Bootstrap navbar helps a lot when it comes to responsive web development. You can build numerous variations of the Bootstrap navbar. Here is a Bootstrap navbar with all the links and logo image center-aligned. It can be center-aligned using CSS properties, but Bootstrap provides many inbuilt classes. So, that’s what I have used.
Here is a step-by-step tutorial to center-align logo image in a Bootstrap navbar.
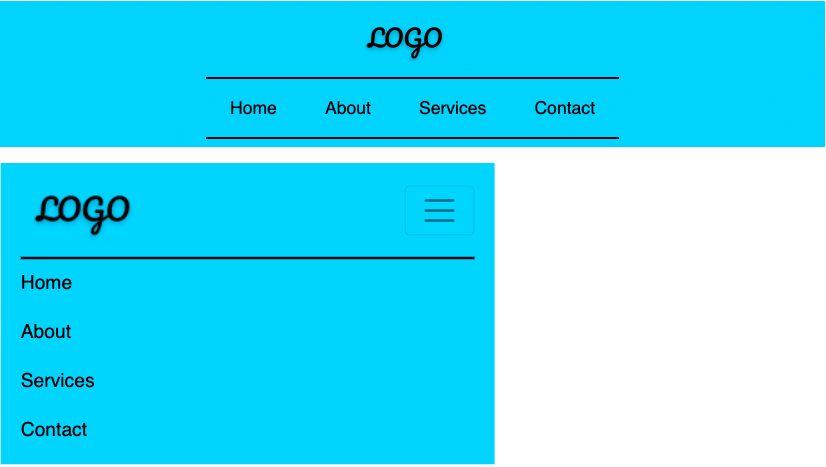
Final output:

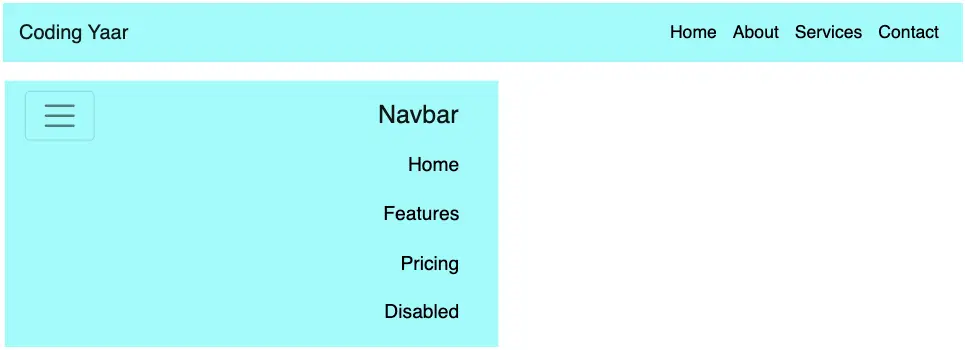
1. If you follow the Bootstrap documentation, this is the basic left-aligned navbar:
<nav class="navbar navbar-expand-lg navbar-light bg-light">
<a class="navbar-brand" href="#">Navbar</a>
<button class="navbar-toggler" type="button" data-toggle="collapse" data-target="#navbarNav" aria-controls="navbarNav" aria-expanded="false" aria-label="Toggle navigation">
<span class="navbar-toggler-icon"></span>
</button>
<div class="collapse navbar-collapse" id="navbarNav">
<ul class="navbar-nav">
<li class="nav-item active">
<a class="nav-link" href="#">Home <span class="sr-only">(current)</span></a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">Features</a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">Pricing</a>
</li>
<li class="nav-item">
<a class="nav-link disabled" href="#" tabindex="-1" aria-disabled="true">Disabled</a>
</li>
</ul>
</div>
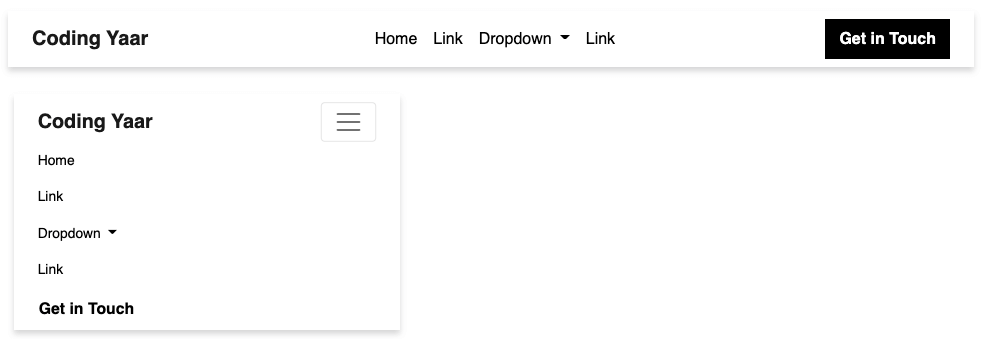
</nav>Output:
2. Remove the navbar brand and add the brand logo image inside <ul>.
<nav class="navbar navbar-expand-lg navbar-light bg-light">
<button class="navbar-toggler" type="button" data-toggle="collapse" data-target="#navbarNav" aria-controls="navbarNav" aria-expanded="false" aria-label="Toggle navigation">
<span class="navbar-toggler-icon"></span>
</button>
<div class="collapse navbar-collapse" id="navbarNav">
<ul class="navbar-nav">
<li class="nav-item active">
<a class="nav-link" href="#">Home <span class="sr-only">(current)</span></a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">Features</a>
</li>
<a href="#"><img src="logo.png"></a>
<li class="nav-item">
<a class="nav-link" href="#">Pricing</a>
</li>
<li class="nav-item">
<a class="nav-link disabled" href="#" tabindex="-1" aria-disabled="true">Disabled</a>
</li>
</ul>
</div>
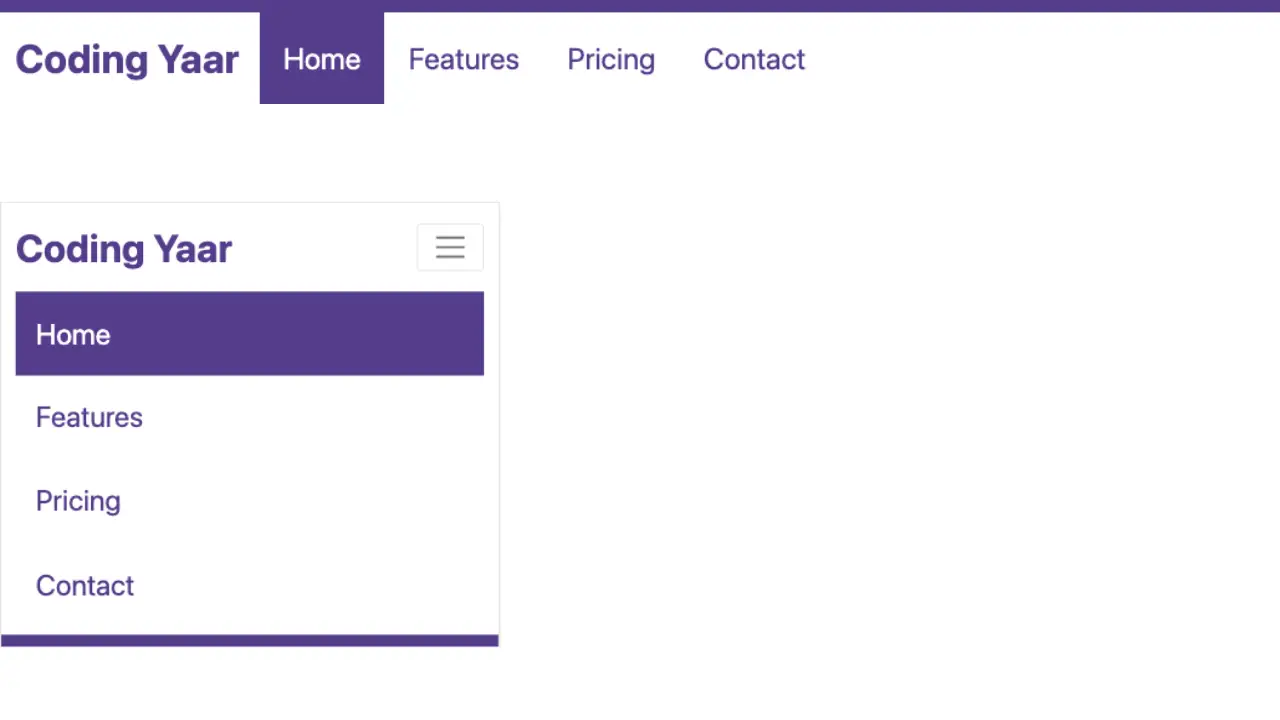
</nav>Output:
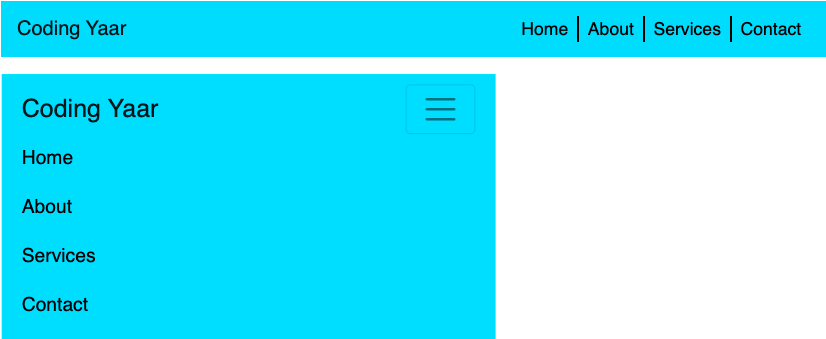
3. To get the links in center, add class mx-auto to <ul> on line 6. (I changed the background-color to #6ceaf9 and added some CSS.)
<ul class="navbar-nav mx-auto">.navbar .navbar-nav .nav-link {
color: #000000;
font-size: 1.1em;
}
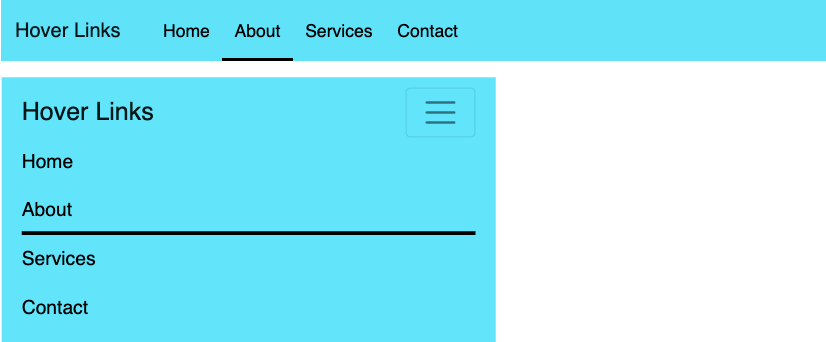
.navbar .navbar-nav .nav-link:hover{
color: #808080;
}
.navbar-logo-centered .navbar-nav .nav-link{
padding: .5em 1em;
}Output:

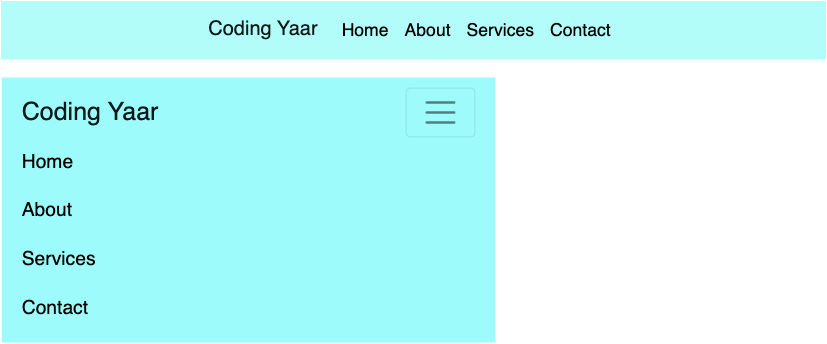
4. Works for large screens but to remove the Brand name inside the navbar, add the classes d-none d-lg-block to brand logo. These are Bootstrap classes to hide an element on smaller screens and show only on large ones.
<a class="d-none d-lg-block" href="#">
<img src="logo.png">
</a>Output:

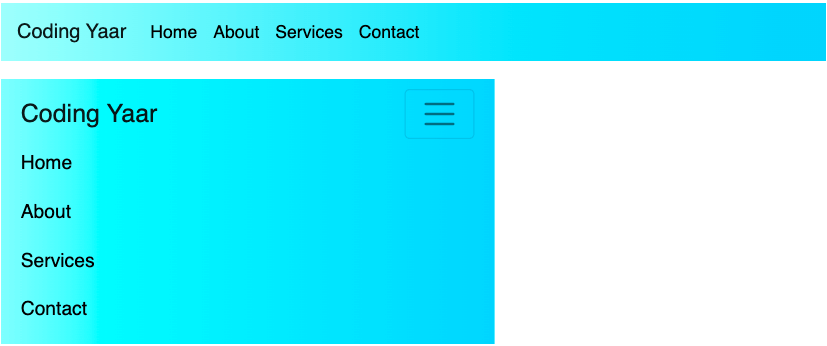
5. For the final output, add the Brand name link on the second line along with the Bootstrap class d-lg-none. This will be hidden on large screens.
<nav class="navbar navbar-expand-lg navbar-light" style="background-color: #6ceaf9;">
<a class="navbar-brand d-lg-none" href="#"><img src="logo.png"></a>Output:

Video tutorial for Center Logo Navbar Bootstrap 5:
Final Output Code for Bootstrap navbar center-aligned logo:
HTML
<nav class="navbar navbar-expand-lg navbar-light" style="background-color: #6ceaf9;">
<a class="navbar-brand d-lg-none" href="#"><img src="logo.png"></a>
<button class="navbar-toggler" type="button" data-toggle="collapse" data-target="#myNavbarToggler7"
aria-controls="myNavbarToggler7" aria-expanded="false" aria-label="Toggle navigation">
<span class="navbar-toggler-icon"></span>
</button>
<div class="collapse navbar-collapse" id="myNavbarToggler7">
<ul class="navbar-nav mx-auto">
<li class="nav-item">
<a class="nav-link" href="#">Home</a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">About</a>
</li>
<a class="d-none d-lg-block" href="#"><img src="https://codingyaar.com/wp-content/uploads/logo.png"></a>
<li class="nav-item">
<a class="nav-link" href="#">Services</a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">Contact</a>
</li>
</ul>
</div>
</nav>CSS
.navbar .navbar-nav .nav-link {
color: #000000;
font-size: 1.1em;
}
.navbar .navbar-nav .nav-link:hover{
color: #808080;
}
.navbar-logo-centered .navbar-nav .nav-link{
padding: .5em 1em;
}If you have any doubts or stuck somewhere, you can reach out through Coding Yaar's Discord server.