Bootstrap navbar helps a lot when it comes to responsive web development. You can build numerous variations of the Bootstrap navbar. Here is a Bootstrap navbar with social media icons. The social media icons are right-aligned.
Here is a step-by-step tutorial for Bootstrap Navbar with social media icons.
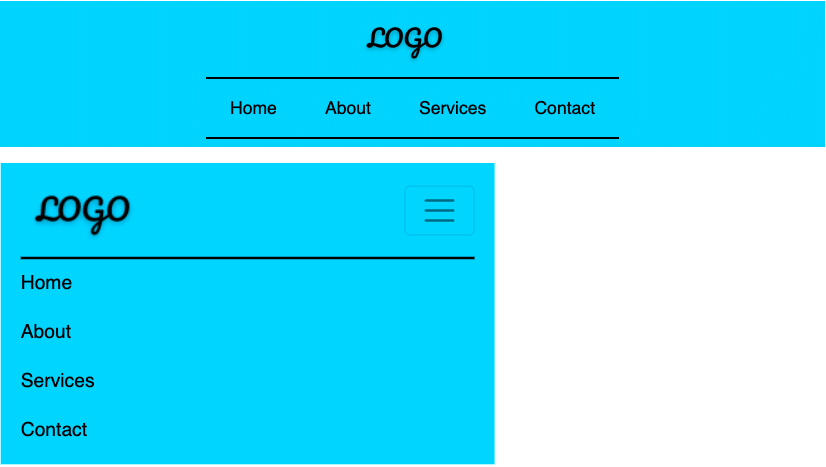
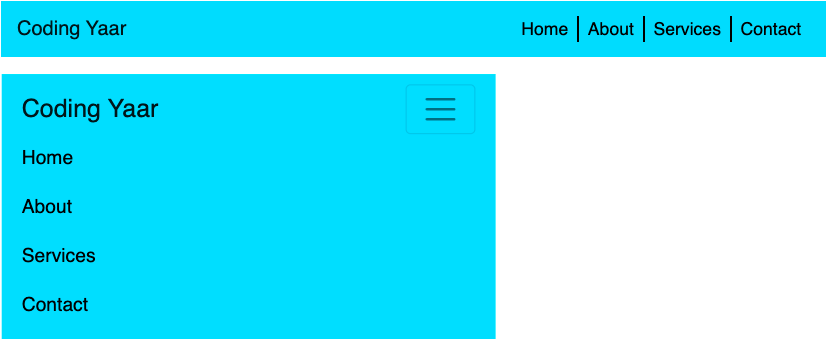
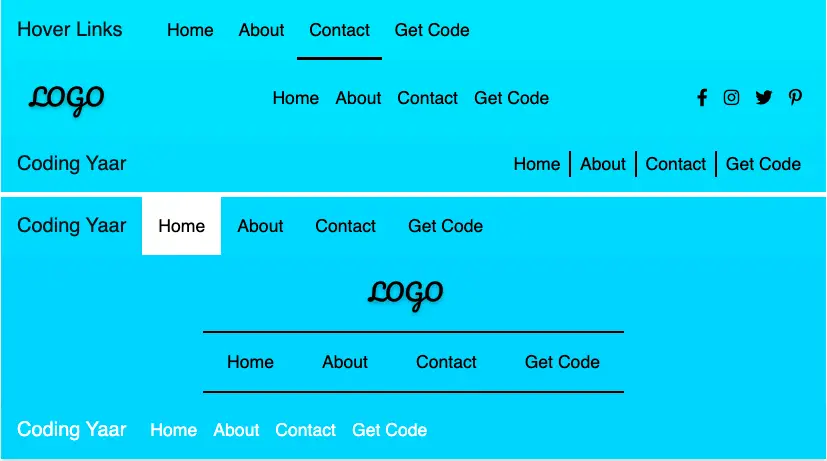
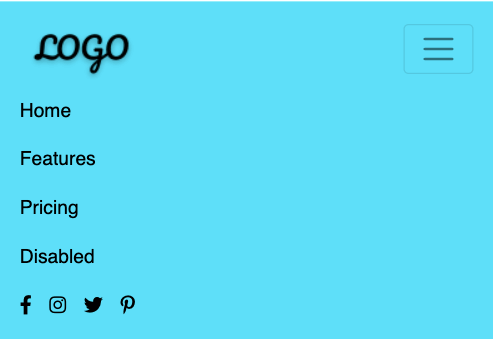
Final output:

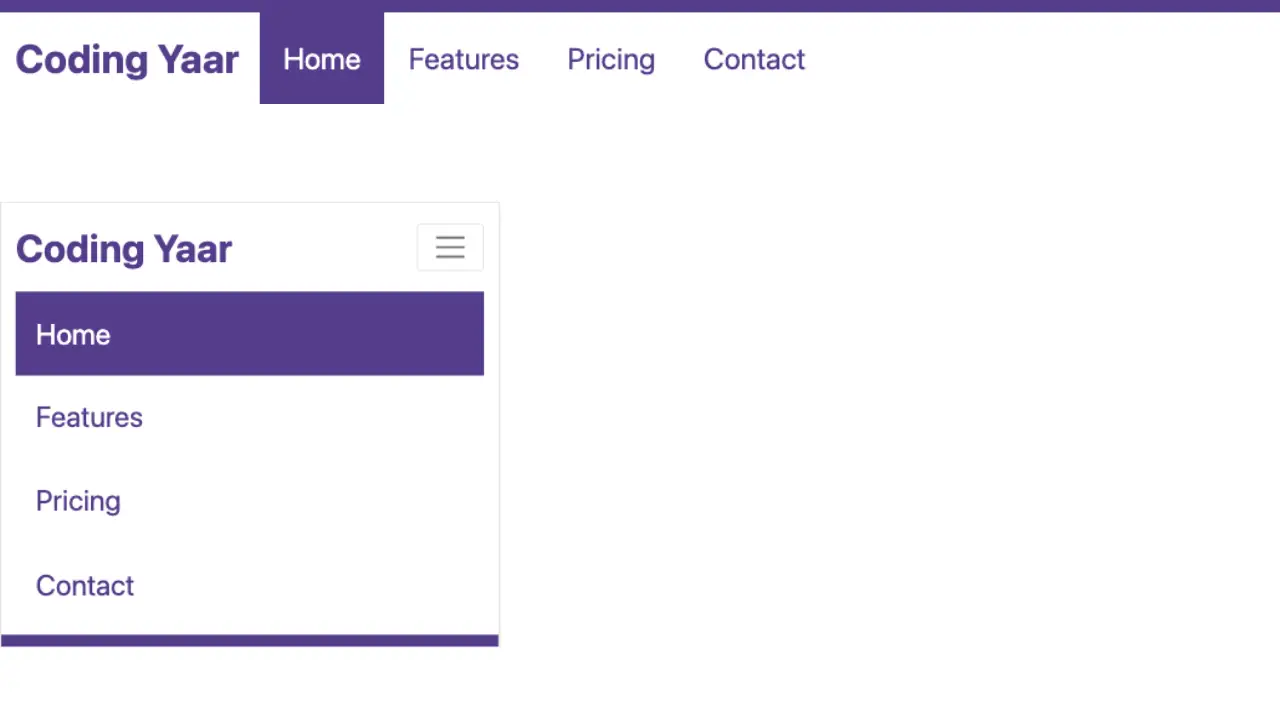
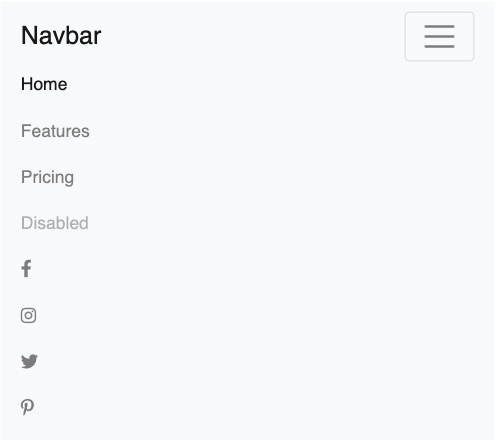
1. If you follow the Bootstrap documentation, this is the basic left-aligned navbar:
<nav class="navbar navbar-expand-lg navbar-light bg-light">
<a class="navbar-brand" href="#">Navbar</a>
<button class="navbar-toggler" type="button" data-toggle="collapse" data-target="#navbarNav" aria-controls="navbarNav" aria-expanded="false" aria-label="Toggle navigation">
<span class="navbar-toggler-icon"></span>
</button>
<div class="collapse navbar-collapse" id="navbarNav">
<ul class="navbar-nav">
<li class="nav-item active">
<a class="nav-link" href="#">Home <span class="sr-only">(current)</span></a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">Features</a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">Pricing</a>
</li>
<li class="nav-item">
<a class="nav-link disabled" href="#" tabindex="-1" aria-disabled="true">Disabled</a>
</li>
</ul>
</div>
</nav>Output:
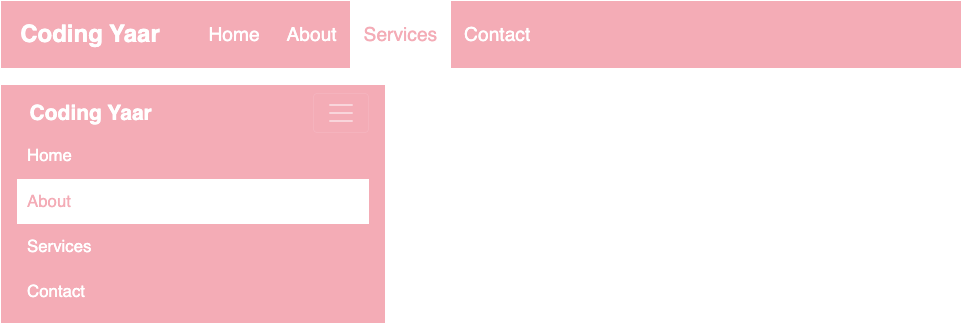
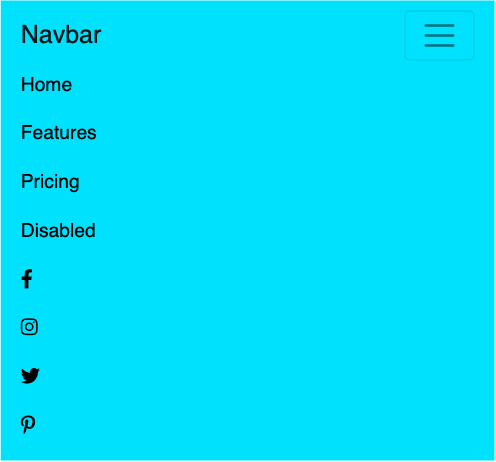
2. Let’s add an unordered list for the social media icons. I am using font awesome icons which are free.
<nav class="navbar navbar-expand-lg navbar-light bg-light">
<a class="navbar-brand" href="#">Navbar</a>
<button class="navbar-toggler" type="button" data-toggle="collapse" data-target="#navbarNav" aria-controls="navbarNav" aria-expanded="false" aria-label="Toggle navigation">
<span class="navbar-toggler-icon"></span>
</button>
<div class="collapse navbar-collapse" id="navbarNav">
<ul class="navbar-nav">
<li class="nav-item active">
<a class="nav-link" href="#">Home <span class="sr-only">(current)</span></a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">Features</a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">Pricing</a>
</li>
<li class="nav-item">
<a class="nav-link disabled" href="#" tabindex="-1" aria-disabled="true">Disabled</a>
</li>
</ul>
<ul class="navbar-nav sm-icons">
<li class="nav-item"><a class="nav-link" href="#"><i class="fab fa-facebook-f"></i></a></li>
<li class="nav-item"><a class="nav-link" href="#"><i class="fab fa-instagram"></i></a></li>
<li class="nav-item"><a class="nav-link" href="#"><i class="fab fa-twitter"></i></a></li>
<li class="nav-item"><a class="nav-link" href="#"><i class="fab fa-pinterest-p"></i></a></li>
</ul>
</div>
</nav>Output:

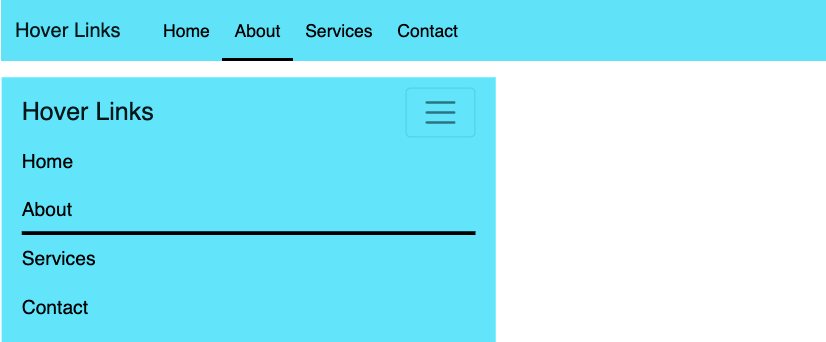
3. To get the links in the center, add class mx-auto to <ul> on line 7. This will also take the social media icons to the extreme right. (I changed the background-color to #42def8 and added some CSS.)
<ul class="navbar-nav mx-auto">.navbar .navbar-nav .nav-link {
color: #000000;
font-size: 1.1em;
}
.navbar .navbar-nav .nav-link:hover{
color: #808080;
}Output:

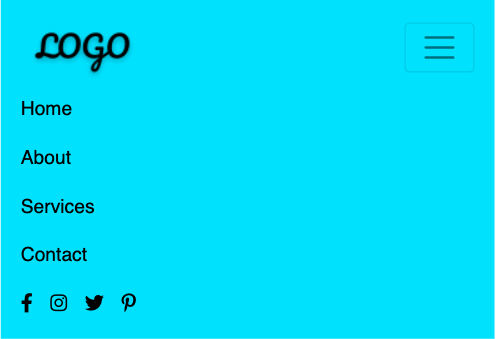
4. Add logo image and to get all the social media icons inline for smaller screens, set flex-direction property to row. Also, add some padding.
<a class="navbar-brand" href="#"><img src="https://codingyaar.com/wp-content/uploads/logo.png"></a>.sm-icons {
flex-direction: row;
}
@media only screen and (max-width: 960px) {
.sm-icons .nav-item {
padding-right: 1em;
}
}Output:

Final Output Code for Bootstrap Navbar with social media icons:
HTML
<nav class="navbar navbar-expand-lg navbar-light" style="background-color: #42def8;">
<a class="navbar-brand" href="#"><img src="https://codingyaar.com/wp-content/uploads/logo.png"></a>
<button class="navbar-toggler" type="button" data-toggle="collapse" data-target="#myNavbarToggler10"
aria-controls="myNavbarToggler10" aria-expanded="false" aria-label="Toggle navigation">
<span class="navbar-toggler-icon"></span>
</button>
<div class="collapse navbar-collapse" id="myNavbarToggler10">
<ul class="navbar-nav mx-auto">
<li class="nav-item">
<a class="nav-link" href="#">Home</a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">About</a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">Services</a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">Contact</a>
</li>
</ul>
<ul class="navbar-nav sm-icons mr-0">
<li class="nav-item"><a class="nav-link" href="#"><i class="fab fa-facebook-f"></i></a></li>
<li class="nav-item"><a class="nav-link" href="#"><i class="fab fa-instagram"></i></a></li>
<li class="nav-item"><a class="nav-link" href="#"><i class="fab fa-twitter"></i></a></li>
<li class="nav-item"><a class="nav-link" href="#"><i class="fab fa-pinterest-p"></i></a></li>
</ul>
</div>
</nav>CSS
.navbar .navbar-nav .nav-link {
color: #000000;
font-size: 1.1em;
}
.navbar .navbar-nav .nav-link:hover{
color: #808080;
}
.sm-icons {
flex-direction: row;
}
@media only screen and (max-width: 960px) {
.sm-icons .nav-item {
padding-right: 1em;
}
}If you have any doubts or stuck somewhere, you can reach out through Coding Yaar's Discord server.