Bootstrap navbar helps a lot when it comes to responsive web development. You can build numerous variations of the Bootstrap navbar. Bootstrap provides a navbar with a dropdown, but it opens on click. Here’s how you can open the Bootstrap navbar dropdown on hover.
Here is a step-by-step tutorial to open dropdown on hover and also to invert the arrow icon.
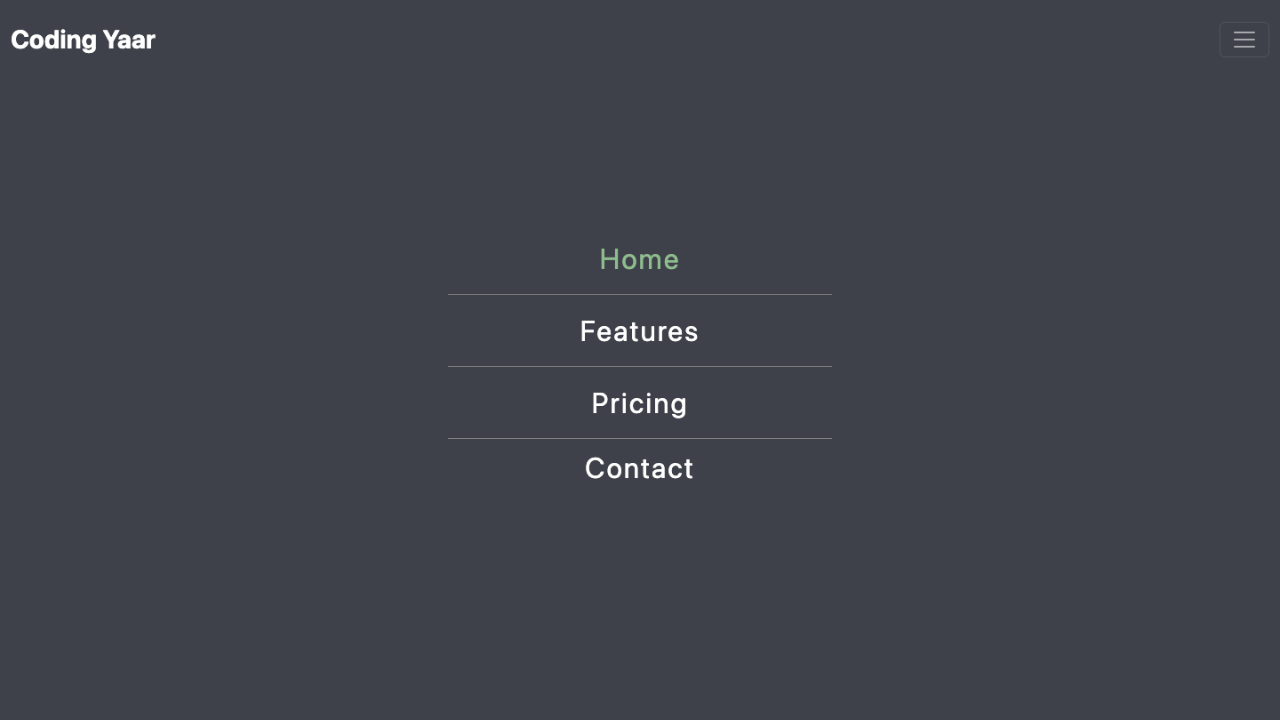
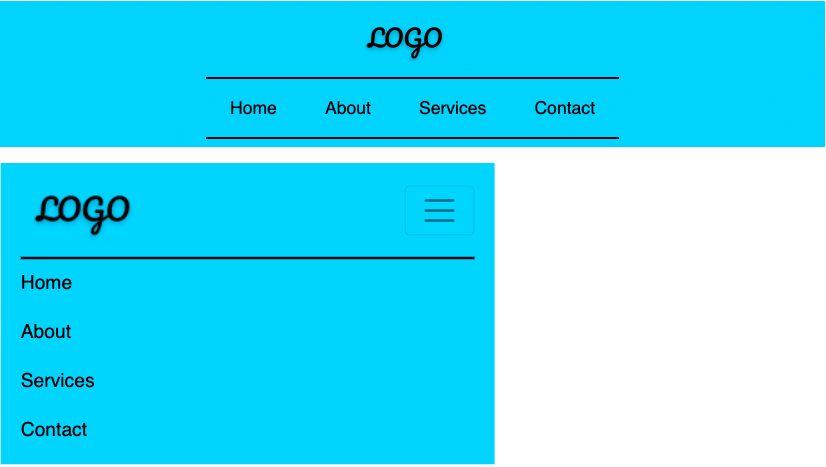
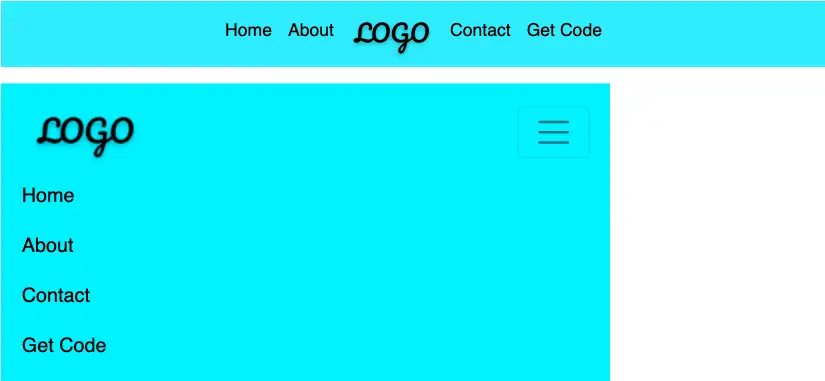
Final output:

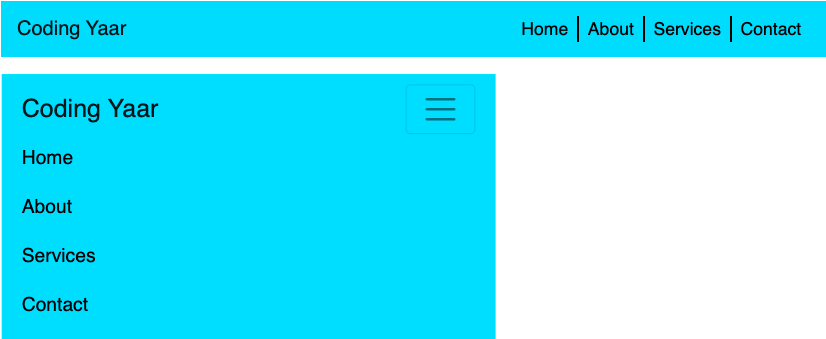
1. If you follow the Bootstrap documentation, this is the basic navbar with dropdown link:
<nav class="navbar navbar-expand-lg navbar-light bg-light">
<a class="navbar-brand" href="#">Navbar</a>
<button class="navbar-toggler" type="button" data-toggle="collapse" data-target="#navbarNavDropdown" aria-controls="navbarNavDropdown" aria-expanded="false" aria-label="Toggle navigation">
<span class="navbar-toggler-icon"></span>
</button>
<div class="collapse navbar-collapse" id="navbarNavDropdown">
<ul class="navbar-nav">
<li class="nav-item active">
<a class="nav-link" href="#">Home <span class="sr-only">(current)</span></a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">Features</a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">Pricing</a>
</li>
<li class="nav-item dropdown">
<a class="nav-link dropdown-toggle" href="#" id="navbarDropdownMenuLink" role="button" data-toggle="dropdown" aria-haspopup="true" aria-expanded="false">
Dropdown link
</a>
<div class="dropdown-menu" aria-labelledby="navbarDropdownMenuLink">
<a class="dropdown-item" href="#">Action</a>
<a class="dropdown-item" href="#">Another action</a>
<a class="dropdown-item" href="#">Something else here</a>
</div>
</li>
</ul>
</div>
</nav>Output:
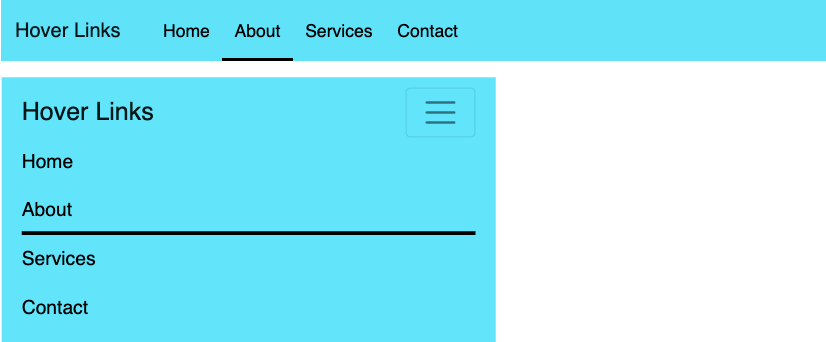
2. The display property of the dropdown menu is none and is set to block only when you click the dropdown. Set it to block on hover as well. (I changed the background-color to #96f6fa and added some CSS.)
.dropdown:hover .dropdown-menu {
display: block;
}Set the dropdown-menu display to none since we have set it to open on hover.
.dropdown .dropdown-menu {
display: none;
}
.navbar .navbar-nav .nav-link {
color: #000000;
font-size: 1.1em;
}
.navbar .navbar-nav .nav-link:hover{
color: #808080;
}Output:
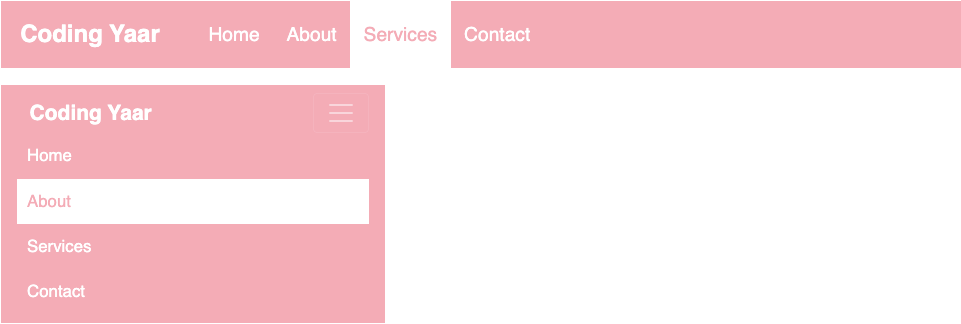
3. Now it works fine on the large screen. Use a media query to avoid applying these changes on small screens.
@media screen and (min-width: 992px) {
.dropdown:hover .dropdown-menu {
display: block;
}
.dropdown .dropdown-menu {
display: none;
}
}Output:
4. Additionally, to invert the down arrow on hover, add the CSS code below inside the media query.
@media only screen and (min-width: 992px) {
.dropdown:hover .dropdown-toggle::after {
border-bottom: 0.3em solid;
border-top: 0;
}
}Output:
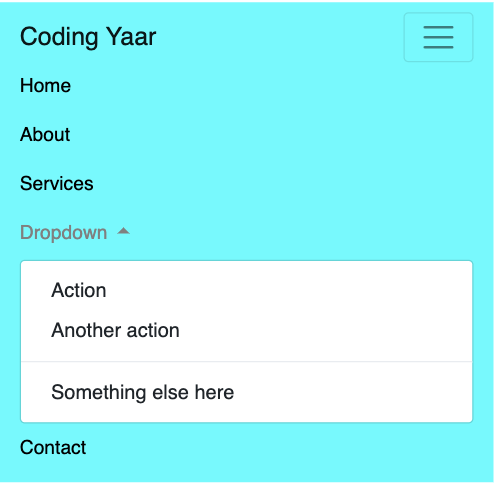
5. We can also do this for the small screen. Instead of hover, we can use the class show to trigger it.
To avoid any problems on large screens, let’s wrap this in a media query as well.
@media screen and (max-width: 991px) {
.dropdown-toggle.show::after {
border-top: 0;
border-bottom: 0.3em solid;
}
}Output:
Final Output Code for Bootstrap Navbar dropdown on hover:
HTML
<nav class="navbar navbar-expand-lg navbar-light" style="background-color: #96f6fa;">
<a class="navbar-brand" href="#">Coding Yaar</a>
<button class="navbar-toggler" type="button" data-toggle="collapse" data-target="#myNavbarToggler4"
aria-controls="myNavbarToggler4" aria-expanded="false" aria-label="Toggle navigation">
<span class="navbar-toggler-icon"></span>
</button>
<div class="collapse navbar-collapse" id="myNavbarToggler4">
<ul class="navbar-nav">
<li class="nav-item">
<a class="nav-link" href="#">Home</a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">About</a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">Services</a>
</li>
<li class="nav-item dropdown">
<a class="nav-link dropdown-toggle" href="#" id="navbarDropdown" role="button" data-toggle="dropdown"
aria-haspopup="true" aria-expanded="false">
Dropdown
</a>
<div class="dropdown-menu" aria-labelledby="navbarDropdown">
<a class="dropdown-item" href="#">Action</a>
<a class="dropdown-item" href="#">Another action</a>
<div class="dropdown-divider"></div>
<a class="dropdown-item" href="#">Something else here</a>
</div>
</li>
<li class="nav-item">
<a class="nav-link" href="#">Contact</a>
</li>
</ul>
</div>
</nav>CSS
.navbar .navbar-nav .nav-link {
color: #000000;
font-size: 1.1em;
}
.navbar .navbar-nav .nav-link:hover{
color: #808080;
}
@media only screen and (min-width: 960px) {
.dropdown:hover .dropdown-menu {
display: block;
margin-top: 0;
}
.dropdown .dropdown-menu {
display: none;
}
.dropdown:hover .dropdown-toggle::after {
border-bottom: 0.3em solid;
border-top: 0;
}
}
@media screen and (max-width: 991px) {
.dropdown-toggle.show::after {
border-top: 0;
border-bottom: 0.3em solid;
}
}If you have any doubts or stuck somewhere, you can reach out through Coding Yaar's Discord server.