Bootstrap navbar helps a lot when it comes to responsive web development. You can build numerous variations of the Bootstrap navbar. In this post, you will learn how to create Bootstrap navbar underline animation.
Here is a step-by-step tutorial to create an underline or bottom-border on hover for Bootstrap navbar links.
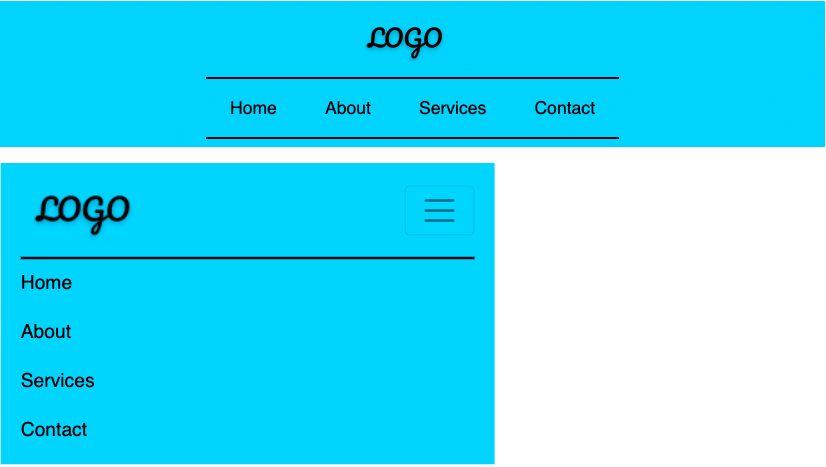
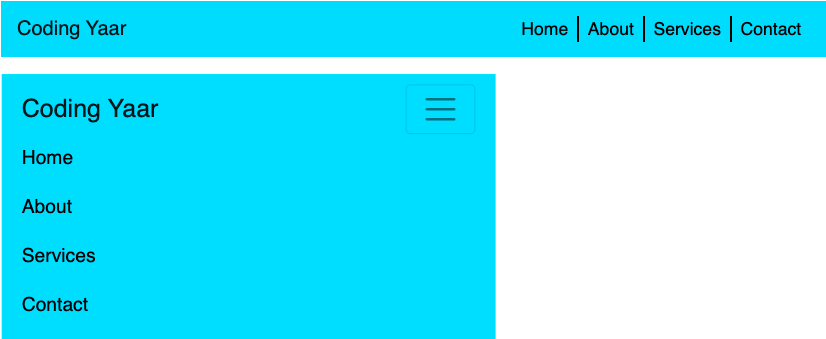
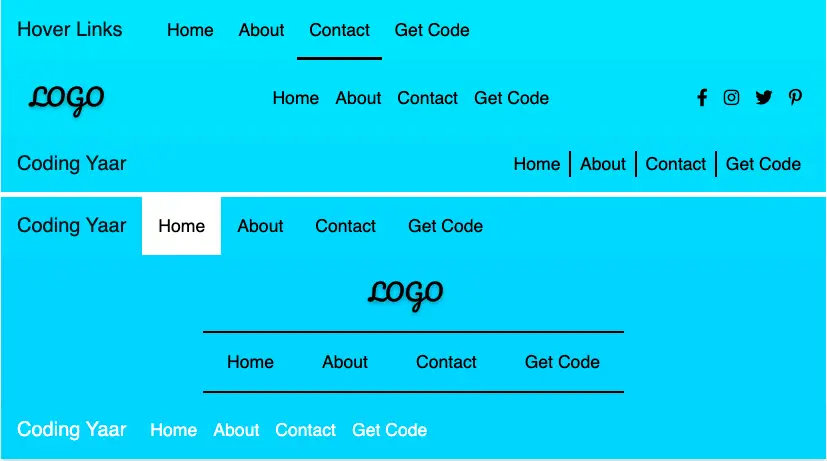
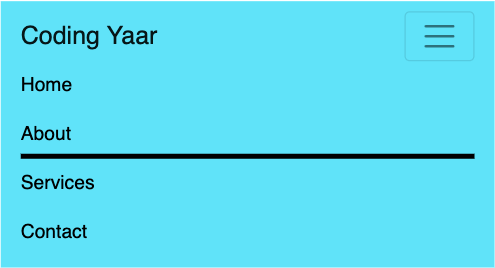
Final output:
On smaller screens:

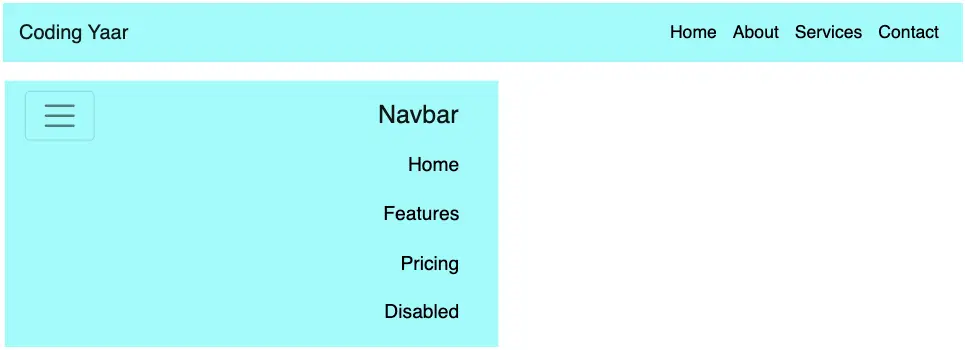
1. If you follow the Bootstrap 4 documentation, this is the basic left-aligned navbar:
<nav class="navbar navbar-expand-lg navbar-light bg-light">
<a class="navbar-brand" href="#">Navbar</a>
<button class="navbar-toggler" type="button" data-toggle="collapse" data-target="#navbarNav" aria-controls="navbarNav" aria-expanded="false" aria-label="Toggle navigation">
<span class="navbar-toggler-icon"></span>
</button>
<div class="collapse navbar-collapse" id="navbarNav">
<ul class="navbar-nav">
<li class="nav-item active">
<a class="nav-link" href="#">Home <span class="sr-only">(current)</span></a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">Features</a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">Pricing</a>
</li>
<li class="nav-item">
<a class="nav-link disabled" href="#" tabindex="-1" aria-disabled="true">Disabled</a>
</li>
</ul>
</div>
</nav>Output:
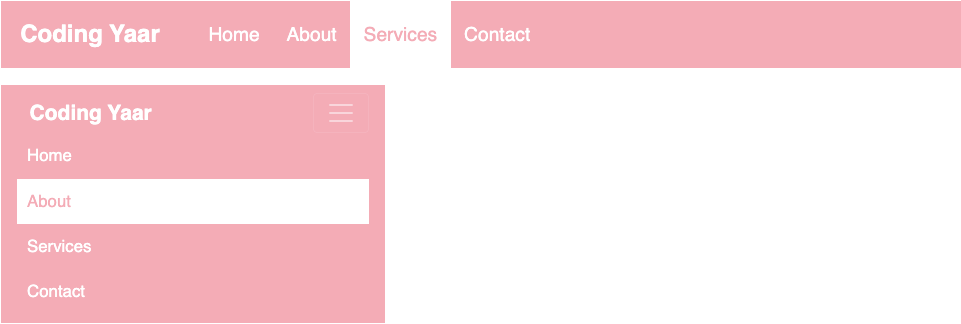
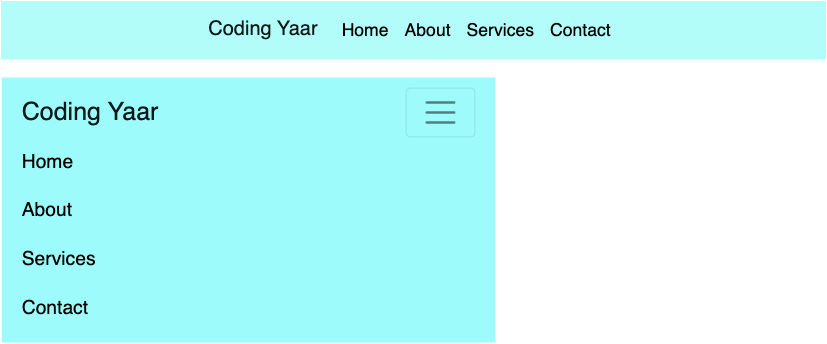
2. I am using the CSS pseudo-element ::after to create an underline or border-bottom. (I changed the background-color to #50e2f9 and added some CSS.)
Using the nav-item as the parent, set its position to relative and the after element to absolute.
We don’t want it to stay there always, so to display the underline only on hover set the width 0 and make it 100% only on hover.
.navbar .navbar-nav .nav-link {
color: #000000;
font-size: 1.1em;
}
.navbar .navbar-nav .nav-link:hover {
color: #000000;
}
.navbar .navbar-nav .nav-item {
position: relative;
}
.navbar .navbar-nav .nav-item::after {
position: absolute;
bottom: 0;
left: 0;
right: 0;
margin: auto;
background-color: #000000;
width: 0%;
content: "";
height: 4px;
transition: all 0.5s;
}
.navbar .navbar-nav .nav-item:hover::after {
width: 100%;
}Output:

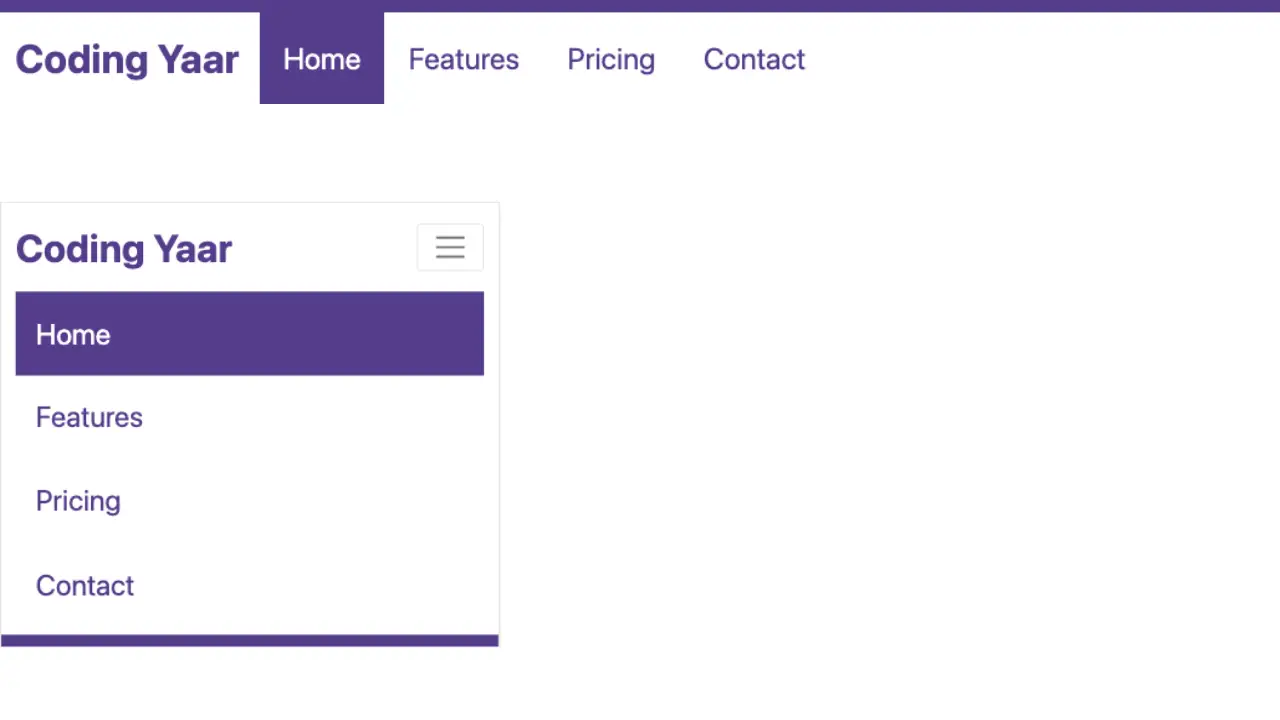
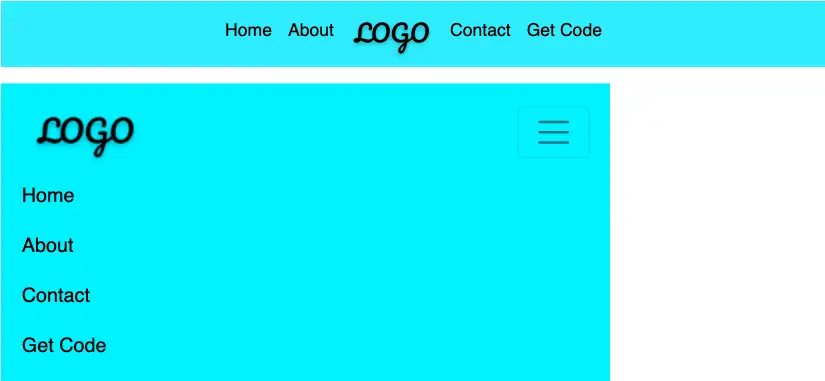
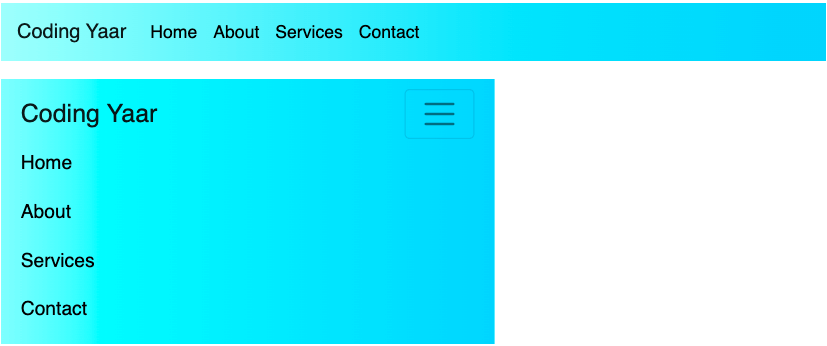
3. The underline is midway now. To have it at the very bottom, like the final result, re-adjust the original padding for the navbar-brand and nav-links. Also, use media queries to make sure it’s responsive.
Note: For the Bootstrap 5 navbar, you don’t need to change the padding for navbar-brand.
@media only screen and (min-width: 992px) {
.navbar {
padding: 0;
}
.navbar .navbar-brand {
padding: 0 0.7em;
}
.navbar .navbar-nav .nav-link {
padding: 1em 0;
}
.navbar .navbar-nav .nav-item {
margin: 0 1em;
}
}Output:
4. Lastly, let’s add a transition to have a nice underline animation.
.navbar .navbar-nav .nav-item::after {
transition: all 0.5s;
}Output:
Final Output Code for Bootstrap Navbar underline animation:
HTML
<nav class="navbar navbar-expand-lg navbar-light" style="background-color: #50e2f9;">
<a class="navbar-brand" href="#">Hover Links</a>
<button class="navbar-toggler" type="button" data-toggle="collapse" data-target="#navbarToggler9"
aria-controls="navbarToggler9" aria-expanded="false" aria-label="Toggle navigation">
<span class="navbar-toggler-icon"></span>
</button>
<div class="collapse navbar-collapse" id="navbarToggler9">
<ul class="navbar-nav">
<li class="nav-item">
<a class="nav-link" href="#">Home</a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">About</a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">Services</a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">Contact</a>
</li>
</ul>
</div>
</nav>CSS
.navbar .navbar-nav .nav-link:hover {
color: #000000;
}
.navbar .navbar-nav .nav-link {
color: #000000;
font-size: 1.1em;
}
@media only screen and (min-width: 992px) {
.navbar {
padding: 0;
}
.navbar .navbar-brand {
padding: 0 0.7em;
}
.navbar .navbar-nav .nav-link {
padding: 1em 0;
}
.navbar .navbar-nav .nav-item {
margin: 0 1em;
}
}
.navbar .navbar-nav .nav-item {
position: relative;
}
.navbar .navbar-nav .nav-item::after {
position: absolute;
bottom: 0;
left: 0;
right: 0;
margin: auto;
background-color: #000000;
width: 0%;
content: "";
height: 4px;
}
.navbar .navbar-nav .nav-item:hover::after {
width: 100%;
}If you have any doubts or stuck somewhere, you can reach out through Coding Yaar's Discord server.