How to create a simple responsive Bootstrap 5 card design using the basic Bootstrap 5 card.
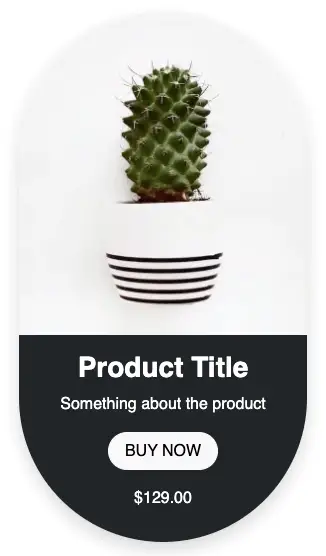
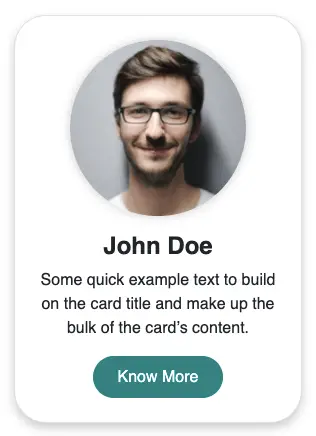
(It was supposed to be a testimonial card but the cat got me distracted)Final output:

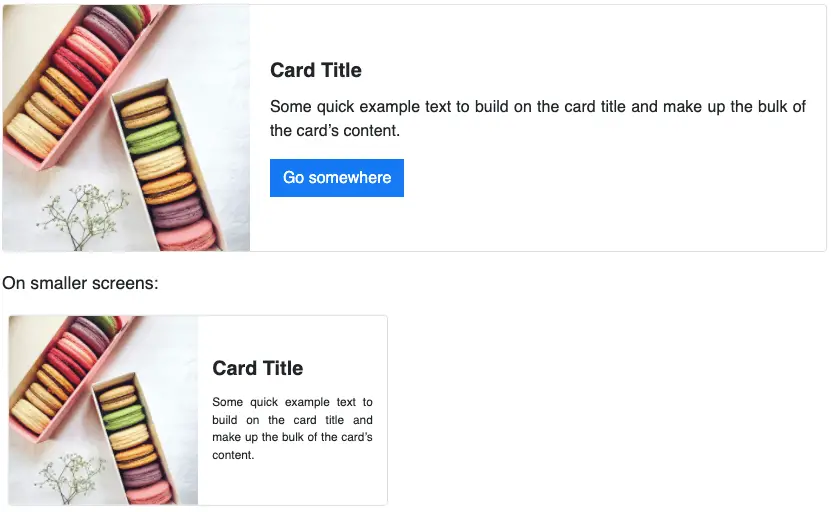
Card Title
Some quick example text to build on the card title and make up the bulk of the card’s content.
1. Let’s start with the first card from the official Bootstrap Card page. I’m removing the button(you can use one with outline-light).
<div class="card" style="width: 18rem;">
<img src="..." class="card-img-top" alt="...">
<div class="card-body">
<h5 class="card-title">Card title</h5>
<p class="card-text">Some quick example text to build on the card title and make up the bulk of the card's content.</p>
</div>
</div>Output:

Card title
Some quick example text to build on the card title and make up the bulk of the card’s content.
2. Align the elements in the card to the center using text-center.
Change the card background(bg-dark) and font color(text-light).
<div class="card text-center bg-dark text-light" style="width: 18rem;">
...
</div>Output:

Card title
Some quick example text to build on the card title and make up the bulk of the card’s content.
3. Change the border radius of the card using the rounded-4 class. Add padding using p-2. Remove bottom padding(pb-0).
<div class="card text-center bg-dark text-light rounded-4 p-2 pb-0" style="width: 18rem;">
...
</div>Output:

Card title
Some quick example text to build on the card title and make up the bulk of the card’s content.
4. Replace the image class with rounded-4 to change the border-radius. Add a box shadow for the card(shadow).
<div class="card text-center bg-dark text-light rounded-4 p-2 pb-0 shadow" style="width: 18rem;">
<img src="..." class="rounded-4" alt="...">
...
</div>Output:

Card title
Some quick example text to build on the card title and make up the bulk of the card’s content.
Final Output Code for Simple Bootstrap 5 card design:
HTML
<div class="card bg-dark text-light text-center rounded-4 p-2 pb-0 shadow border-0" style="width: 18rem;">
<img src="..."
class="rounded-4" alt="...">
<div class="card-body">
<h5 class="card-title fw-bold">Card Title</h5>
<p class="card-text">Some quick example text to build on the card title and make up the bulk of the
card's content. </p>
</div>
</div>If you have any doubts or stuck somewhere, you can reach out through Coding Yaar's Discord server.