Bootstrap navbar is an easy-to-use responsive component. You don’t have to worry about the navigation bar anymore. But you might want to tweak it a bit to make it fit into your web design. You might want a vertical navbar or side navbar for some websites. Here’s how you can modify the horizontal navbar to create a Bootstrap side navbar or vertical navbar.
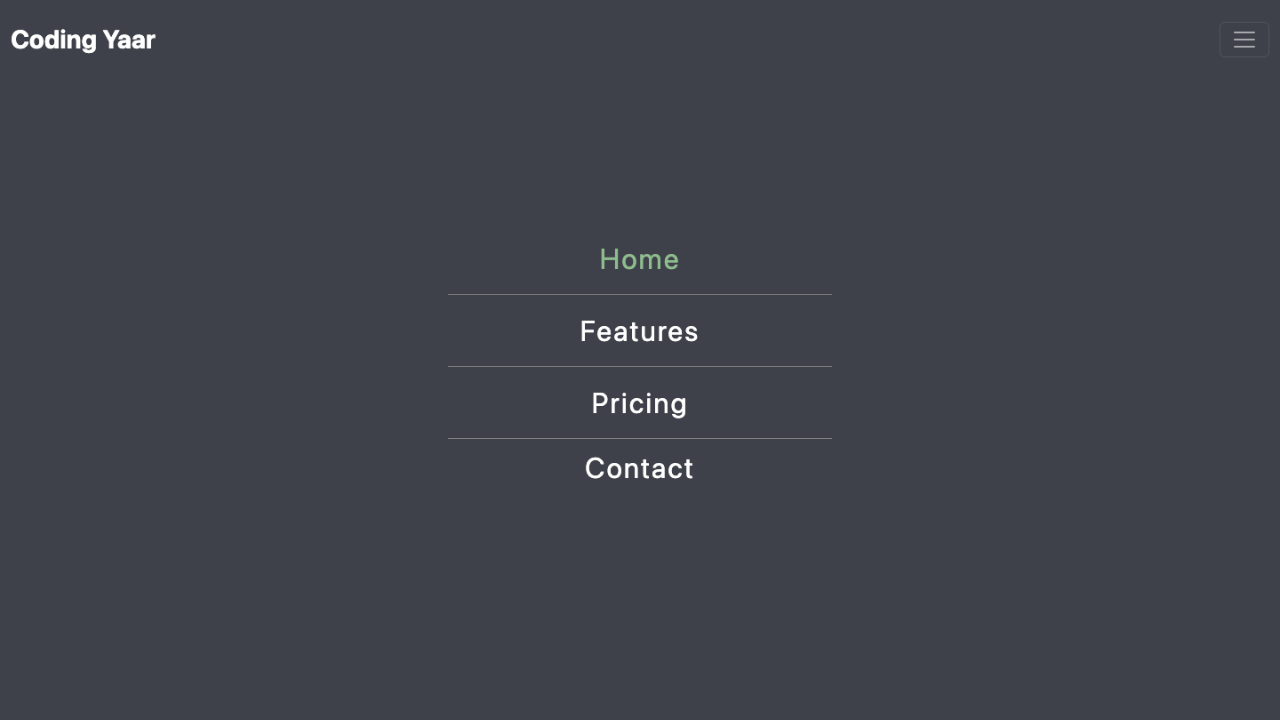
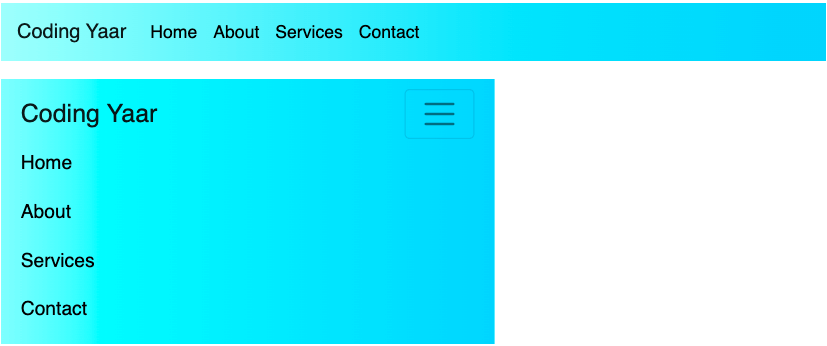
Final output:
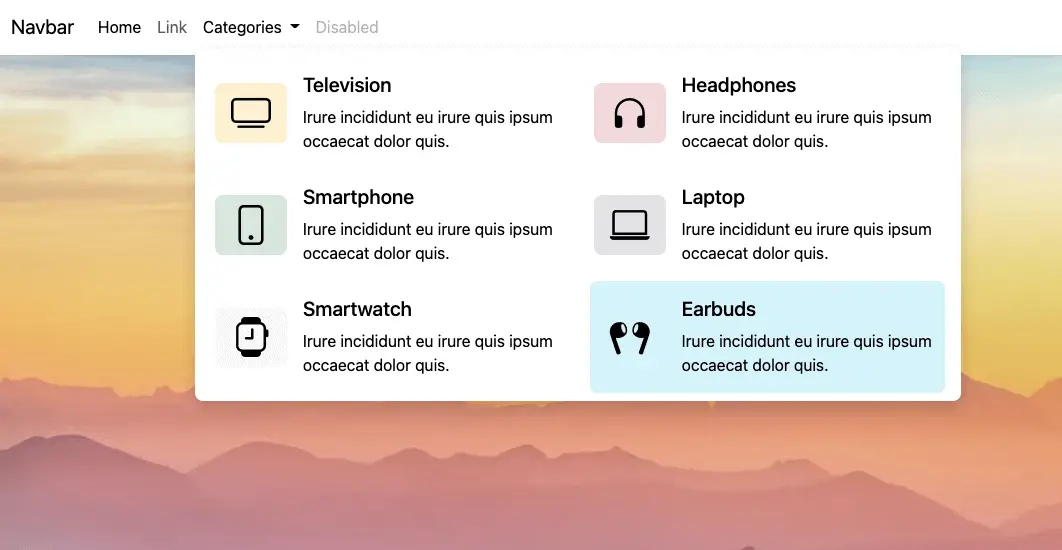
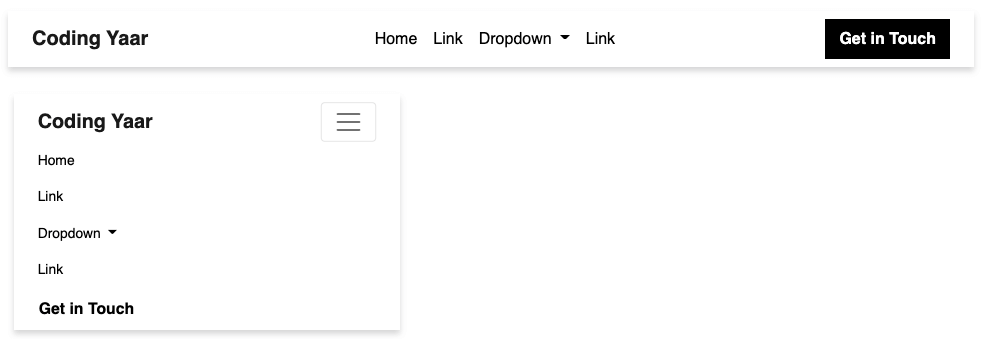
1. Let’s start with the first navbar from the official Bootstrap Navbar page:
<nav class="navbar navbar-expand-lg navbar-light bg-light">
<a class="navbar-brand" href="#">Navbar</a>
<button class="navbar-toggler" type="button" data-toggle="collapse" data-target="#navbarSupportedContent" aria-controls="navbarSupportedContent" aria-expanded="false" aria-label="Toggle navigation">
<span class="navbar-toggler-icon"></span>
</button>
<div class="collapse navbar-collapse" id="navbarSupportedContent">
<ul class="navbar-nav mr-auto">
<li class="nav-item active">
<a class="nav-link" href="#">Home <span class="sr-only">(current)</span></a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">Link</a>
</li>
<li class="nav-item dropdown">
<a class="nav-link dropdown-toggle" href="#" id="navbarDropdown" role="button" data-toggle="dropdown" aria-haspopup="true" aria-expanded="false">
Dropdown
</a>
<div class="dropdown-menu" aria-labelledby="navbarDropdown">
<a class="dropdown-item" href="#">Action</a>
<a class="dropdown-item" href="#">Another action</a>
<div class="dropdown-divider"></div>
<a class="dropdown-item" href="#">Something else here</a>
</div>
</li>
<li class="nav-item">
<a class="nav-link disabled" href="#" tabindex="-1" aria-disabled="true">Disabled</a>
</li>
</ul>
<form class="form-inline my-2 my-lg-0">
<input class="form-control mr-sm-2" type="search" placeholder="Search" aria-label="Search">
<button class="btn btn-outline-success my-2 my-sm-0" type="submit">Search</button>
</form>
</div>
</nav>Output:
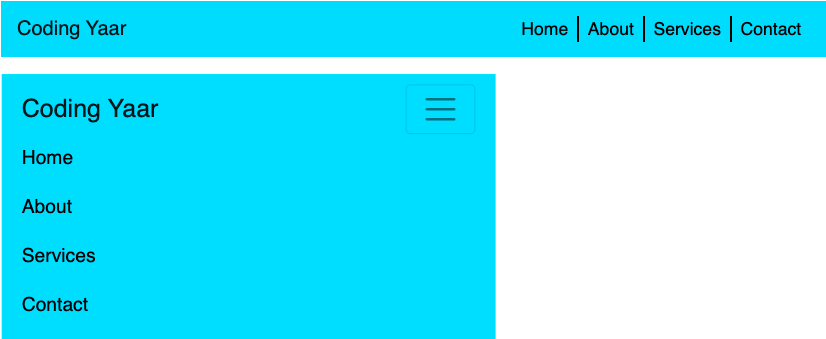
2. You can keep the background color bg-light or change the background color to whatever you want. I am making it turquoise.
Also, changed the button color to make it more readable.
<nav class="navbar navbar-expand-lg navbar-light" style="background-color:turquoise;">
<a class="navbar-brand" href="#">Navbar</a>
<button class="navbar-toggler" type="button" data-toggle="collapse" data-target="#navbarSupportedContent" aria-controls="navbarSupportedContent" aria-expanded="false" aria-label="Toggle navigation">
<span class="navbar-toggler-icon"></span>
</button>
<div class="collapse navbar-collapse" id="navbarSupportedContent">
<ul class="navbar-nav mr-auto">
<li class="nav-item active">
<a class="nav-link" href="#">Home <span class="sr-only">(current)</span></a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">Link</a>
</li>
<li class="nav-item dropdown">
<a class="nav-link dropdown-toggle" href="#" id="navbarDropdown" role="button" data-toggle="dropdown" aria-haspopup="true" aria-expanded="false">
Dropdown
</a>
<div class="dropdown-menu" aria-labelledby="navbarDropdown">
<a class="dropdown-item" href="#">Action</a>
<a class="dropdown-item" href="#">Another action</a>
<div class="dropdown-divider"></div>
<a class="dropdown-item" href="#">Something else here</a>
</div>
</li>
<li class="nav-item">
<a class="nav-link disabled" href="#" tabindex="-1" aria-disabled="true">Disabled</a>
</li>
</ul>
<form class="form-inline my-2 my-lg-0">
<input class="form-control mr-sm-2" type="search" placeholder="Search" aria-label="Search">
<button class="btn btn-outline-light my-2 my-sm-0" type="submit">Search</button>
</form>
</div>
</nav>Output:
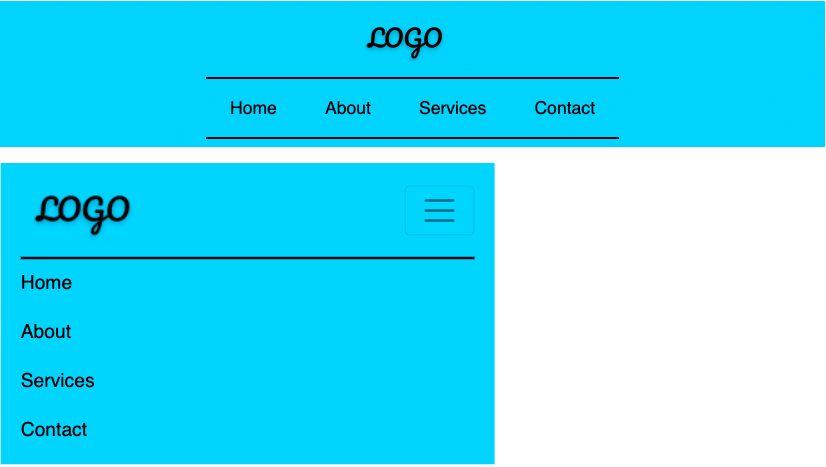
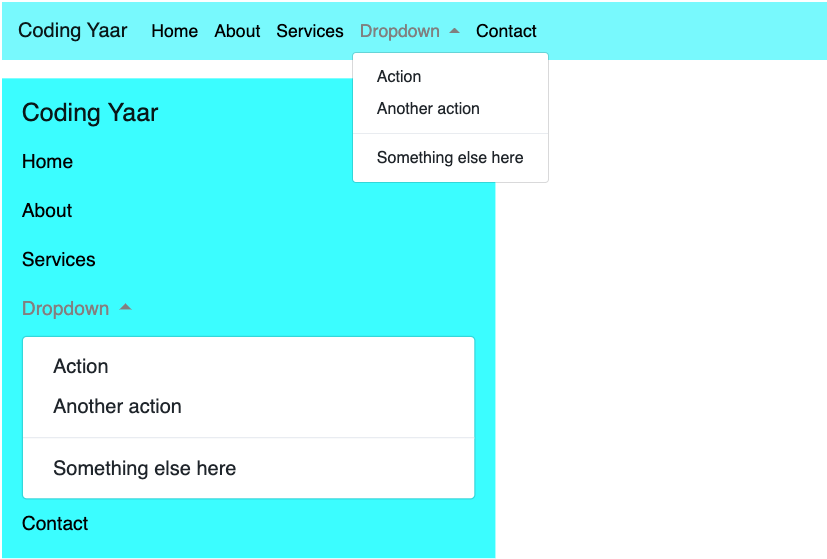
3. Bootstrap uses CSS flex in most of its components. In this navbar, the flex-direction is set to row. In order to get to a vertical navbar or a side navbar, change the flex-direction to column as follows:
.navbar,
.navbar-collapse {
flex-direction: column;
}
.navbar-expand-lg .navbar-nav {
flex-direction: column;
}Update: For Bootstrap 5, you need to use the container-fluid instead of the navbar.
.navbar .container-fluid,
.navbar-expand-lg .navbar-collapse,
.navbar-expand-lg .navbar-nav{
flex-direction: column;
align-items: flex-start;
}Output:
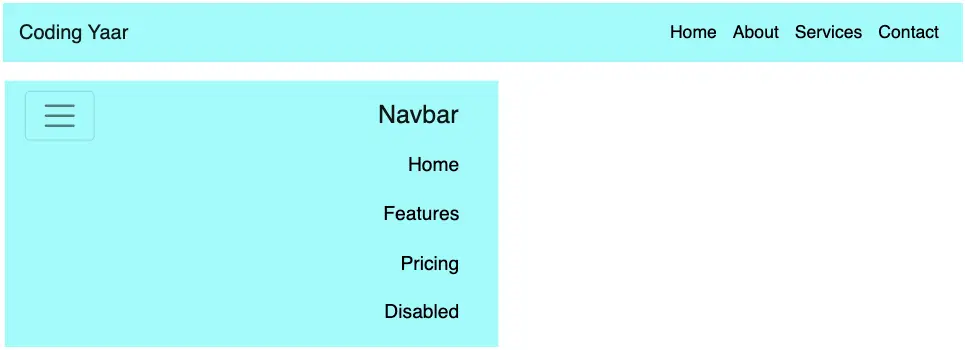
4. If you want a full-screen vertical navbar, go for it!
But, to make it a side navbar, set the width to 28% or as you like. Set the height to 100vh, so it covers the entire height of the page.
Adjust the margin for the search button.
And yes, keep this entire code inside the media query, so that these changes don’t get applied on smaller screens. Since we are using the Bootstrap navbar, it’s already responsive and vertical. So, let’s not have a side navbar on a smaller screen as the space is quite compact.
@media (min-width: 992px) {
.navbar {
width: 28%;
height: 100vh;
}
form input {
margin-bottom: 0.7em;
}
}Output:
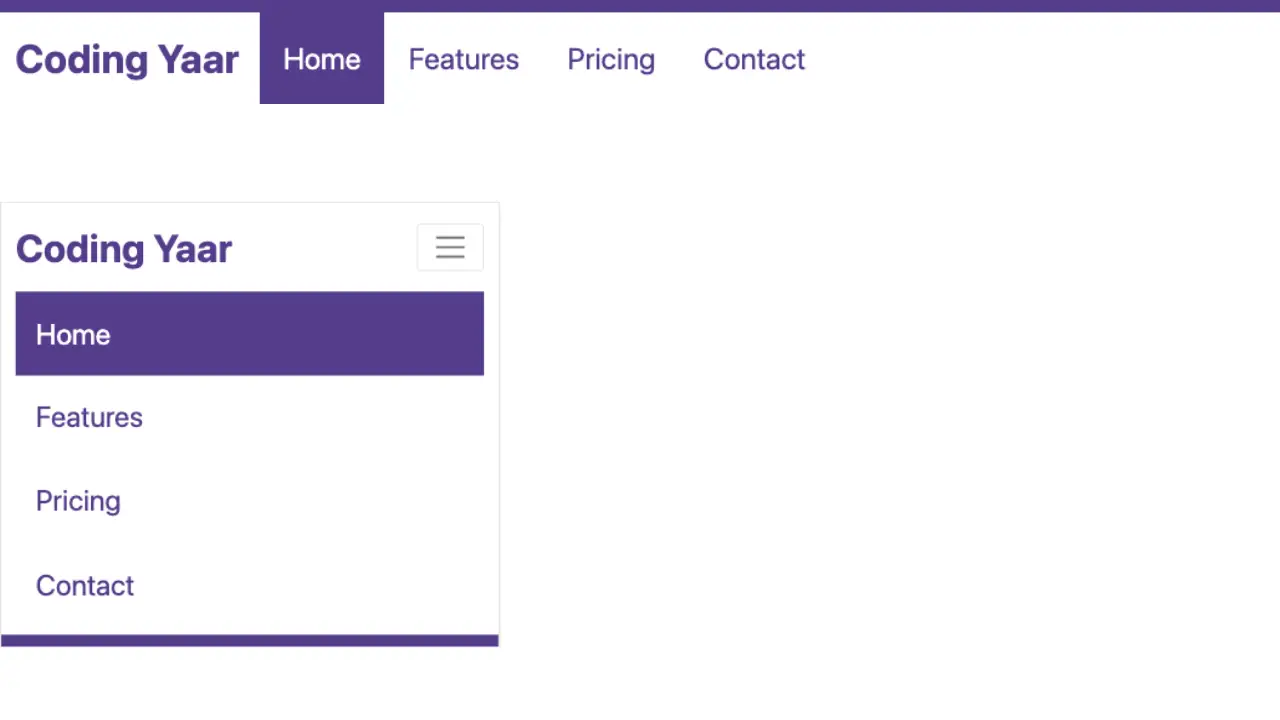
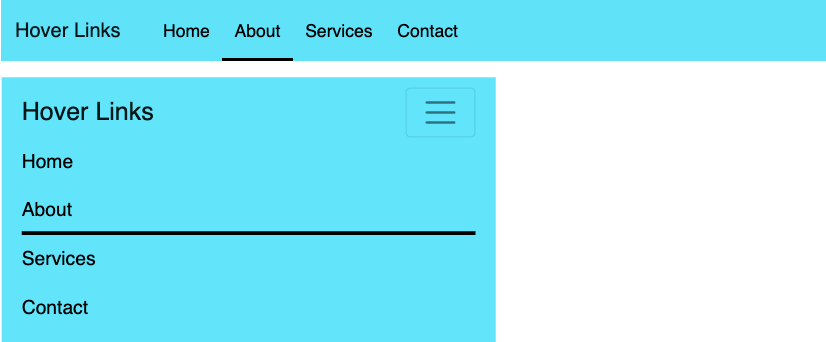
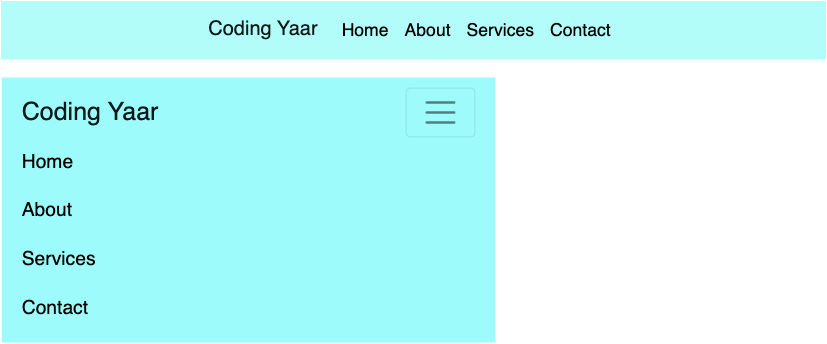
5. To add that underline seen in the final output, add a border-bottom. Adjust the padding and margin accordingly.
By default, it is center aligned. To shift it to the left, change the align-items property to flex-start.
.navbar-brand {
margin-left: 0.5em;
padding-bottom: 0;
border-bottom: 4px solid #464646;
}
.navbar {
align-items: flex-start;
}Output:
Video tutorial for Bootstrap 5 vertical navbar:
Final Output Code for Bootstrap left navbar or vertical navbar:
HTML
<nav class="navbar navbar-expand-lg navbar-light bs-side-navbar" style="background-color:turquoise;">
<a class="navbar-brand" href="#">Navbar</a>
<button class="navbar-toggler" type="button" data-toggle="collapse" data-target="#navbarSupportedContent"
aria-controls="navbarSupportedContent" aria-expanded="false" aria-label="Toggle navigation">
<span class="navbar-toggler-icon"></span>
</button>
<div class="collapse navbar-collapse" id="navbarSupportedContent">
<ul class="navbar-nav mr-auto">
<li class="nav-item active">
<a class="nav-link" href="#">Home <span class="sr-only">(current)</span></a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">Link</a>
</li>
<li class="nav-item dropdown">
<a class="nav-link dropdown-toggle" href="#" id="navbarDropdown" role="button" data-toggle="dropdown"
aria-haspopup="true" aria-expanded="false">
Dropdown
</a>
<div class="dropdown-menu" aria-labelledby="navbarDropdown">
<a class="dropdown-item" href="#">Action</a>
<a class="dropdown-item" href="#">Another action</a>
<div class="dropdown-divider"></div>
<a class="dropdown-item" href="#">Something else here</a>
</div>
</li>
<li class="nav-item">
<a class="nav-link disabled" href="#" tabindex="-1" aria-disabled="true">Disabled</a>
</li>
</ul>
<form class="form-inline my-2 my-lg-0">
<input class="form-control mr-sm-2" type="search" placeholder="Search" aria-label="Search">
<button class="btn btn-outline-light my-2 my-sm-0" type="submit">Search</button>
</form>
</div>
</nav>CSS
@media (min-width: 992px) {
.navbar,
.navbar-collapse {
flex-direction: column;
}
.navbar-expand-lg .navbar-nav {
flex-direction: column;
}
.navbar {
width: 28%;
height: 100vh;
align-items: flex-start;
}
.navbar-brand {
margin-left: 0.5em;
padding-bottom: 0;
border-bottom: 4px solid #464646;
}
form input {
margin-bottom: 0.7em;
}
}If you have any doubts or stuck somewhere, you can reach out through Coding Yaar's Discord server.