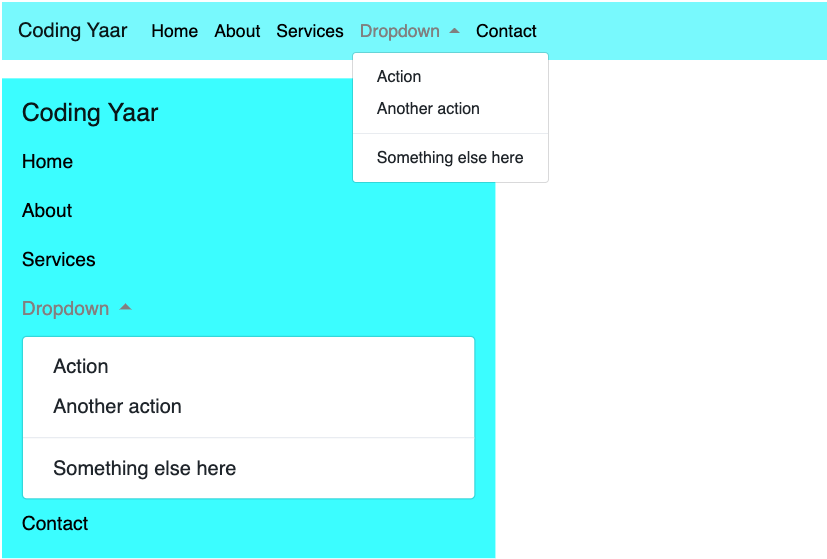
Bootstrap navbar helps a lot when it comes to responsive web development. You can build numerous variations of the Bootstrap navbar. Here is a Bootstrap navbar with all the links and Brand name center-aligned. It can be center-aligned using CSS properties, but Bootstrap provides many inbuilt classes. So, that’s what I have used.
Here is a step-by-step tutorial to center-align items in a Bootstrap navbar.
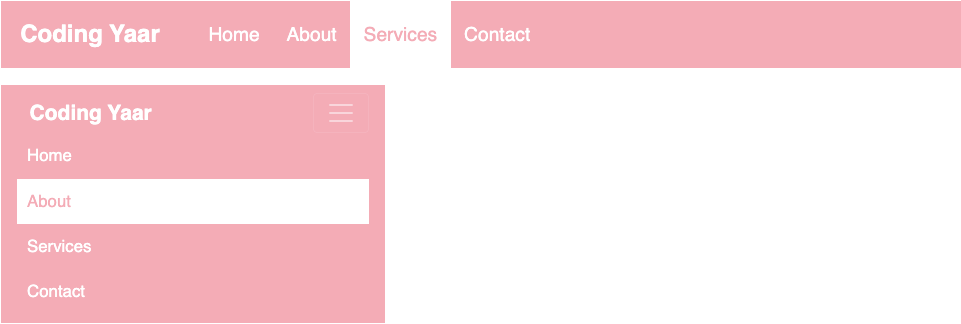
Final output:

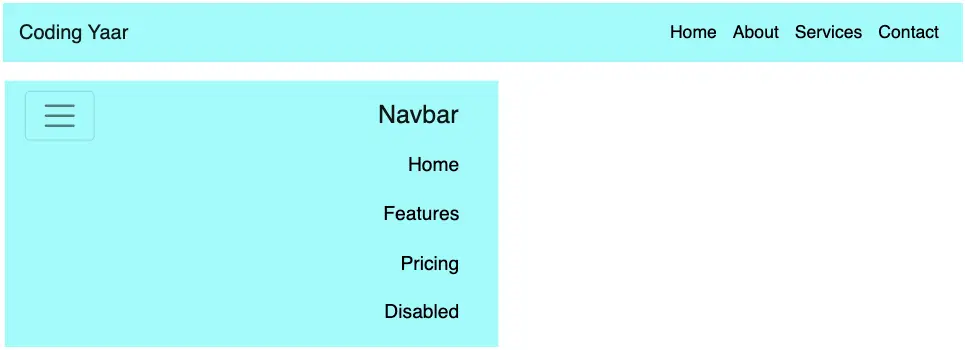
1. If you follow the Bootstrap documentation, this is the basic left-aligned navbar:
<nav class="navbar navbar-expand-lg navbar-light bg-light">
<a class="navbar-brand" href="#">Navbar</a>
<button class="navbar-toggler" type="button" data-toggle="collapse" data-target="#navbarNav" aria-controls="navbarNav" aria-expanded="false" aria-label="Toggle navigation">
<span class="navbar-toggler-icon"></span>
</button>
<div class="collapse navbar-collapse" id="navbarNav">
<ul class="navbar-nav">
<li class="nav-item active">
<a class="nav-link" href="#">Home <span class="sr-only">(current)</span></a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">Features</a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">Pricing</a>
</li>
<li class="nav-item">
<a class="nav-link disabled" href="#" tabindex="-1" aria-disabled="true">Disabled</a>
</li>
</ul>
</div>
</nav>Output:
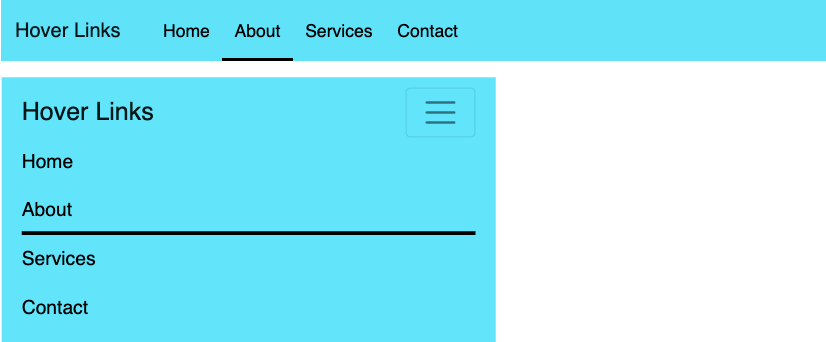
2. To get the links in the center, add class mx-auto to <ul> on line 7. (I changed the background-color to #b2fefa and added some CSS.)
<ul class="navbar-nav mx-auto">.navbar .navbar-nav .nav-link {
color: #000000;
font-size: 1.1em;
}
.navbar .navbar-nav .nav-link:hover{
color: #808080;
}Output:
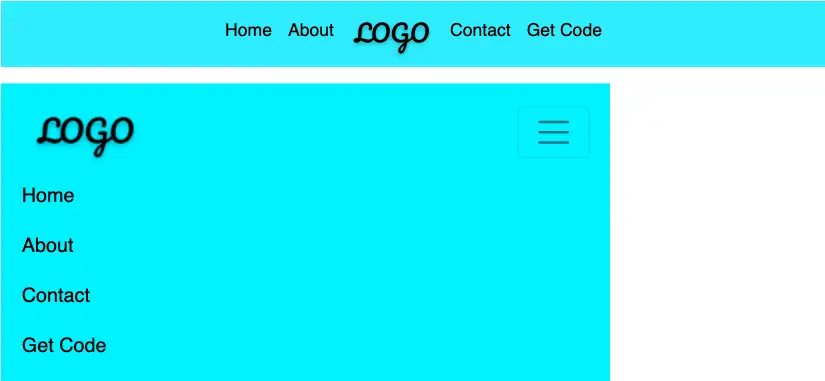
3. To center align Brand name or Company Logo, add code inside <ul>.
<ul class="navbar-nav mx-auto">
<a class="navbar-brand" href="#">Navbar</a>
<li class="nav-item active">Output:

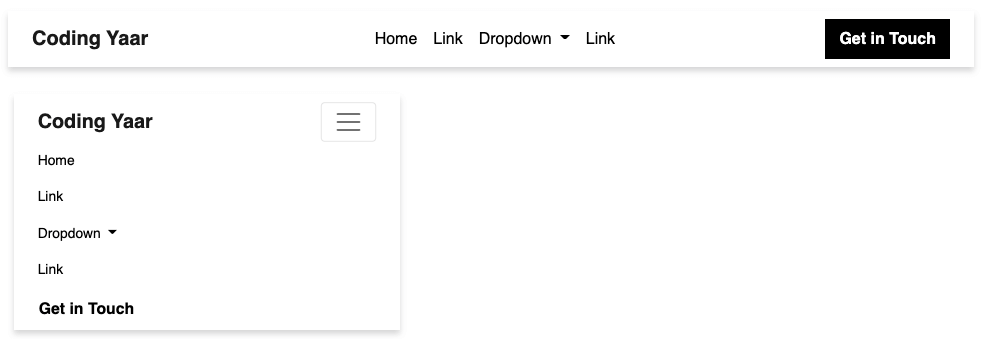
4. Works for large screens but to remove the Brand name inside the navbar, add the classes d-none d-lg-block to navbar-brand. These are Bootstrap classes to hide an element on smaller screens and show only on large ones.
<ul class="navbar-nav mx-auto">
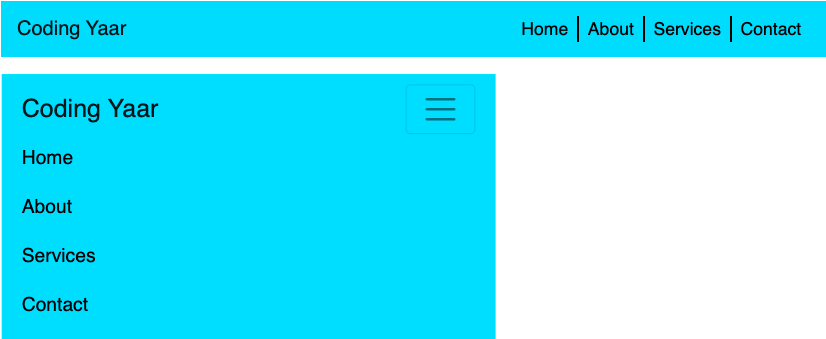
<a class="navbar-brand d-none d-lg-block" href="#">Coding Yaar</a>Output:

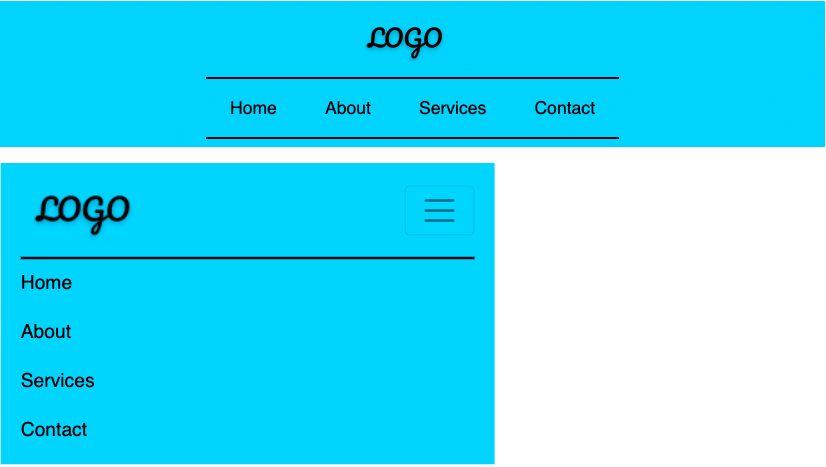
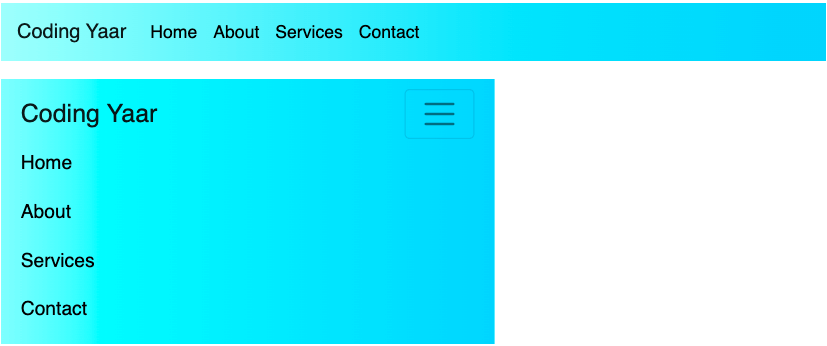
5. For the final output, add the Brand name link on the second line along with the Bootstrap class d-lg-none. This will be hidden on large screens.
<nav class="navbar navbar-expand-lg navbar-light" style="background-color: #b2fefa;">
<a class="navbar-brand d-lg-none" href="#">Navbar</a>Output:

Final Output Code for responsive Bootstrap Navbar Center Items using Bootstrap classes:
HTML
<nav class="navbar navbar-expand-lg navbar-light" style="background-color: #b2fefa;">
<a class="navbar-brand d-lg-none" href="#">Coding Yaar</a>
<button class="navbar-toggler" type="button" data-toggle="collapse" data-target="#myNavbarToggler2"
aria-controls="myNavbarToggler2" aria-expanded="false" aria-label="Toggle navigation">
<span class="navbar-toggler-icon"></span>
</button>
<div class="collapse navbar-collapse" id="myNavbarToggler2">
<ul class="navbar-nav mx-auto">
<a class="navbar-brand d-none d-lg-block" href="#">Coding Yaar</a>
<li class="nav-item">
<a class="nav-link" href="#">Home</a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">About</a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">Services</a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">Contact</a>
</li>
</ul>
</div>
</nav>CSS
.navbar .navbar-nav .nav-link {
color: #000000;
font-size: 1.1em;
}
.navbar .navbar-nav .nav-link:hover{
color: #808080;
}We can also do this using CSS:
1. I’ll be using the same navbar from Bootstrap.
<nav class="navbar navbar-expand-lg navbar-light bg-light">
<a class="navbar-brand" href="#">Navbar</a>
<button class="navbar-toggler" type="button" data-toggle="collapse" data-target="#navbarNav" aria-controls="navbarNav" aria-expanded="false" aria-label="Toggle navigation">
<span class="navbar-toggler-icon"></span>
</button>
<div class="collapse navbar-collapse" id="navbarNav">
<ul class="navbar-nav">
<li class="nav-item active">
<a class="nav-link" href="#">Home <span class="sr-only">(current)</span></a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">Features</a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">Pricing</a>
</li>
<li class="nav-item">
<a class="nav-link disabled" href="#" tabindex="-1" aria-disabled="true">Disabled</a>
</li>
</ul>
</div>
</nav>Output:
2. So navbar-collapse has flex-grow set to 1 by default. Let’s set it to 0.
.navbar-collapse{
flex-grow: 0;
}Since the navbar is a flexbox we can use justify-content to horizontally align the elements within it.
.navbar{
justify-content: center;
}Output:
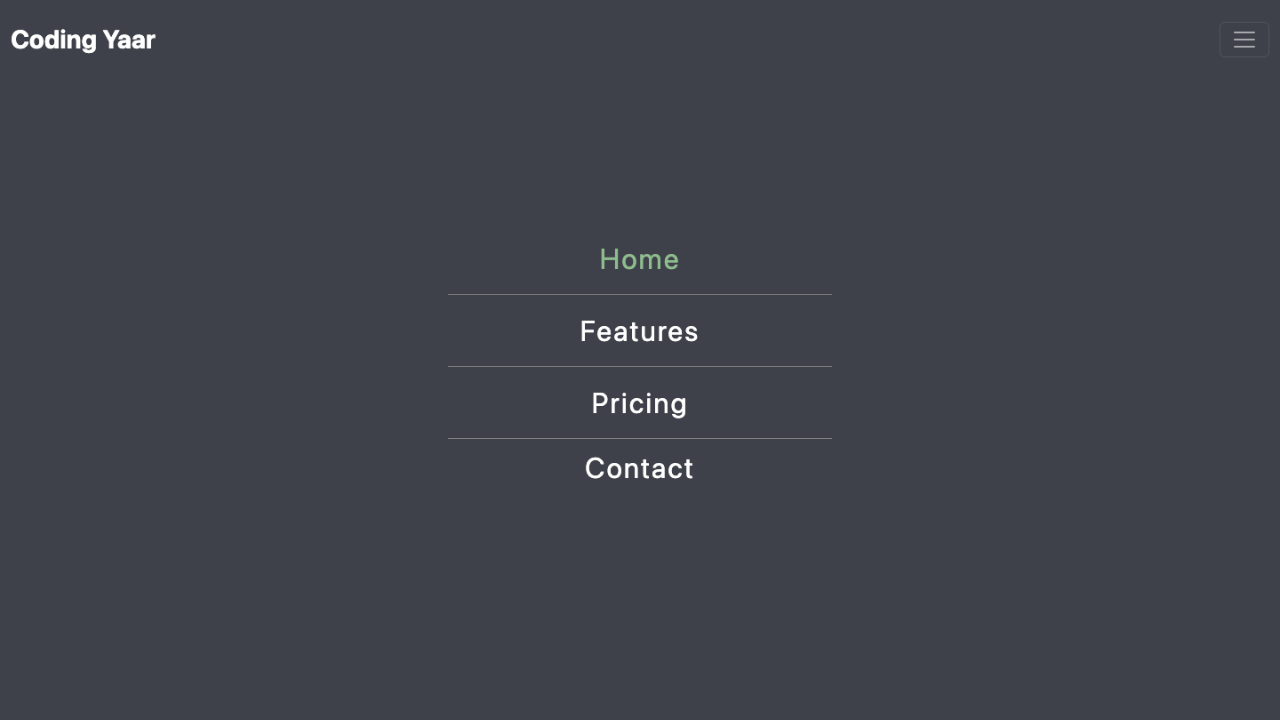
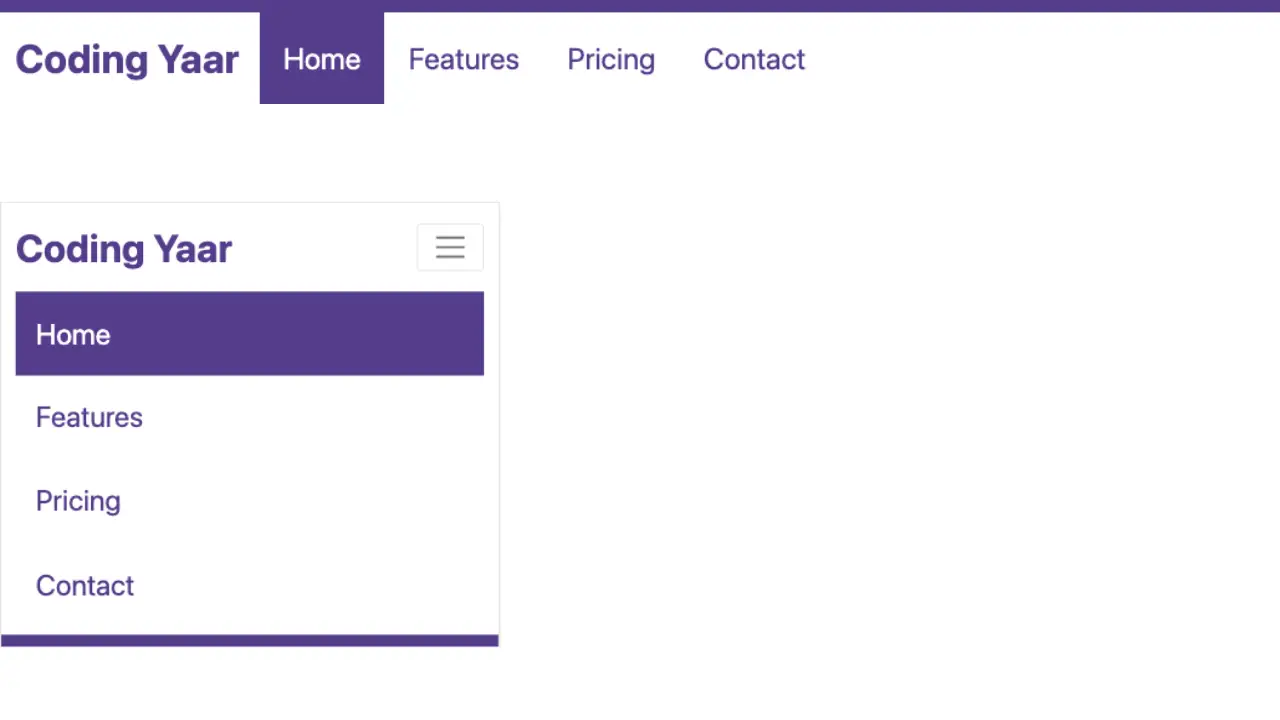
3. On the smaller screens we get something like this.

You can try placing everything in the center. But I’d prefer it to be on the left as the default navbar on smaller screens. To apply these changes only on larger screens let’s use a media query.
@media screen and (min-width:992px) {
.navbar-collapse{
flex-grow: 0;
}
.navbar{
justify-content: center;
}
}Output:

Final Output Code for Bootstrap navbar center aligned using CSS:
HTML
<nav class="navbar navbar-expand-lg navbar-light bg-light">
<a class="navbar-brand" href="#">Navbar</a>
<button class="navbar-toggler" type="button" data-toggle="collapse" data-target="#navbarNav" aria-controls="navbarNav" aria-expanded="false" aria-label="Toggle navigation">
<span class="navbar-toggler-icon"></span>
</button>
<div class="collapse navbar-collapse" id="navbarNav">
<ul class="navbar-nav">
<li class="nav-item active">
<a class="nav-link" href="#">Home <span class="sr-only">(current)</span></a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">Features</a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">Pricing</a>
</li>
<li class="nav-item">
<a class="nav-link disabled" href="#" tabindex="-1" aria-disabled="true">Disabled</a>
</li>
</ul>
</div>
</nav>CSS
@media screen and (min-width:992px) {
.navbar-collapse{
flex-grow: 0;
}
.navbar{
justify-content: center;
}
}If you have any doubts or stuck somewhere, you can reach out through Coding Yaar's Discord server.