Follow these steps to create a Bootstrap 5 mega menu using the Bootstrap navbar with a dropdown.
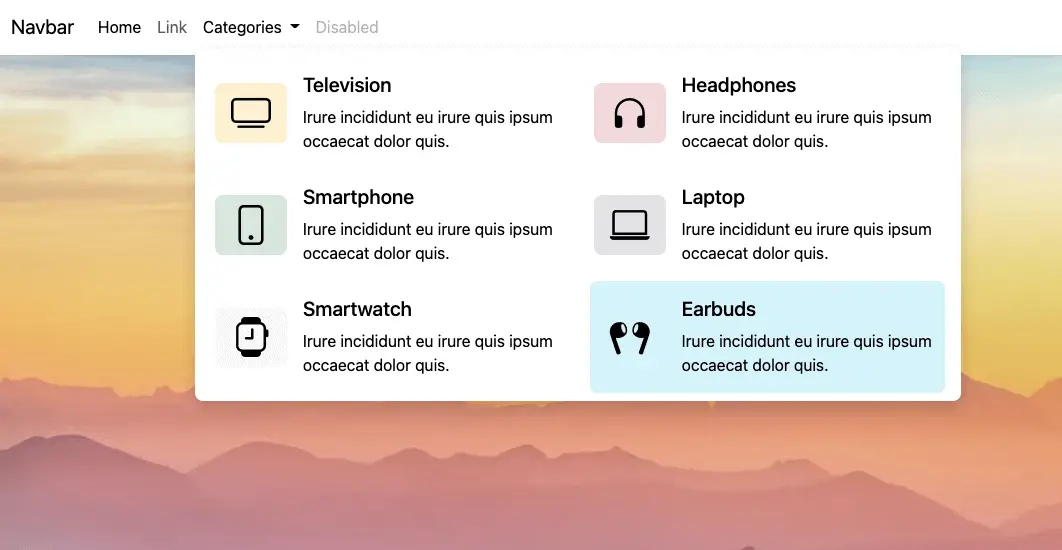
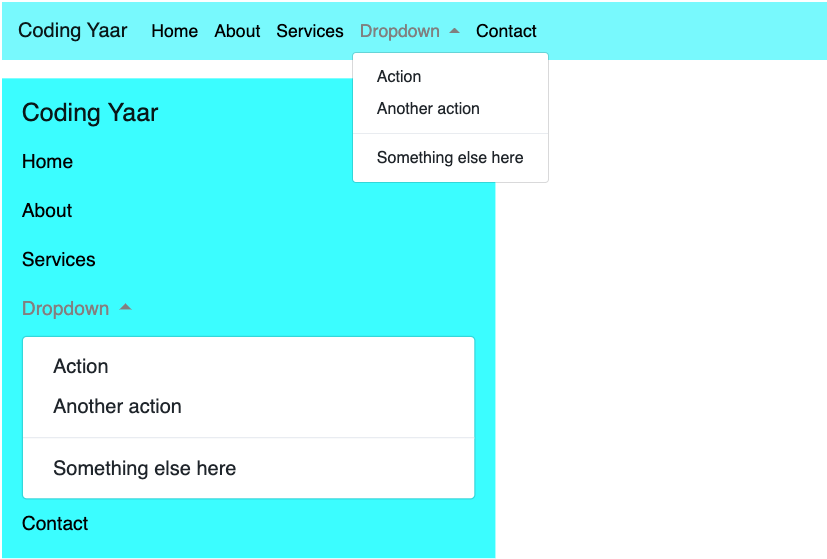
Final output:
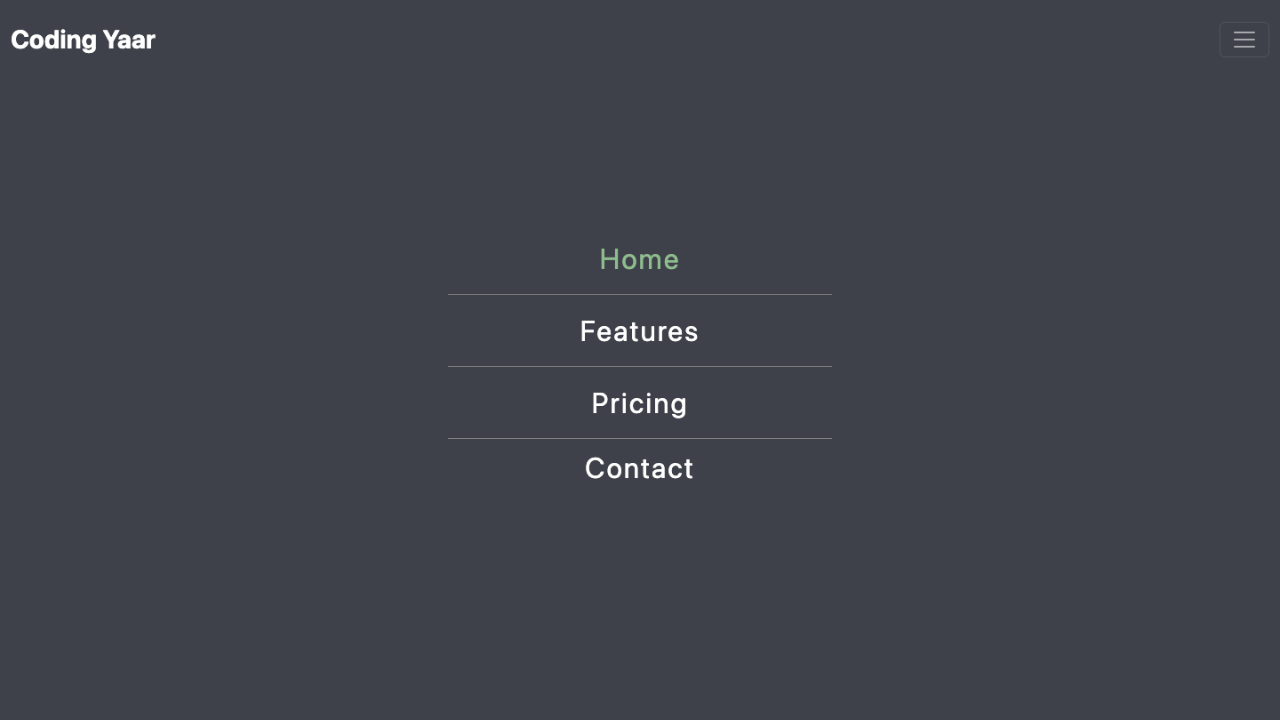
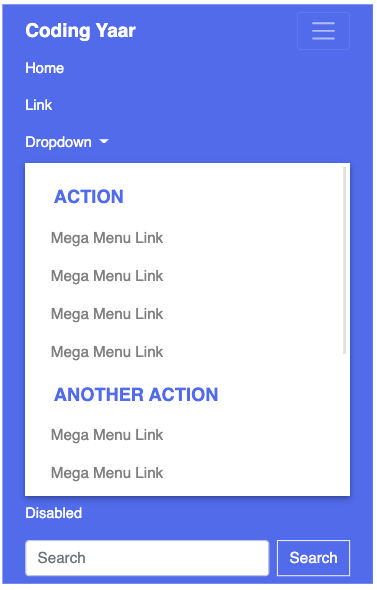
On smaller screens:

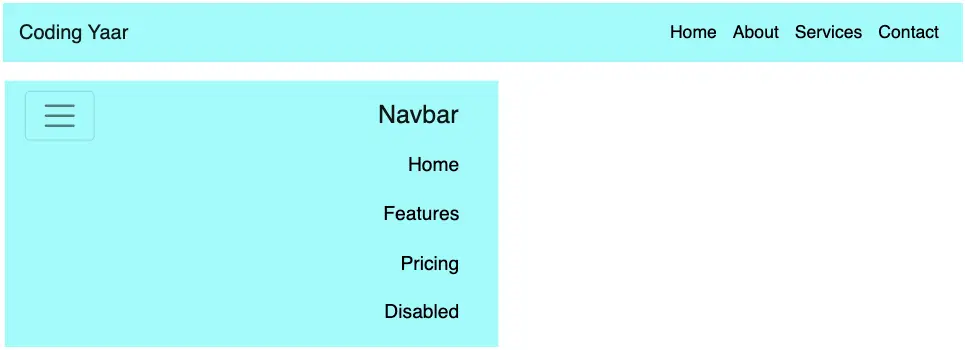
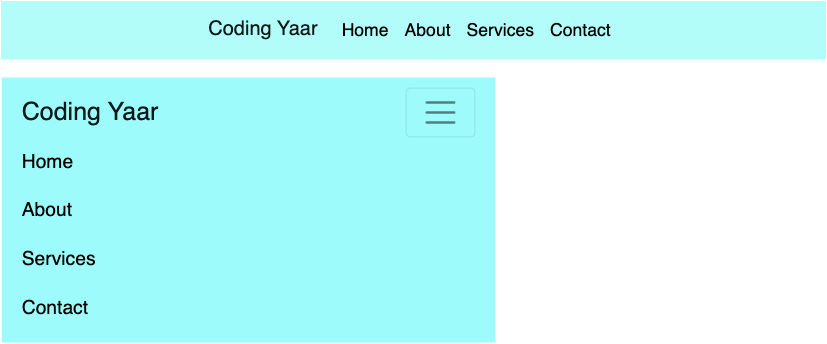
1. Let’s start with the first navbar from the official Bootstrap Navbar page:
<nav class="navbar navbar-expand-lg navbar-light bg-light">
<div class="container-fluid">
<a class="navbar-brand" href="#">Navbar</a>
<button class="navbar-toggler" type="button" data-bs-toggle="collapse" data-bs-target="#navbarSupportedContent" aria-controls="navbarSupportedContent" aria-expanded="false" aria-label="Toggle navigation">
<span class="navbar-toggler-icon"></span>
</button>
<div class="collapse navbar-collapse" id="navbarSupportedContent">
<ul class="navbar-nav me-auto mb-2 mb-lg-0">
<li class="nav-item">
<a class="nav-link active" aria-current="page" href="#">Home</a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">Link</a>
</li>
<li class="nav-item dropdown">
<a class="nav-link dropdown-toggle" href="#" id="navbarDropdown" role="button" data-bs-toggle="dropdown" aria-expanded="false">
Dropdown
</a>
<ul class="dropdown-menu" aria-labelledby="navbarDropdown">
<li><a class="dropdown-item" href="#">Action</a></li>
<li><a class="dropdown-item" href="#">Another action</a></li>
<li><hr class="dropdown-divider"></li>
<li><a class="dropdown-item" href="#">Something else here</a></li>
</ul>
</li>
<li class="nav-item">
<a class="nav-link disabled">Disabled</a>
</li>
</ul>
<form class="d-flex">
<input class="form-control me-2" type="search" placeholder="Search" aria-label="Search">
<button class="btn btn-outline-success" type="submit">Search</button>
</form>
</div>
</div>
</nav>Output:
2. Replace the dropdown-menu list with the mega menu items as required.
<div class="dropdown-menu" aria-labelledby="navbarDropdown">
<ul>
<li><a class="dropdown-item" href="#">Action</a></li>
<li><a class="dropdown-item" href="#">Mega Menu Link</a></li>
<li><a class="dropdown-item" href="#">Mega Menu Link</a></li>
<li><a class="dropdown-item" href="#">Mega Menu Link</a></li>
<li><a class="dropdown-item" href="#">Mega Menu Link</a></li>
</ul>
<ul>
<li><a class="dropdown-item" href="#">Another action</a></li>
<li><a class="dropdown-item" href="#">Mega Menu Link</a></li>
<li><a class="dropdown-item" href="#">Mega Menu Link</a></li>
<li><a class="dropdown-item" href="#">Mega Menu Link</a></li>
</ul>
<ul>
<li><a class="dropdown-item" href="#">Something else here</a></li>
<li><a class="dropdown-item" href="#">Mega Menu Link</a></li>
<li><a class="dropdown-item" href="#">Mega Menu Link</a></li>
<li><a class="dropdown-item" href="#">Mega Menu Link</a></li>
<li><a class="dropdown-item" href="#">Mega Menu Link</a></li>
</ul>
</div>Output:
3. Yes, it’s a mess. Let’s begin styling it.
Get rid of the bullets and unnecessary padding.
.dropdown-menu ul {
list-style: none;
padding: 0;
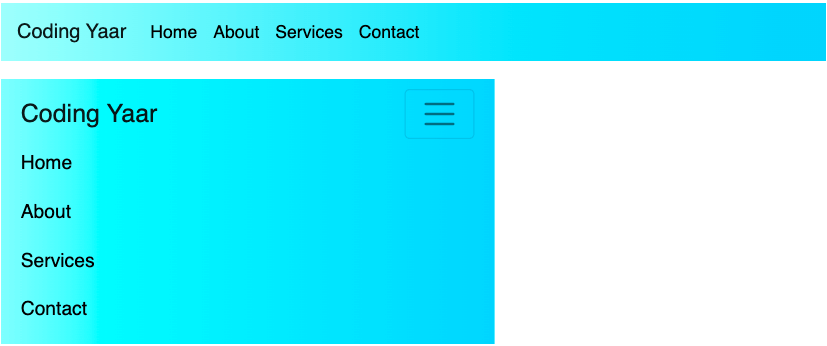
}I’m also changing the navbar background color and using the bootstrap class navbar-dark instead of navbar-light.
<nav class="navbar navbar-expand-lg navbar-dark" style="background-color: #516BEB;">Modify the Search button to match the new navbar background.
<button class="btn btn-outline-light" type="submit">Search</button>Output:
4. By default, the display type of dropdown-menu is block. To make it look like the mega menu, change the display type to flex.
.dropdown-menu.show {
display: flex;
}To make the first elements of each list stand out as headings, I am changing its color to match the navbar background and adding some basic styling.
.dropdown-menu li:first-child a {
font-weight: bold;
font-size: 1.2em;
text-transform: uppercase;
color: #516beb;
}Output:
5. Add some styles to the other list items.
.dropdown-menu li .dropdown-item {
color: gray;
font-size: 1em;
padding: 0.5em 1em;
}Style the overall dropdown(mega menu).
.dropdown-menu {
border: none;
border-radius: 0;
padding: 0.7em;
box-shadow: 0 3px 6px rgba(0, 0, 0, 0.16), 0 3px 6px rgba(0, 0, 0, 0.23);
}Output:
6. For now, the mega menu opens only on click. Let’s open it on hover as well.
Also, let’s apply the display type that we changed earlier only for larger screens.
@media only screen and (min-width: 992px) {
.dropdown:hover .dropdown-menu {
display: flex;
}
.dropdown-menu.show {
display: flex;
}
}I am changing the look of other links on the navbar a bit. You can also add some hover effects like underline or background-color change.
.navbar-dark .navbar-nav a.nav-link {
color: #ffffff;
font-size: 1.1em;
}Output:
7. On mobile screens, you don’t want the navbar to take up all the space. Set a fixed height and make it scrollable.
@media only screen and (max-width: 992px) {
.dropdown:hover .dropdown-menu {
max-height: 350px;
overflow-y: scroll;
}
}Output:
(minimize the window to check)
Video tutorial for Bootstrap 5 Mega Menu:
Final Output Code for Bootstrap 5 Mega Menu #1:
HTML
<nav class="navbar navbar-expand-lg navbar-dark" style="background-color: #516BEB;">
<div class="container-fluid">
<a class="navbar-brand" href="#">Navbar</a>
<button class="navbar-toggler" type="button" data-bs-toggle="collapse" data-bs-target="#navbarSupportedContent"
aria-controls="navbarSupportedContent" aria-expanded="false" aria-label="Toggle navigation">
<span class="navbar-toggler-icon"></span>
</button>
<div class="collapse navbar-collapse" id="navbarSupportedContent">
<ul class="navbar-nav me-auto mb-2 mb-lg-0">
<li class="nav-item">
<a class="nav-link active" aria-current="page" href="#">Home</a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">Link</a>
</li>
<li class="nav-item dropdown">
<a class="nav-link dropdown-toggle" href="#" id="navbarDropdown" role="button" data-bs-toggle="dropdown"
aria-expanded="false">
Dropdown
</a>
<div class="dropdown-menu" aria-labelledby="navbarDropdown">
<ul>
<li><a class="dropdown-item" href="#">Action</a></li>
<li><a class="dropdown-item" href="#">Mega Menu Link</a></li>
<li><a class="dropdown-item" href="#">Mega Menu Link</a></li>
<li><a class="dropdown-item" href="#">Mega Menu Link</a></li>
<li><a class="dropdown-item" href="#">Mega Menu Link</a></li>
</ul>
<ul>
<li><a class="dropdown-item" href="#">Another action</a></li>
<li><a class="dropdown-item" href="#">Mega Menu Link</a></li>
<li><a class="dropdown-item" href="#">Mega Menu Link</a></li>
<li><a class="dropdown-item" href="#">Mega Menu Link</a></li>
</ul>
<ul>
<li><a class="dropdown-item" href="#">Something else here</a></li>
<li><a class="dropdown-item" href="#">Mega Menu Link</a></li>
<li><a class="dropdown-item" href="#">Mega Menu Link</a></li>
<li><a class="dropdown-item" href="#">Mega Menu Link</a></li>
<li><a class="dropdown-item" href="#">Mega Menu Link</a></li>
</ul>
</div>
</li>
<li class="nav-item">
<a class="nav-link disabled">Disabled</a>
</li>
</ul>
<form class="d-flex">
<input class="form-control me-2" type="search" placeholder="Search" aria-label="Search">
<button class="btn btn-outline-light" type="submit">Search</button>
</form>
</div>
</div>
</nav>CSS
.navbar-dark .navbar-nav a.nav-link {
color: #ffffff;
font-size: 1.1em;
}
.dropdown-menu {
box-shadow: 0 3px 6px rgba(0, 0, 0, 0.16), 0 3px 6px rgba(0, 0, 0, 0.23);
border: none;
border-radius: 0;
padding: 0.7em;
}
@media only screen and (min-width: 992px) {
.dropdown:hover .dropdown-menu {
display: flex;
}
.dropdown-menu.show {
display: flex;
}
}
.dropdown-menu ul {
list-style: none;
padding: 0;
}
.dropdown-menu li .dropdown-item {
color: gray;
font-size: 1em;
padding: 0.5em 1em;
}
.dropdown-menu li .dropdown-item:hover {
background-color: #f1f1f1;
}
.dropdown-menu li:first-child a {
font-weight: bold;
font-size: 1.2em;
text-transform: uppercase;
color: #516beb;
}
.dropdown-menu li:first-child a:hover {
background-color: #f1f1f1;
}
@media only screen and (max-width: 992px) {
.dropdown-menu.show {
flex-wrap: wrap;
max-height: 350px;
overflow-y: scroll;
}
}
@media only screen and (min-width: 992px) and (max-width: 1140px) {
.dropdown:hover .dropdown-menu {
width: 40vw;
flex-wrap: wrap;
}
}If you have any doubts or stuck somewhere, you can reach out through Coding Yaar's Discord server.