Bootstrap navbar helps a lot when it comes to responsive web development. You can build numerous variations of the Bootstrap navbar. Here’s how to change the Bootstrap navbar background color. You can use a simple background-color or use a gradient. You can also set it to transparent.
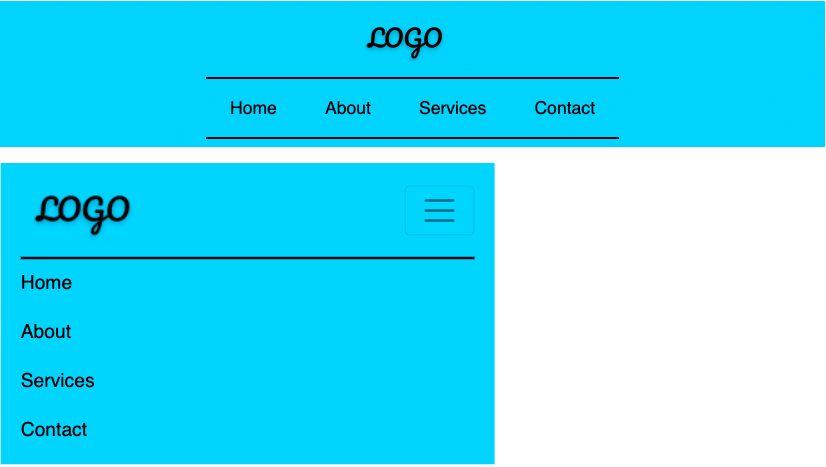
Final output:

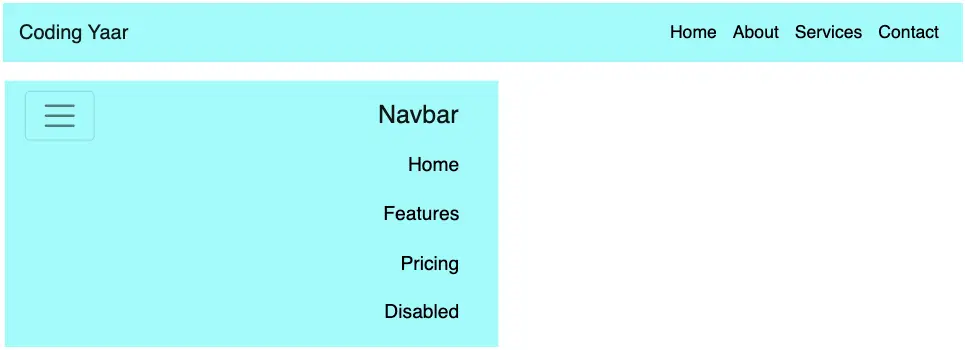
1. If you follow the Bootstrap documentation, this is the basic left-aligned navbar:
<nav class="navbar navbar-expand-lg navbar-light bg-light">
<a class="navbar-brand" href="#">Navbar</a>
<button class="navbar-toggler" type="button" data-toggle="collapse" data-target="#navbarNav" aria-controls="navbarNav" aria-expanded="false" aria-label="Toggle navigation">
<span class="navbar-toggler-icon"></span>
</button>
<div class="collapse navbar-collapse" id="navbarNav">
<ul class="navbar-nav">
<li class="nav-item active">
<a class="nav-link" href="#">Home <span class="sr-only">(current)</span></a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">Features</a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">Pricing</a>
</li>
<li class="nav-item">
<a class="nav-link disabled" href="#" tabindex="-1" aria-disabled="true">Disabled</a>
</li>
</ul>
</div>
</nav>Output:
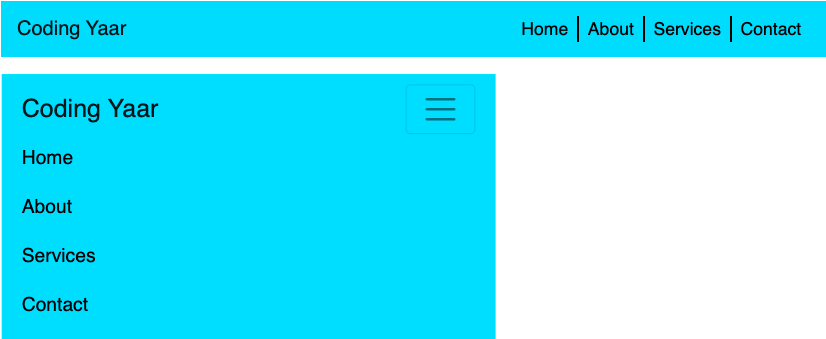
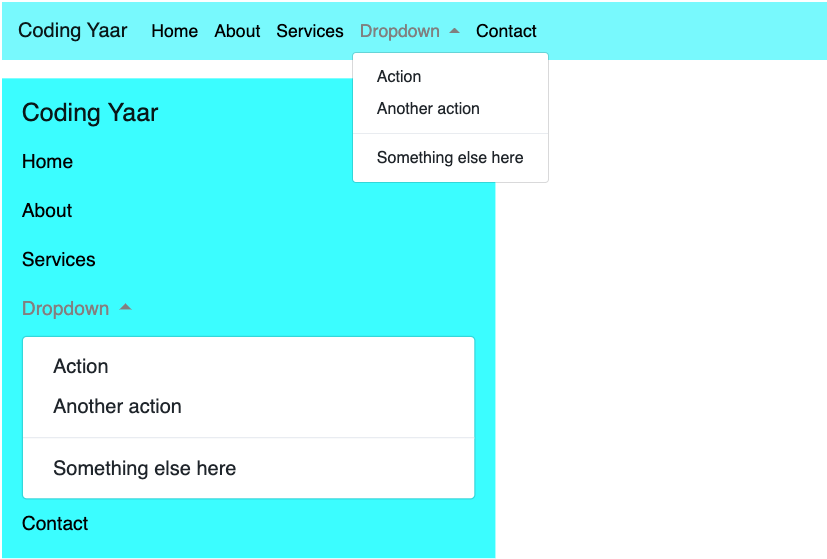
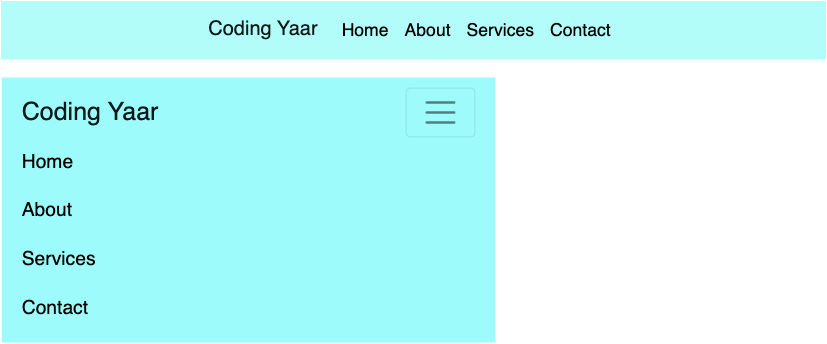
2. To change the background color of the Bootstrap navbar, remove the class bg-light, and add the style attribute to the nav tag on the first line. You can set the background color of your choice. You can also set a gradient like I have used a linear gradient as the background. (I added some styles too)
<nav class="navbar navbar-expand-lg navbar-light" style="background: linear-gradient(to right, #b2fefa, #0ed2f7);">.navbar .navbar-nav .nav-link {
color: #000000;
font-size: 1.1em;
}
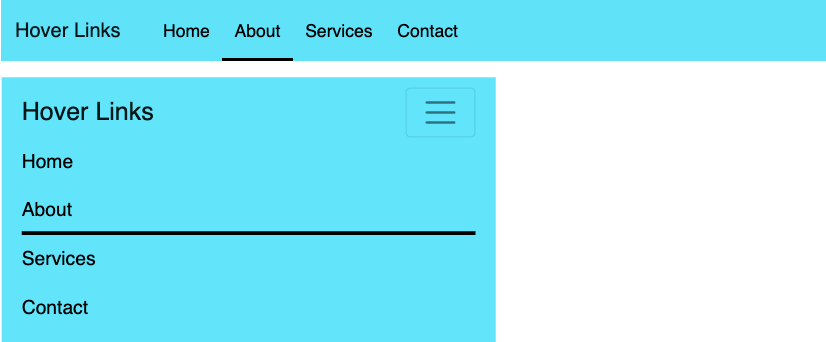
.navbar .navbar-nav .nav-link:hover {
color: #808080;
}Output:

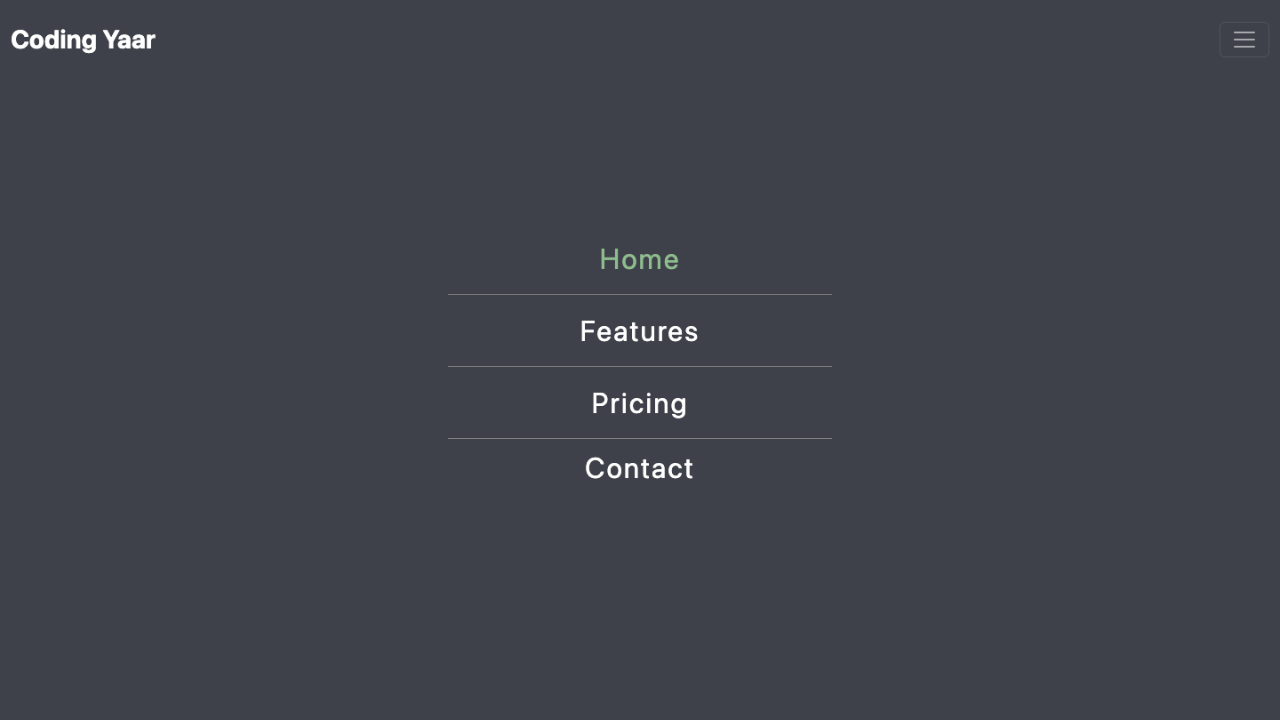
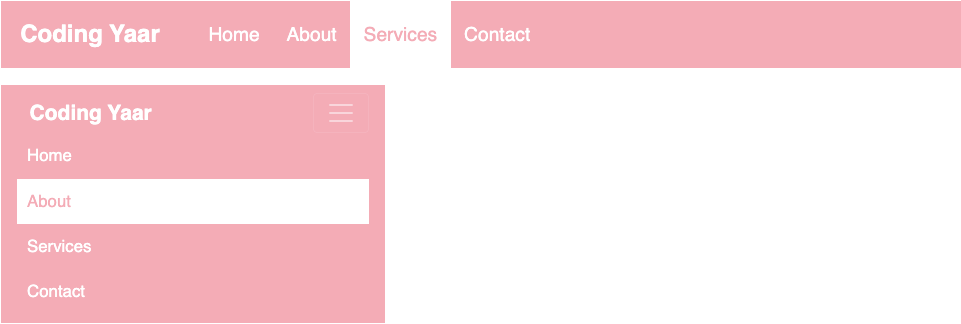
3. When you have a nice page background, you can also set the navbar background transparent.
<nav class="navbar navbar-expand-lg navbar-light" style="background-color: transparent">Output:
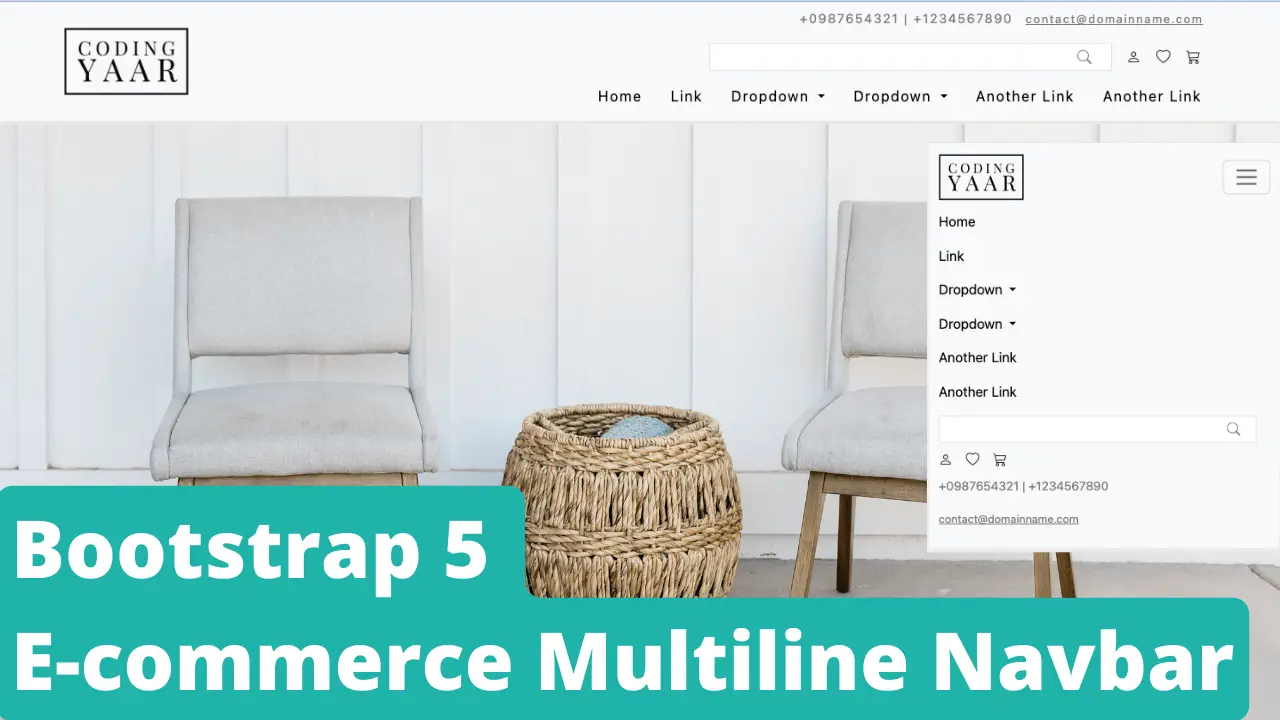
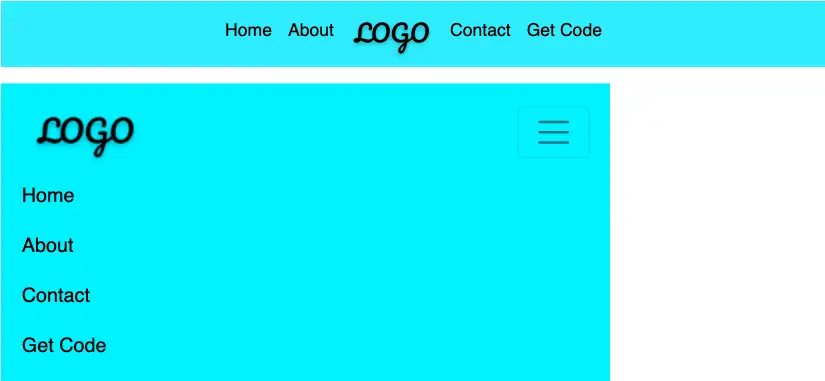
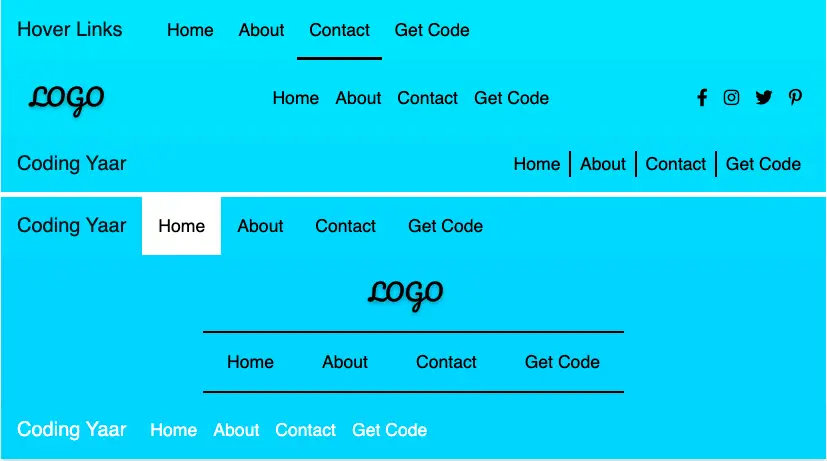
4. You can also use a background image for the navbar, but make sure not to be too bold and all the links remain clearly visible.
Final Output Code for Bootstrap navbar background color:
HTML
<nav class="navbar navbar-expand-lg navbar-light" style="background: linear-gradient(to right, #b2fefa, #0ed2f7);">
<a class="navbar-brand" href="#">Coding Yaar</a>
<button class="navbar-toggler" type="button" data-toggle="collapse" data-target="#myNavbarToggler1"
aria-controls="myNavbarToggler1" aria-expanded="false" aria-label="Toggle navigation">
<span class="navbar-toggler-icon"></span>
</button>
<div class="collapse navbar-collapse" id="myNavbarToggler1">
<ul class="navbar-nav">
<li class="nav-item">
<a class="nav-link" href="#">Home</a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">About</a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">Services</a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">Contact</a>
</li>
</ul>
</div>
</nav>CSS
.navbar .navbar-nav .nav-link {
color: #000000;
font-size: 1.1em;
}
.navbar .navbar-nav .nav-link:hover{
color: #808080;
}Video explanation for Bootstrap navbar background color:
If you have any doubts or stuck somewhere, you can reach out through Coding Yaar's Discord server.