Bootstrap navbar helps a lot when it comes to responsive web development. You can build numerous variations of the Bootstrap navbar. In this post, you will learn how to create a Bootstrap navbar with border line on top. Also, change background-color for navbar link with active class.
Here is a step-by-step tutorial to create a Bootstrap navbar with border top and change background-color of link with class ‘active’.
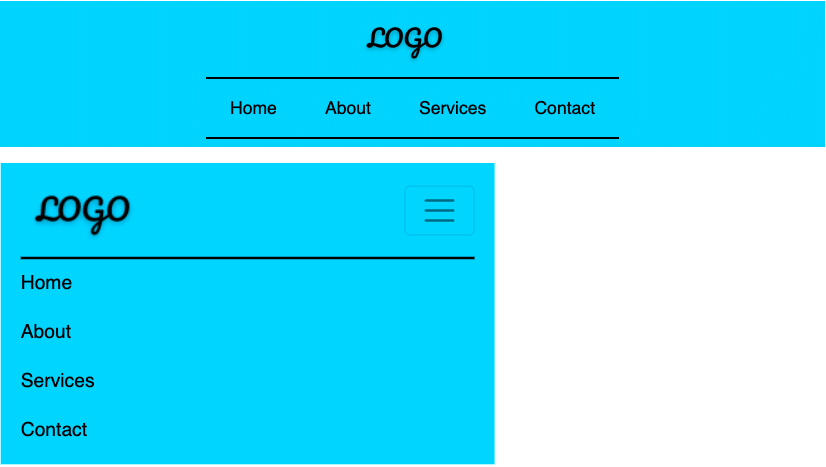
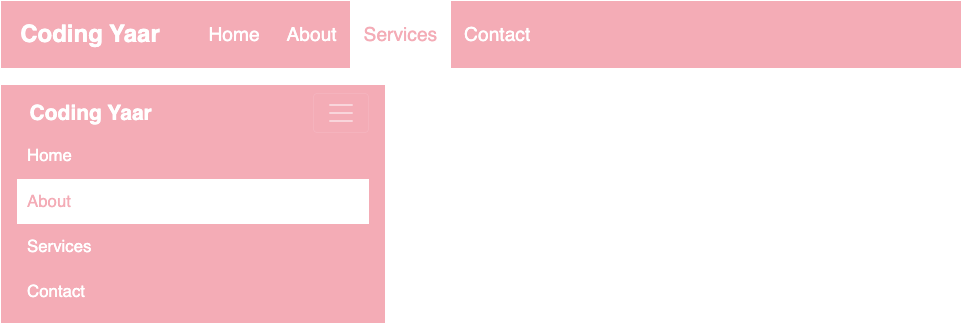
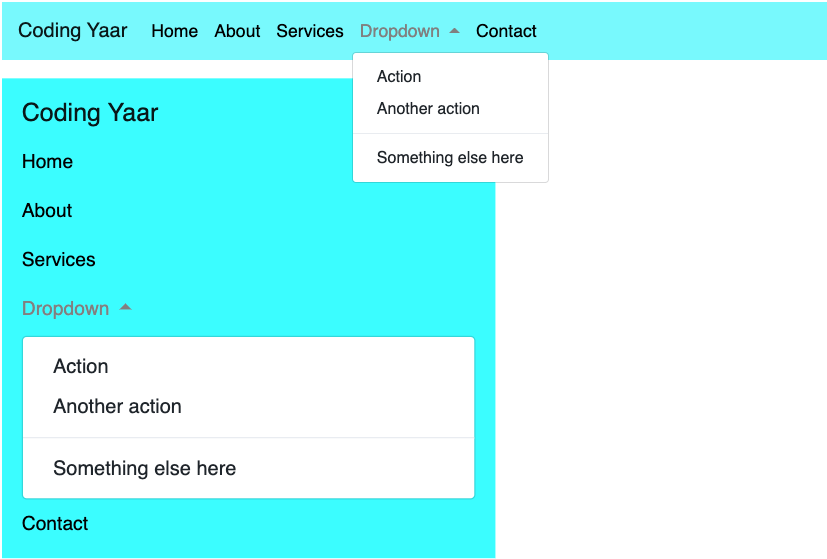
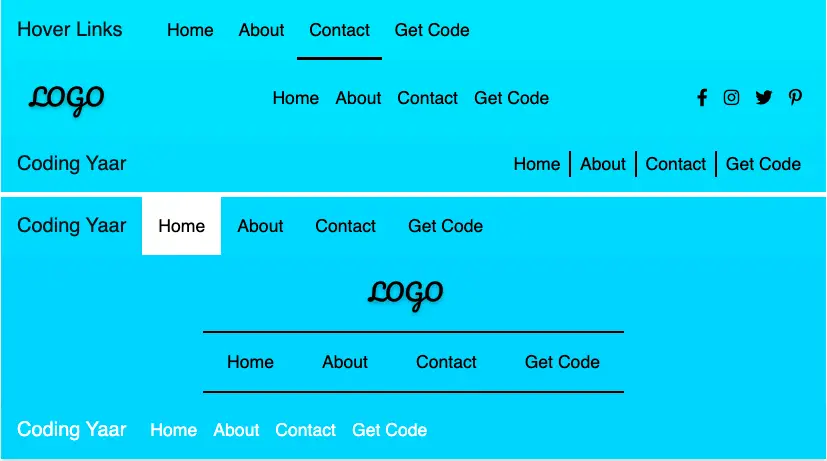
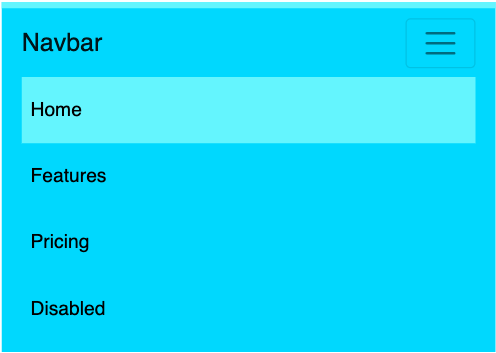
Final output:

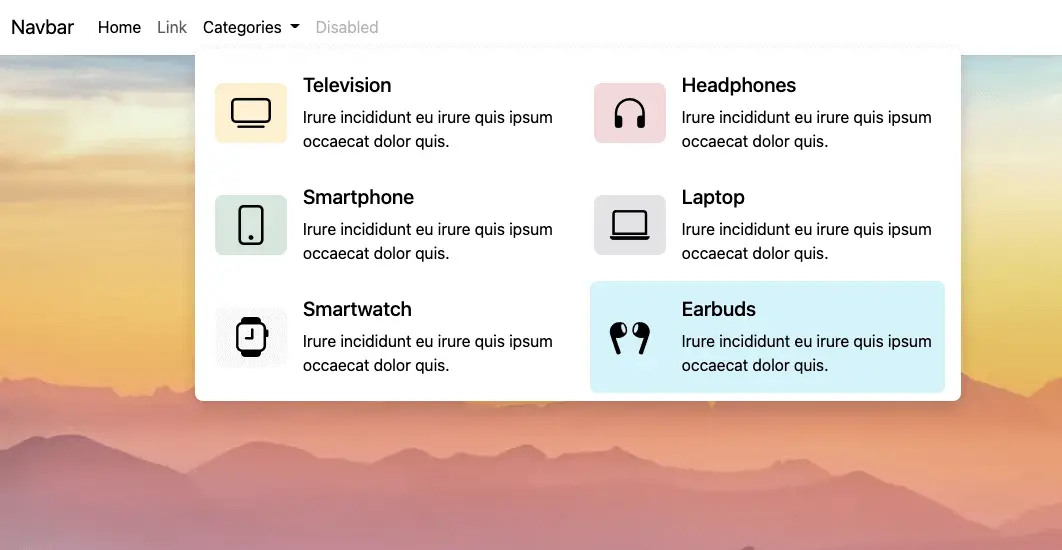
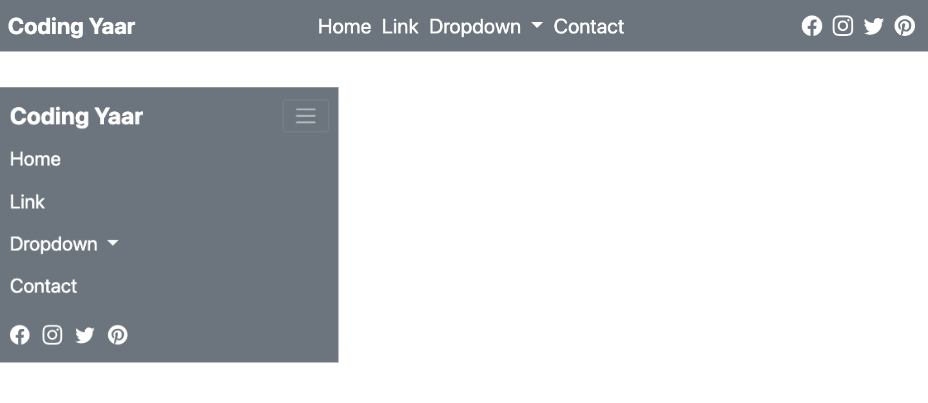
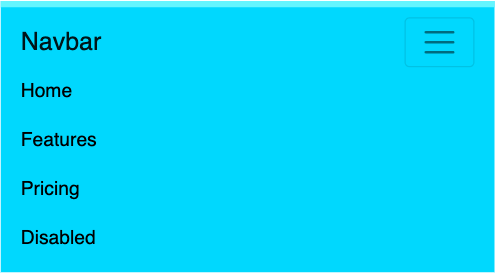
1. If you follow the Bootstrap documentation, this is the basic left-aligned navbar:
<nav class="navbar navbar-expand-lg navbar-light bg-light">
<a class="navbar-brand" href="#">Navbar</a>
<button class="navbar-toggler" type="button" data-toggle="collapse" data-target="#navbarNav" aria-controls="navbarNav" aria-expanded="false" aria-label="Toggle navigation">
<span class="navbar-toggler-icon"></span>
</button>
<div class="collapse navbar-collapse" id="navbarNav">
<ul class="navbar-nav">
<li class="nav-item active">
<a class="nav-link" href="#">Home <span class="sr-only">(current)</span></a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">Features</a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">Pricing</a>
</li>
<li class="nav-item">
<a class="nav-link disabled" href="#" tabindex="-1" aria-disabled="true">Disabled</a>
</li>
</ul>
</div>
</nav>Output:
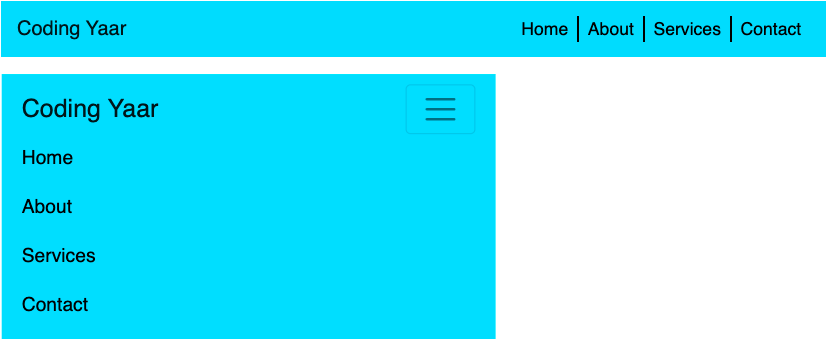
2. Let’s add the border-top first. (I changed the background-color to #26d6f8 and added some CSS.)
.navbar .navbar-nav .nav-link {
color: #000000;
font-size: 1.1em;
}
.navbar .navbar-nav .nav-link:hover {
color: #808080;
}
.navbar {
border-top: 5px solid #88f2fa;
}Output:

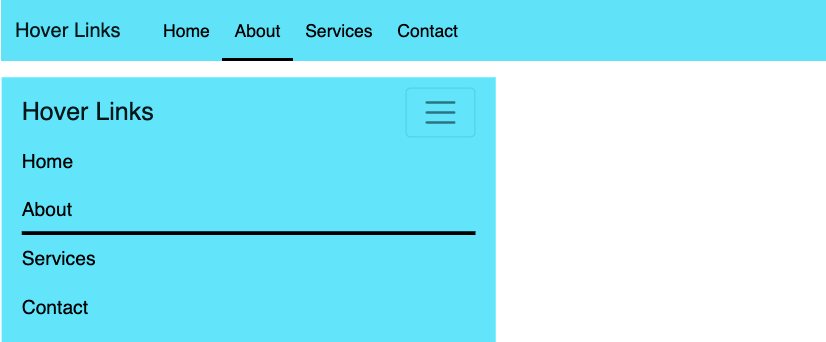
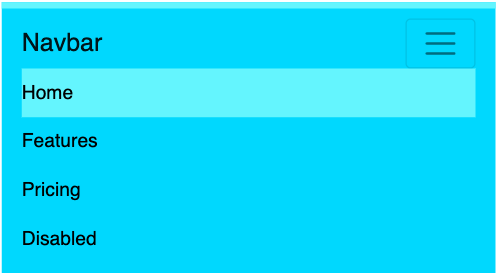
3. Add a background color to the link with class active.
.navbar .nav-item.active {
background-color: #88f2fa;
}Update: For the Bootstrap 5 navbar, the active class is added to the nav-link. So set the background color like this:
.navbar .navbar-nav .nav-link.active{
background-color: #88f2fa;
}Output:

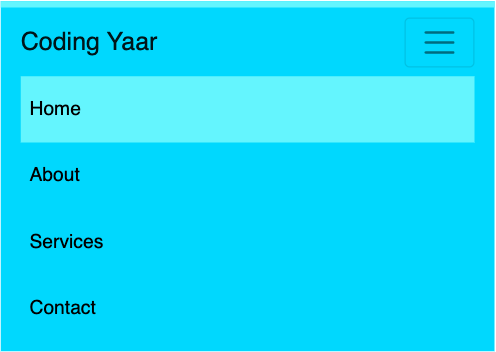
4. To make it look more like the final result, adjust the padding and margin.
@media only screen and (min-width: 992px) {
.navbar {
padding-top: 0;
padding-bottom: 0;
}
}
.navbar .nav-item {
padding: 0.5em;
}
@media only screen and (max-width: 991px) {
.navbar .navbar-nav {
margin-top: 0.5em;
}
}Output:

Final Output Code for Bootstrap navbar with border line on top:
HTML
<nav class="navbar navbar-expand-lg navbar-light"
style="background-color: #26d6f8;">
<a class="navbar-brand" href="#">Coding Yaar</a>
<button class="navbar-toggler" type="button" data-toggle="collapse" data-target="#myNavbarToggler12"
aria-controls="myNavbarToggler12" aria-expanded="false" aria-label="Toggle navigation">
<span class="navbar-toggler-icon"></span>
</button>
<div class="collapse navbar-collapse" id="myNavbarToggler12">
<ul class="navbar-nav">
<li class="nav-item active">
<a class="nav-link" href="#">Home</a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">About</a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">Services</a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">Contact</a>
</li>
</ul>
</div>
</nav>CSS
.navbar .navbar-nav .nav-link {
color: #000000;
font-size: 1.1em;
}
.navbar .navbar-nav .nav-link:hover{
color: #808080;
}
.navbar {
border-top: 5px solid #ffffff;
}
@media only screen and (min-width: 992px) {
.navbar {
padding-top: 0;
padding-bottom: 0;
}
}
.navbar .nav-item {
padding: 0.5em;
}
.navbar .nav-item.active {
background-color: #ffffff;
}
@media only screen and (max-width: 991px) {
.navbar .navbar-nav {
margin-top: 0.5em;
}
}If you have any doubts or stuck somewhere, you can reach out through Coding Yaar's Discord server.