Bootstrap navbar helps a lot when it comes to responsive web development. You can build numerous variations of the Bootstrap navbar. Here’s how to create a Bootstrap navbar with a vertical line separator. I have used border-right to create the vertical line separator and right-aligned all the navbar links.
Here is a step-by-step tutorial for the Bootstrap navbar with a vertical line separator.
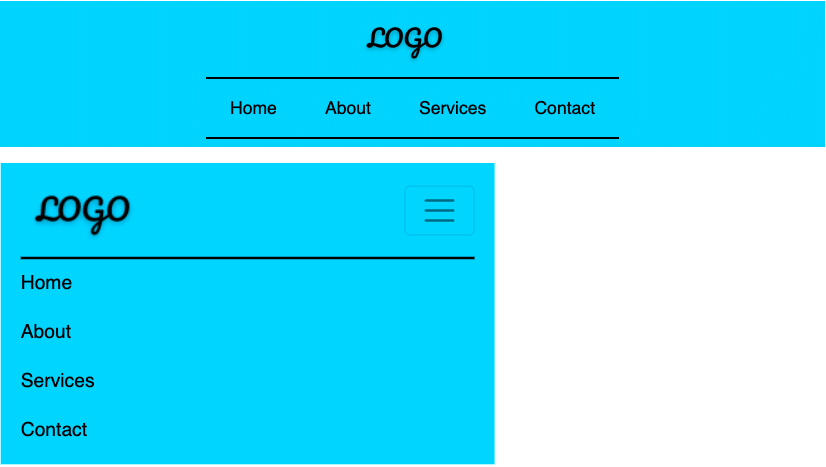
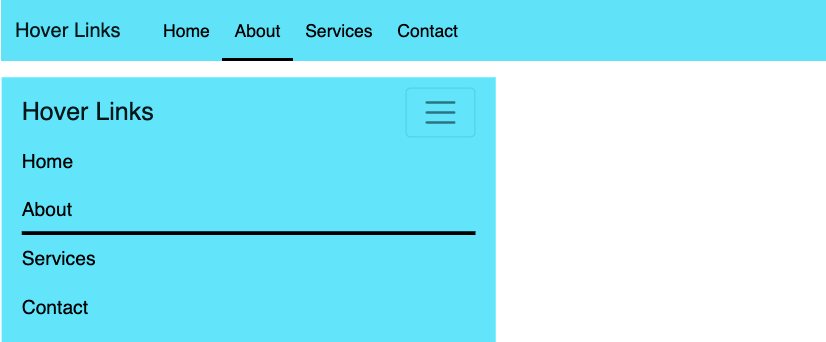
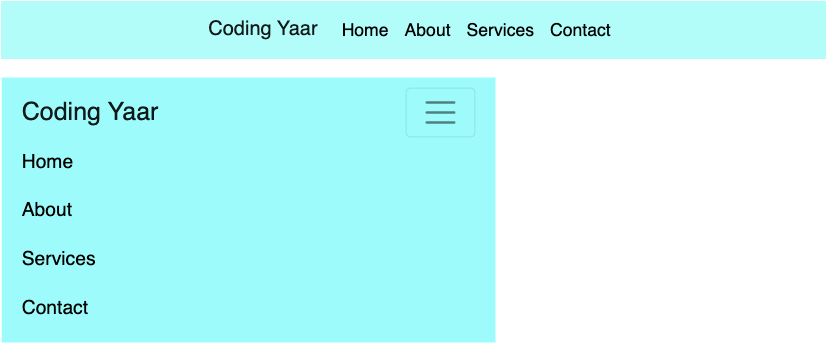
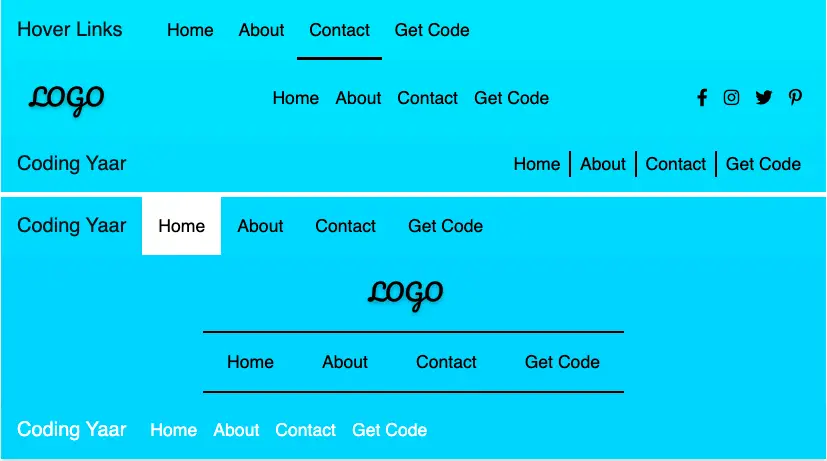
Final output:

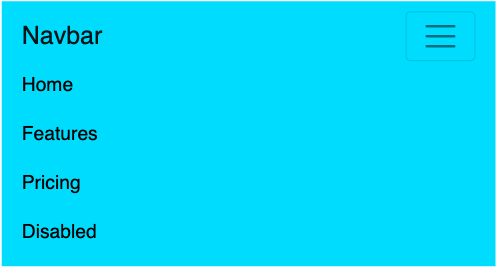
1. If you follow the Bootstrap documentation, this is the basic left-aligned navbar:
<nav class="navbar navbar-expand-lg navbar-light bg-light">
<a class="navbar-brand" href="#">Navbar</a>
<button class="navbar-toggler" type="button" data-toggle="collapse" data-target="#navbarNav" aria-controls="navbarNav" aria-expanded="false" aria-label="Toggle navigation">
<span class="navbar-toggler-icon"></span>
</button>
<div class="collapse navbar-collapse" id="navbarNav">
<ul class="navbar-nav">
<li class="nav-item active">
<a class="nav-link" href="#">Home <span class="sr-only">(current)</span></a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">Features</a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">Pricing</a>
</li>
<li class="nav-item">
<a class="nav-link disabled" href="#" tabindex="-1" aria-disabled="true">Disabled</a>
</li>
</ul>
</div>
</nav>Output:
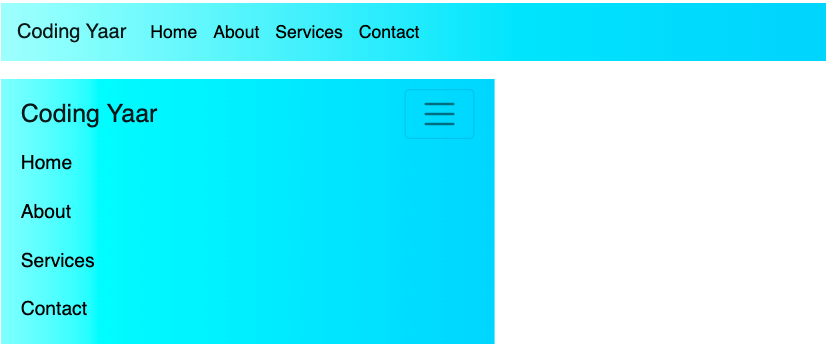
2. To get the links in right, add class ml-auto to <ul> on line 7. (I changed the background-color to #34daf8 and added some CSS.)
Update: If you are using Bootstrap 5 navbar, use class ms-auto instead of ml-auto
<ul class="navbar-nav ml-auto">.navbar .navbar-nav .nav-link {
color: #000000;
font-size: 1.1em;
}
.navbar .navbar-nav .nav-link:hover{
color: #808080;
}Output:
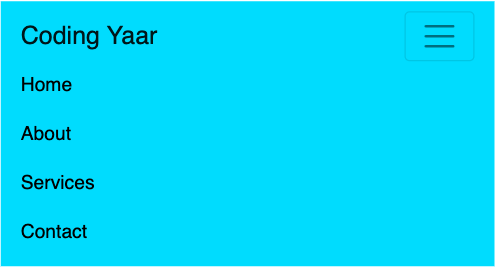
3. To add the vertical line separator, add this CSS code. I have used border-right to create the vertical line separator. Also, used a media query to add it only on a large screen.
@media only screen and (min-width: 992px) {
.navbar .navbar-nav .nav-item .nav-link {
padding: 0 0.5em;
}
.navbar .navbar-nav .nav-item:not(:last-child) .nav-link {
border-right: 2px solid #000000;
}
}Output:

Final Output Code for Bootstrap Navbar with vertical line separator:
HTML
<nav class="navbar navbar-expand-lg navbar-light lined" style="background-color: #34daf8;">
<a class="navbar-brand" href="#">Coding Yaar</a>
<button class="navbar-toggler" type="button" data-toggle="collapse" data-target="#navbarToggler11"
aria-controls="navbarToggler11" aria-expanded="false" aria-label="Toggle navigation">
<span class="navbar-toggler-icon"></span>
</button>
<div class="collapse navbar-collapse" id="navbarToggler11">
<ul class="navbar-nav ml-auto">
<li class="nav-item">
<a class="nav-link" href="#">Home</a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">About</a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">Services</a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">Contact</a>
</li>
</ul>
</div>
</nav>CSS
.navbar .navbar-nav .nav-link {
color: #000000;
font-size: 1.1em;
}
.navbar .navbar-nav .nav-link:hover{
color: #808080;
}
@media only screen and (min-width: 992px) {
.navbar .navbar-nav .nav-item .nav-link {
padding: 0 0.5em;
}
.navbar .navbar-nav .nav-item:not(:last-child) .nav-link {
border-right: 2px solid #000000;
}
}If you have any doubts or stuck somewhere, you can reach out through Coding Yaar's Discord server.