Bootstrap navbar helps a lot when it comes to responsive web development. You can build numerous variations of the Bootstrap navbar. Here’s how to create a Bootstrap navbar with the logo centered above the navbar. Also, the navbar links have a border at the top and bottom.
Here is a step-by-step tutorial to create Bootstrap Navbar with logo centered above navbar.
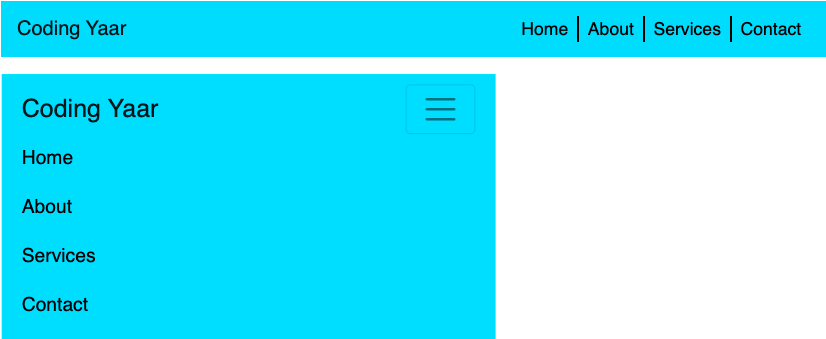
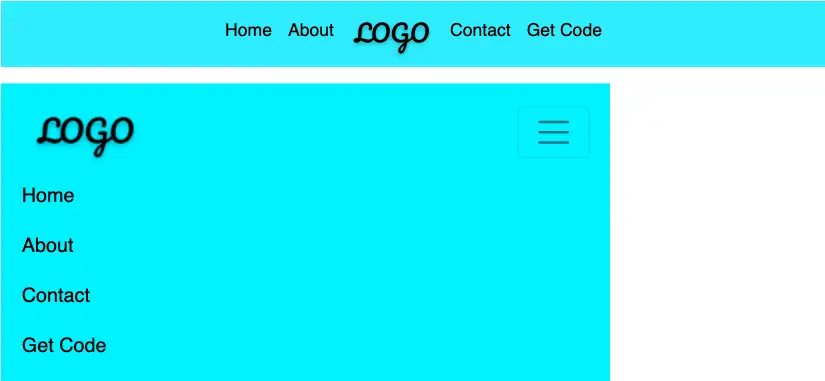
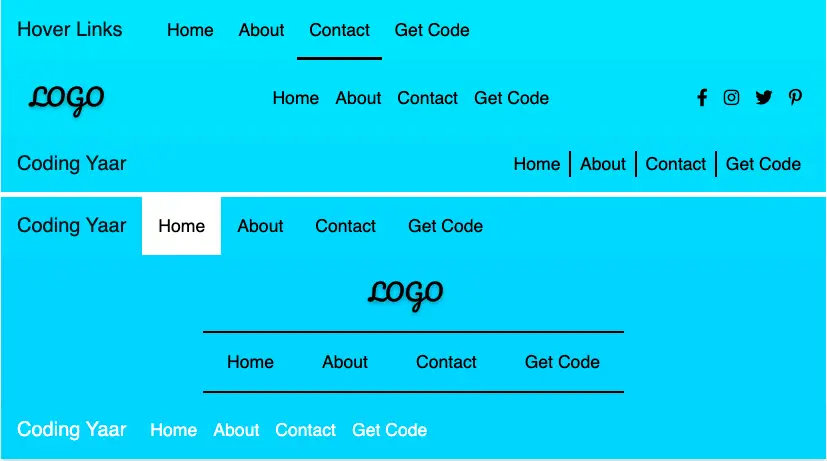
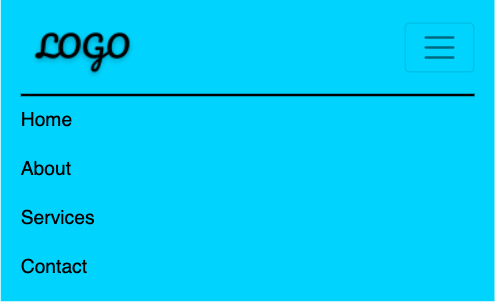
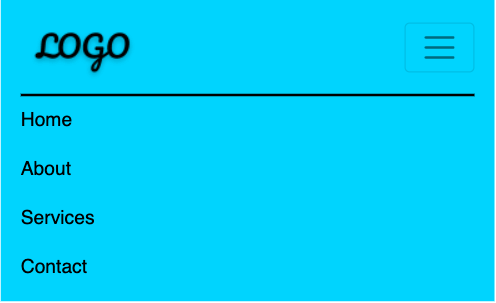
Final output:
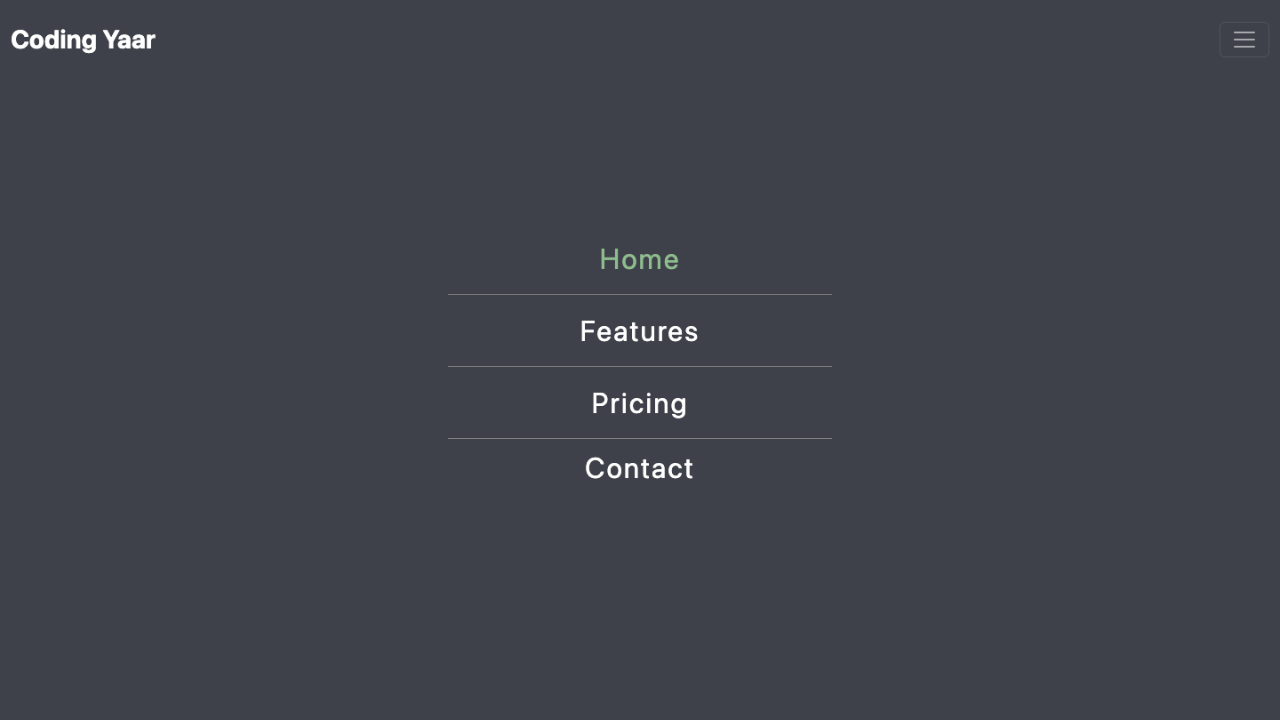
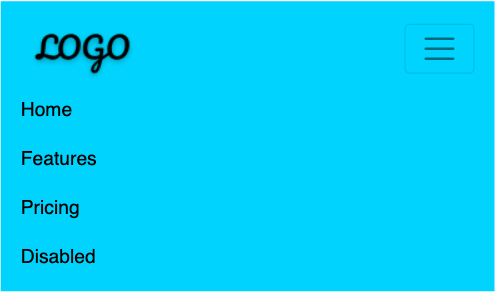
On smaller screens:

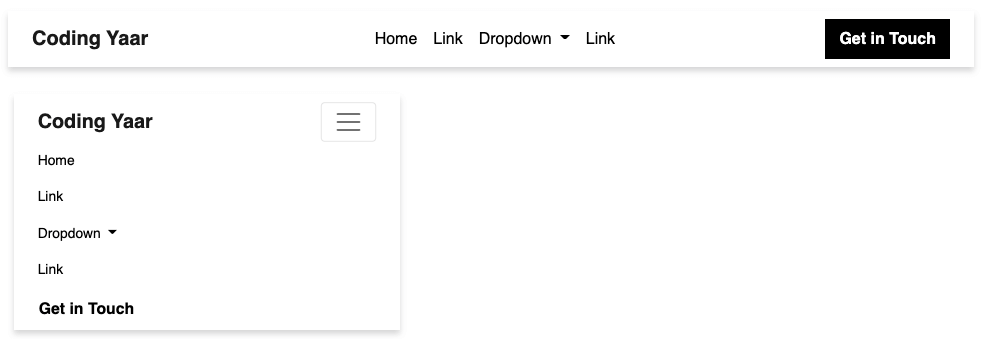
1. If you follow the Bootstrap documentation, this is the basic left-aligned navbar:
<nav class="navbar navbar-expand-lg navbar-light bg-light">
<a class="navbar-brand" href="#">Navbar</a>
<button class="navbar-toggler" type="button" data-toggle="collapse" data-target="#navbarNav" aria-controls="navbarNav" aria-expanded="false" aria-label="Toggle navigation">
<span class="navbar-toggler-icon"></span>
</button>
<div class="collapse navbar-collapse" id="navbarNav">
<ul class="navbar-nav">
<li class="nav-item active">
<a class="nav-link" href="#">Home <span class="sr-only">(current)</span></a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">Features</a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">Pricing</a>
</li>
<li class="nav-item">
<a class="nav-link disabled" href="#" tabindex="-1" aria-disabled="true">Disabled</a>
</li>
</ul>
</div>
</nav>Output:
2. Add the logo image on line 2. To get the links in center, add class mx-auto to <ul> on line 7. (I changed the background-color to #18d2f8 and added some CSS.)
<a class="navbar-brand" href="#"><img src="https://codingyaar.com/wp-content/uploads/logo.png"></a>
<ul class="navbar-nav mx-auto">.navbar .navbar-nav .nav-link {
color: #000000;
font-size: 1.1em;
}
.navbar .navbar-nav .nav-link:hover{
color: #808080;
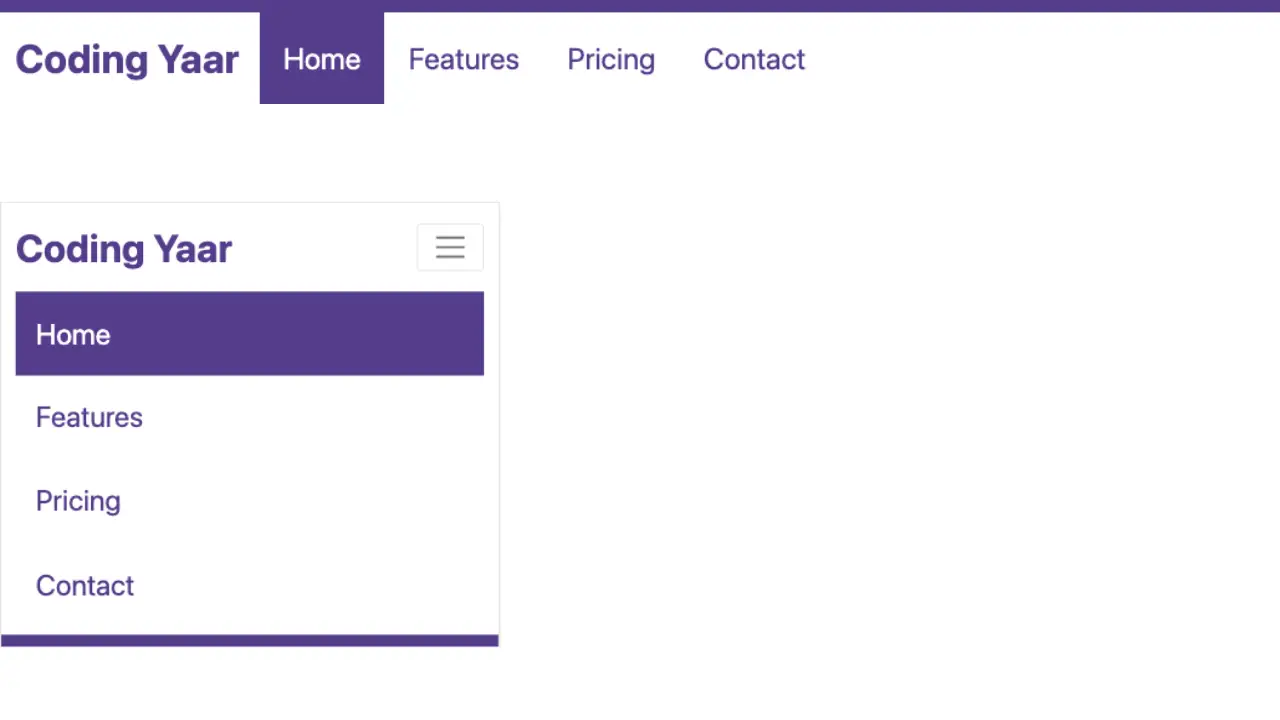
}Output:
3. To place the logo above the navbar links, change the flex-direction of navbar to column.
@media only screen and (min-width: 992px) {
.navbar {
flex-direction: column;
}
}Output:

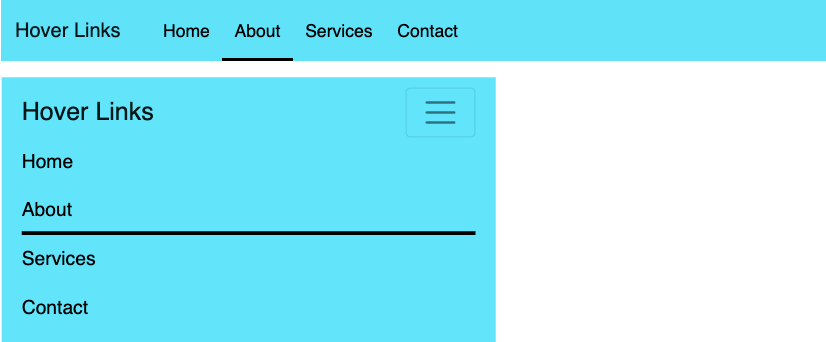
4. Add border top and bottom and adjust the padding and margin.
@media only screen and (min-width: 992px) {
.navbar .navbar-nav {
border-bottom: 2px solid #000;
}
.navbar .nav-item {
padding: 0.5em 1em;
}
}
.navbar .navbar-nav {
margin-top: 0.5em;
border-top: 2px solid #000;
}Output:

Final Output Code for Bootstrap Navbar with logo centered above navbar:
HTML
<nav class="navbar navbar-expand-lg navbar-light" style="background-color: #18d2f8;">
<a class="navbar-brand" href="#"><img src="https://codingyaar.com/wp-content/uploads/logo.png"></a>
<button class="navbar-toggler" type="button" data-toggle="collapse" data-target="#myNavbarToggler13"
aria-controls="myNavbarToggler13" aria-expanded="false" aria-label="Toggle navigation">
<span class="navbar-toggler-icon"></span>
</button>
<div class="collapse navbar-collapse" id="myNavbarToggler13">
<ul class="navbar-nav mx-auto">
<li class="nav-item">
<a class="nav-link" href="#">Home</a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">About</a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">Services</a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">Contact</a>
</li>
</ul>
</div>
</nav>CSS
.navbar .navbar-nav .nav-link {
color: #000000;
font-size: 1.1em;
}
.navbar .navbar-nav .nav-link:hover{
color: #808080;
}
@media only screen and (min-width: 992px) {
.navbar {
flex-direction: column;
}
.navbar .navbar-nav {
border-bottom: 2px solid #000;
}
.navbar .nav-item {
padding: 0.5em 1em;
}
}
.navbar .navbar-nav {
margin-top: 0.5em;
border-top: 2px solid #000;
}If you have any doubts or stuck somewhere, you can reach out through Coding Yaar's Discord server.