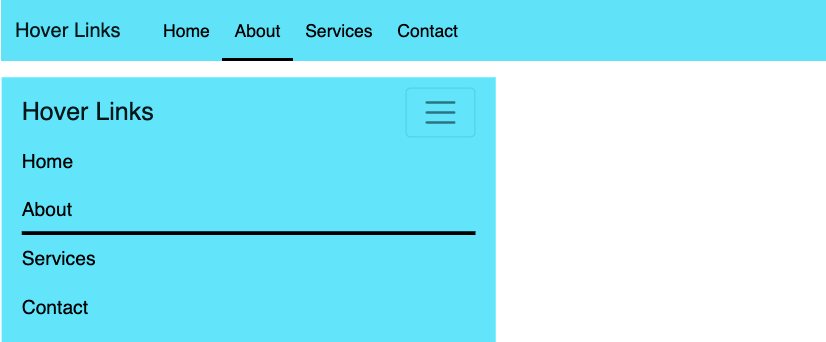
3. To have the background color full height, like in the final result, we need to add some padding and adjust the original padding for the navbar-brand and nav-links. Also, use media queries to make sure it’s responsive.
.navbar .navbar-nav .nav-link {
padding: 0.6em;
}
.navbar .navbar-brand {
padding: 0 0.6em;
}
@media only screen and (min-width: 992px) {
.navbar {
padding: 0;
}
.navbar .navbar-nav .nav-link {
padding: 1em 0.7em;
}
.navbar .navbar-brand {
padding: 0 0.8em;
}
}Output:

4. Lastly, let’s add a transition to make the color change smooth.
.navbar .navbar-nav .nav-link {
padding: 1em 0.7em;
transition: all 0.5s;
}Output:
Video tutorial for Bootstrap Navbar Hover Background Color:
Final Output Code for Bootstrap Navbar Hover Background Color:
HTML
<nav class="navbar navbar-expand-lg navbar-dark" style="background-color: #FFACB7;">
<a class="navbar-brand" href="#">Navbar</a>
<button class="navbar-toggler" type="button" data-toggle="collapse" data-target="#navbarToggler8"
aria-controls="navbarToggler8" aria-expanded="false" aria-label="Toggle navigation">
<span class="navbar-toggler-icon"></span>
</button>
<div class="collapse navbar-collapse" id="navbarToggler8">
<ul class="navbar-nav">
<li class="nav-item">
<a class="nav-link" href="#">Home</a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">About</a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">Services</a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">Contact</a>
</li>
</ul>
</div>
</nav>CSS
.navbar .navbar-nav .nav-link:hover {
background-color: #fff;
color: #ffacb7;
}
.navbar .navbar-nav .nav-link {
padding: 0.6em;
font-size: 1.2em;
transition: all 0.5s;
}
.navbar .navbar-brand {
padding: 0 0.6em;
font-size: 1.5em;
font-weight: bold;
}
@media only screen and (min-width: 992px) {
.navbar {
padding: 0;
}
.navbar .navbar-nav .nav-link {
padding: 1em 0.7em;
}
.navbar .navbar-brand {
padding: 0 0.8em;
}
}If you have any doubts or stuck somewhere, you can reach out through Coding Yaar's Discord server.