Bootstrap navbar helps a lot when it comes to responsive web development. You can build numerous variations of the Bootstrap navbar. Here is a Bootstrap navbar with all the links right-aligned. It can be right-aligned using CSS properties, but Bootstrap provides many inbuilt classes. So, that’s what I have used.
Here is a step-by-step tutorial to right-align items in a Bootstrap navbar.
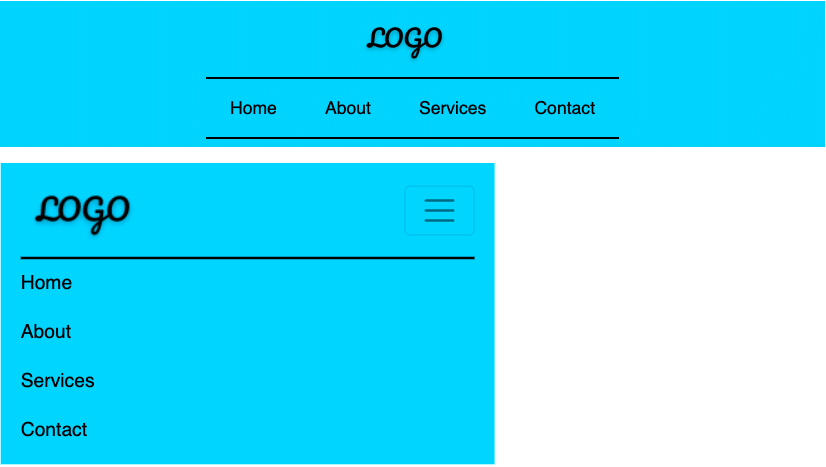
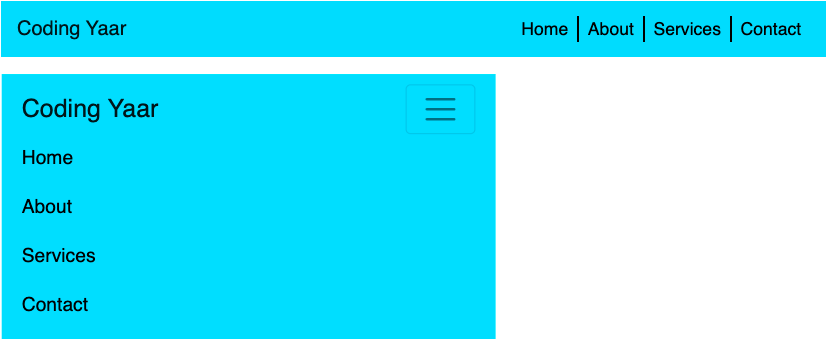
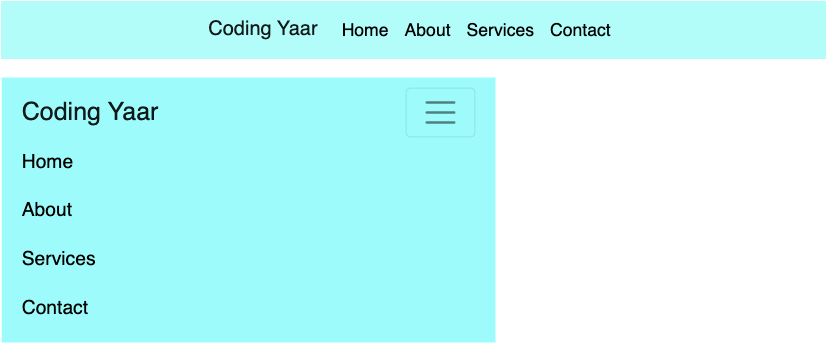
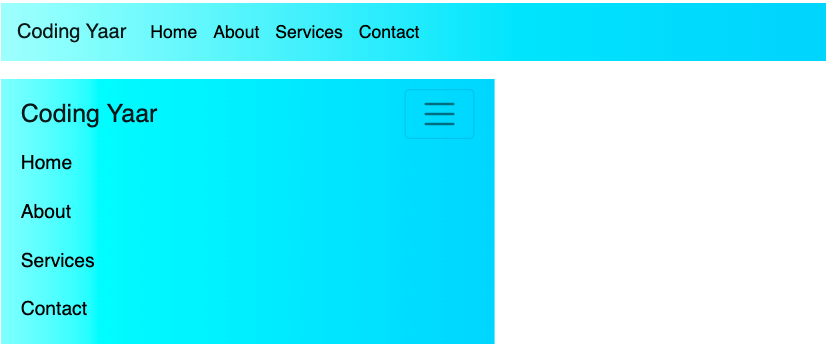
Final output:

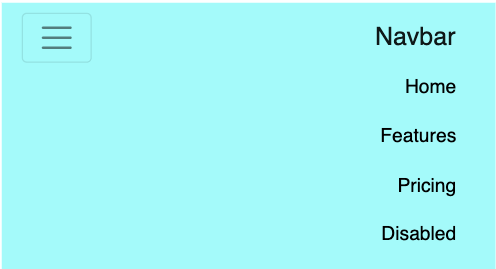
1. If you follow the Bootstrap documentation, this is the basic left-aligned navbar:
<nav class="navbar navbar-expand-lg navbar-light bg-light">
<a class="navbar-brand" href="#">Navbar</a>
<button class="navbar-toggler" type="button" data-toggle="collapse" data-target="#navbarNav" aria-controls="navbarNav" aria-expanded="false" aria-label="Toggle navigation">
<span class="navbar-toggler-icon"></span>
</button>
<div class="collapse navbar-collapse" id="navbarNav">
<ul class="navbar-nav">
<li class="nav-item active">
<a class="nav-link" href="#">Home <span class="sr-only">(current)</span></a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">Features</a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">Pricing</a>
</li>
<li class="nav-item">
<a class="nav-link disabled" href="#" tabindex="-1" aria-disabled="true">Disabled</a>
</li>
</ul>
</div>
</nav>Output:
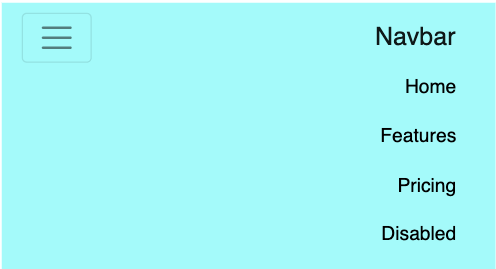
2. To get the links in right on large screens, add class ml-auto to <ul> on line 7. (I changed the background-color to #a4fafa and added some CSS.)
<ul class="navbar-nav ml-auto">Update: If you are using Bootstrap 5 navbar use ms-auto instead of ml-auto.
<ul class="navbar-nav ms-auto">.navbar .navbar-nav .nav-link {
color: #000000;
font-size: 1.1em;
}
.navbar .navbar-nav .nav-link:hover{
color: #808080;
}Output:

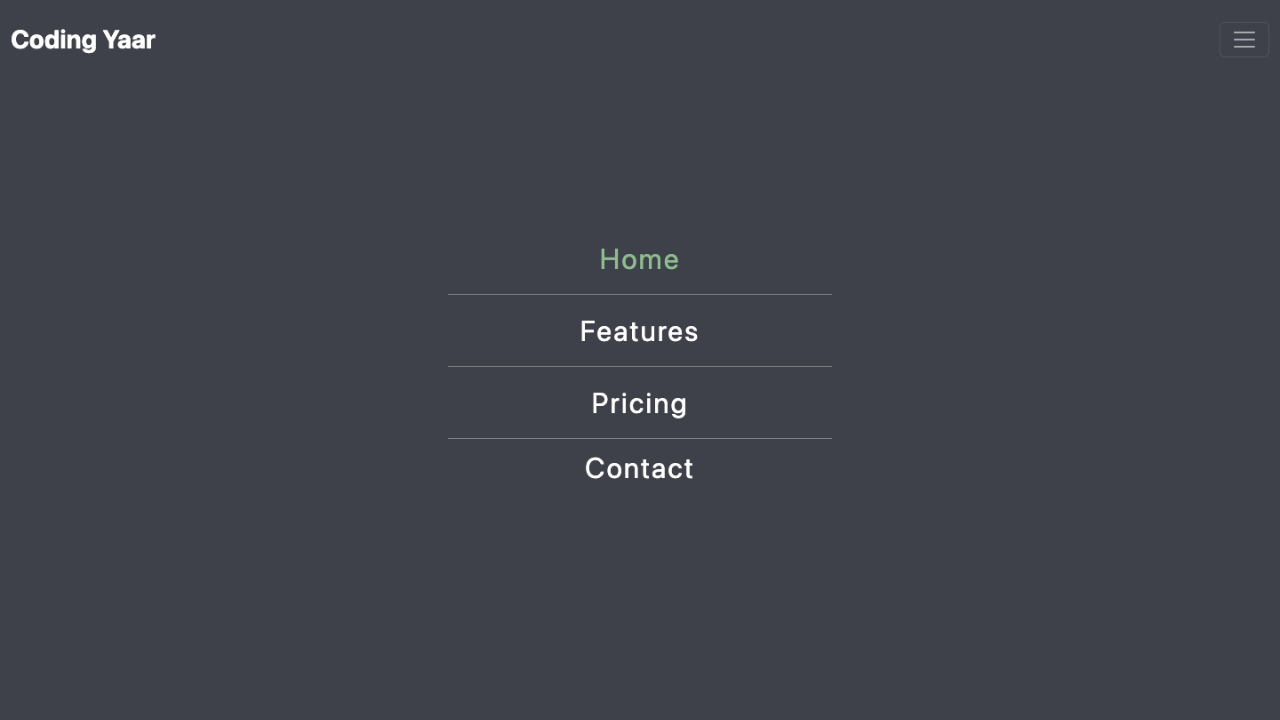
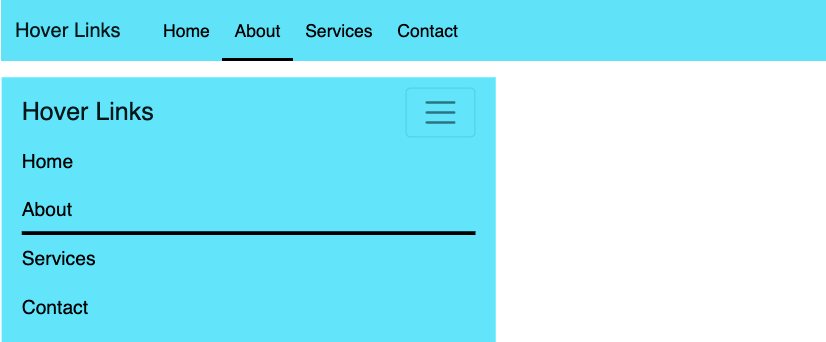
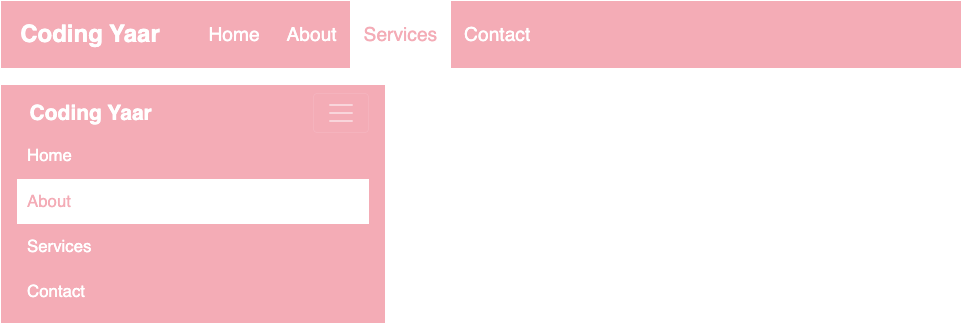
3. To align the links to the right on a small screen as well, set text-align to right for navbar-nav.
.navbar-nav{
text-align: right;
}Output:

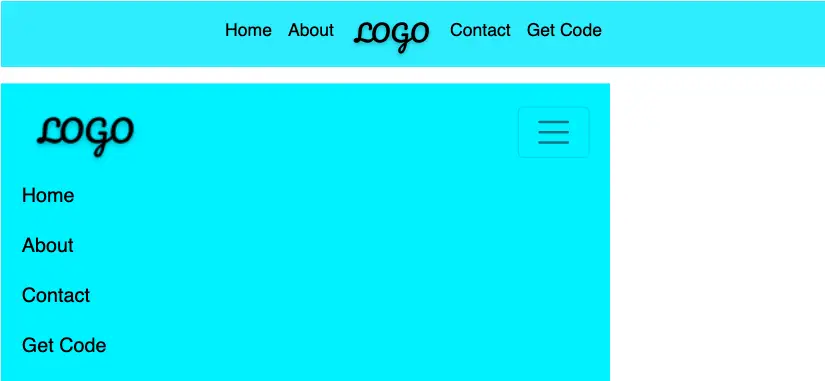
4. You can also switch navbar-brand to the right by placing it below the toggler button.
<nav class="navbar navbar-expand-lg navbar-light" style="background-color: #a4fafa;">
<button class="navbar-toggler" type="button" data-toggle="collapse" data-target="#navbarNav" aria-controls="navbarNav" aria-expanded="false" aria-label="Toggle navigation">
<span class="navbar-toggler-icon"></span>
</button>
<a class="navbar-brand" href="#">Navbar</a>
<div class="collapse navbar-collapse" id="navbarNav">Adjust the padding.
.navbar .navbar-nav .nav-link {
padding-right: 1em;
}Output:

Final Output Code for Bootstrap Navbar right aligned:
HTML
<nav class="navbar navbar-expand-lg navbar-light" style="background-color: #a4fafa;">
<button class="navbar-toggler" type="button" data-toggle="collapse" data-target="#myNavbarToggler3"
aria-controls="myNavbarToggler3" aria-expanded="false" aria-label="Toggle navigation">
<span class="navbar-toggler-icon"></span>
</button>
<a class="navbar-brand" href="#">Coding Yaar</a>
<div class="collapse navbar-collapse" id="myNavbarToggler3">
<ul class="navbar-nav ml-auto">
<li class="nav-item">
<a class="nav-link" href="#">Home</a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">About</a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">Services</a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">Contact</a>
</li>
</ul>
</div>
</nav>CSS
.navbar-nav{
text-align: right;
}
.navbar .navbar-nav .nav-link {
color: #000000;
font-size: 1.1em;
padding-right: 1em;
}
.navbar .navbar-nav .nav-link:hover{
color: #808080;
}If you have any doubts or stuck somewhere, you can reach out through Coding Yaar's Discord server.