Modify the basic Bootstrap navbar to have a button on the right, which can be used as CTA or as per your need using the following steps.
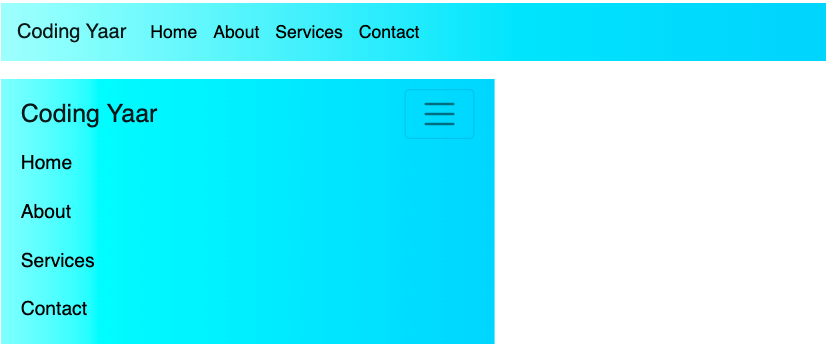
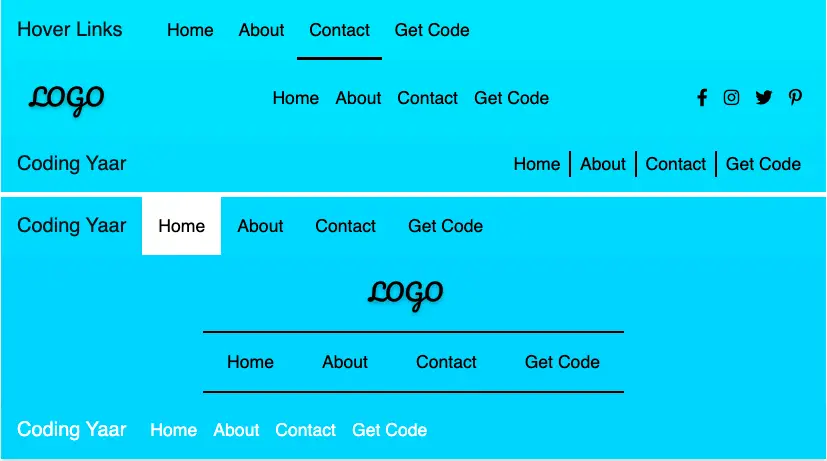
Final output:

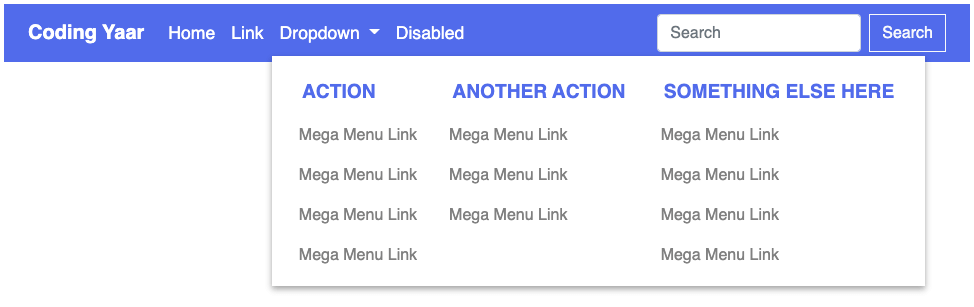
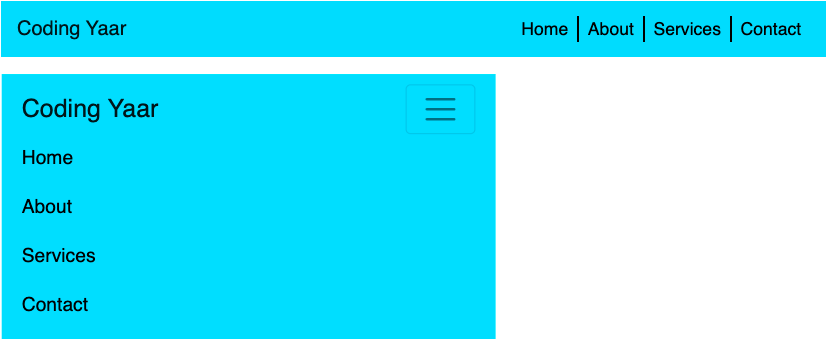
1. Let’s start with the first navbar from the official Bootstrap Navbar page:
<nav class="navbar navbar-expand-lg navbar-light bg-light">
<div class="container-fluid">
<a class="navbar-brand" href="#">Navbar</a>
<button class="navbar-toggler" type="button" data-bs-toggle="collapse" data-bs-target="#navbarSupportedContent" aria-controls="navbarSupportedContent" aria-expanded="false" aria-label="Toggle navigation">
<span class="navbar-toggler-icon"></span>
</button>
<div class="collapse navbar-collapse" id="navbarSupportedContent">
<ul class="navbar-nav me-auto mb-2 mb-lg-0">
<li class="nav-item">
<a class="nav-link active" aria-current="page" href="#">Home</a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">Link</a>
</li>
<li class="nav-item dropdown">
<a class="nav-link dropdown-toggle" href="#" id="navbarDropdown" role="button" data-bs-toggle="dropdown" aria-expanded="false">
Dropdown
</a>
<ul class="dropdown-menu" aria-labelledby="navbarDropdown">
<li><a class="dropdown-item" href="#">Action</a></li>
<li><a class="dropdown-item" href="#">Another action</a></li>
<li><hr class="dropdown-divider"></li>
<li><a class="dropdown-item" href="#">Something else here</a></li>
</ul>
</li>
<li class="nav-item">
<a class="nav-link disabled" href="#" tabindex="-1" aria-disabled="true">Disabled</a>
</li>
</ul>
<form class="d-flex">
<input class="form-control me-2" type="search" placeholder="Search" aria-label="Search">
<button class="btn btn-outline-success" type="submit">Search</button>
</form>
</div>
</div>
</nav>Output:
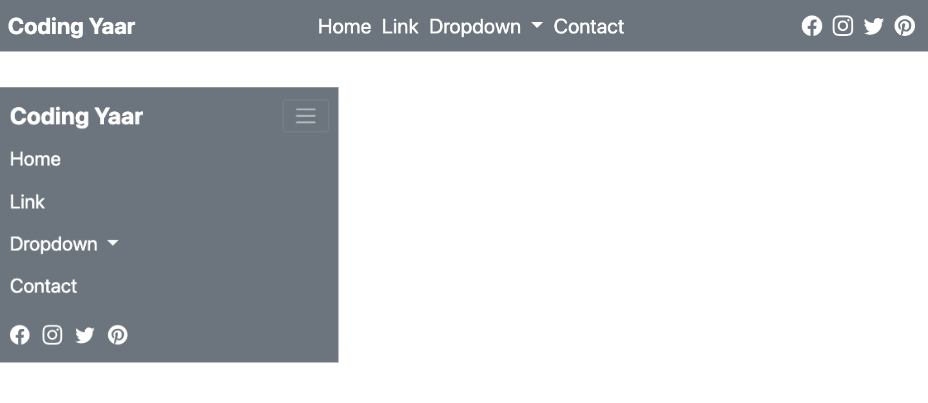
2. You can keep the background color bg-light or change the background color to whatever you want. I am making it white.
Replace the form with an anchor tag which will be used as a button.
FYI: btn is a bootstrap class that provides some basic button styling
<nav class="navbar navbar-expand-lg navbar-light" style="background-color:#ffffff;">
<div class="container-fluid">
<a class="navbar-brand" href="#">Navbar</a>
<button class="navbar-toggler" type="button" data-bs-toggle="collapse" data-bs-target="#navbarSupportedContent" aria-controls="navbarSupportedContent" aria-expanded="false" aria-label="Toggle navigation">
<span class="navbar-toggler-icon"></span>
</button>
<div class="collapse navbar-collapse" id="navbarSupportedContent">
<ul class="navbar-nav me-auto mb-2 mb-lg-0">
<li class="nav-item">
<a class="nav-link active" aria-current="page" href="#">Home</a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">Link</a>
</li>
<li class="nav-item dropdown">
<a class="nav-link dropdown-toggle" href="#" id="navbarDropdown" role="button" data-bs-toggle="dropdown" aria-expanded="false">
Dropdown
</a>
<ul class="dropdown-menu" aria-labelledby="navbarDropdown">
<li><a class="dropdown-item" href="#">Action</a></li>
<li><a class="dropdown-item" href="#">Another action</a></li>
<li><hr class="dropdown-divider"></li>
<li><a class="dropdown-item" href="#">Something else here</a></li>
</ul>
</li>
<li class="nav-item">
<a class="nav-link disabled" href="#" tabindex="-1" aria-disabled="true">Disabled</a>
</li>
</ul>
<a href="#" class="btn">Get in Touch</a>
</div>
</div>
</nav>Since the navbar is white in color, add a box-shadow to make it prominent.
.navbar {
box-shadow: 0 4px 6px 0 rgba(22, 22, 26, 0.18);
}Output:
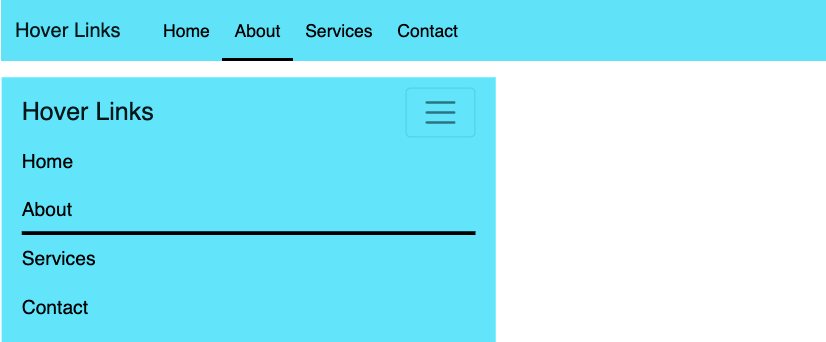
3. To place all the links in the center, replace class me-auto with mx-auto. For more info on these classes, check Bootstrap spacing. I have also changed the disabled link to a normal one.
<ul class="navbar-nav mx-auto mb-2 mb-lg-0">Change the link color to black.
.navbar-nav .nav-link {
color: #000000;
}
.navbar-nav .nav-link:hover {
color: #777777;
}Output:
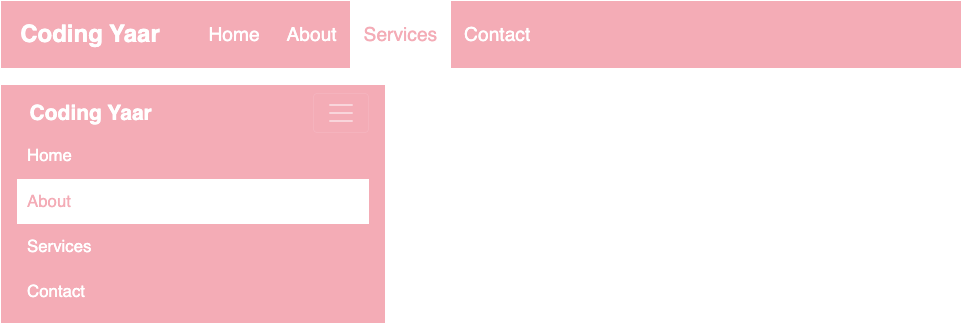
4. Let’s make the button look more like a button. Nothing fancy, just background and border color that will be swapped on hover.
.btn {
background-color: #000000;
color: #ffffff;
border-radius: 0;
border-width: 2px;
}
.btn:hover {
background-color: #ffffff;
color: #000000;
border: 2px solid #000000;
}I am making the button font bold by using Bootstrap class fw-bold to focus on the CTA. You can use CSS as well.
<a href="#" class="btn fw-bold">Get in Touch</a>Output:
5. You can keep it the same for smaller screens but I am modifying it to look like a link. Wrap the previous .btn styles with media query.
@media screen and (min-width: 769px) {
.btn {
background-color: #000000;
color: #ffffff;
border-radius: 0;
border-width: 2px;
}
.btn:hover {
background-color: #ffffff;
color: #000000;
border: 2px solid #000000;
}
}Adjust the button padding for smaller screens.
@media screen and (max-width: 768px) {
.btn {
padding: 0;
color: #000000;
}
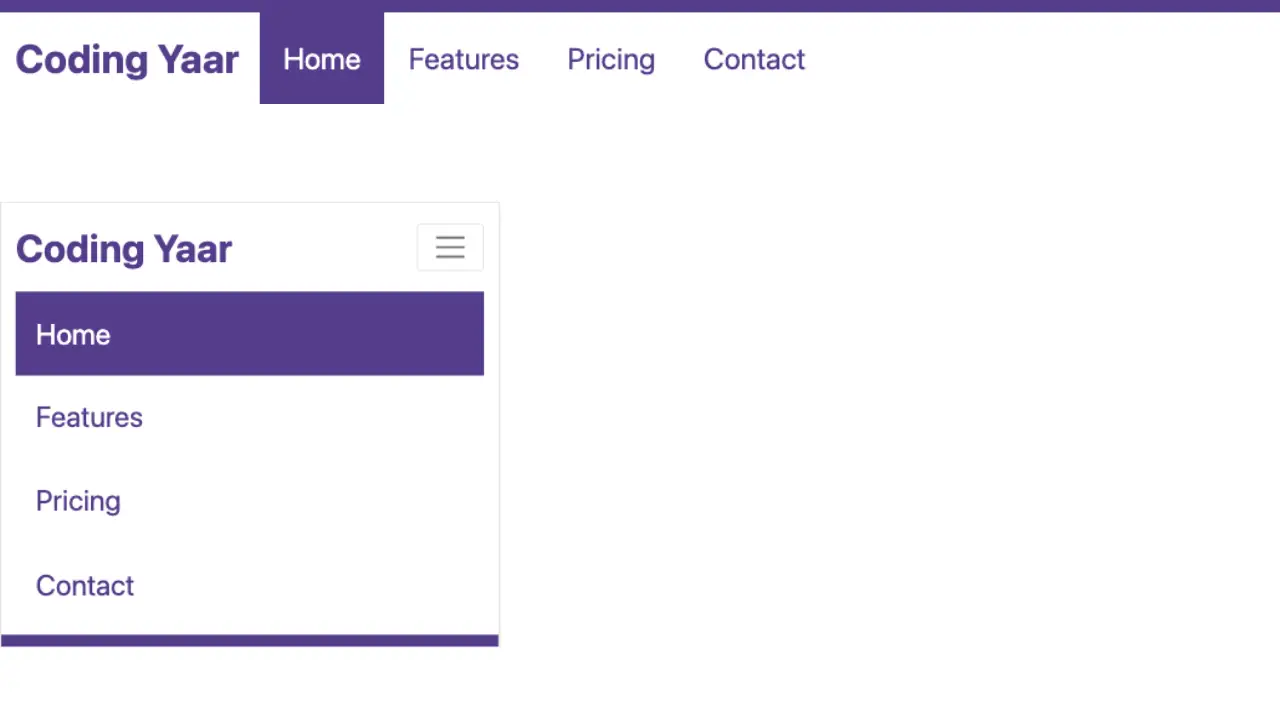
}Output:
Final Output Code for Bootstrap Navbar Button Right:
HTML
<nav class="navbar navbar-expand-lg navbar-light" style="background-color:#ffffff;">
<div class="container-fluid">
<a class="navbar-brand" href="#">Coding Yaar</a>
<button class="navbar-toggler" type="button" data-bs-toggle="collapse" data-bs-target="#navbarSupportedContent" aria-controls="navbarSupportedContent" aria-expanded="false" aria-label="Toggle navigation">
<span class="navbar-toggler-icon"></span>
</button>
<div class="collapse navbar-collapse" id="navbarSupportedContent">
<ul class="navbar-nav mx-auto mb-2 mb-lg-0">
<li class="nav-item">
<a class="nav-link active" aria-current="page" href="#">Home</a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">Link</a>
</li>
<li class="nav-item dropdown">
<a class="nav-link dropdown-toggle" href="#" id="navbarDropdown" role="button" data-bs-toggle="dropdown" aria-expanded="false">
Dropdown
</a>
<ul class="dropdown-menu" aria-labelledby="navbarDropdown">
<li><a class="dropdown-item" href="#">Action</a></li>
<li><a class="dropdown-item" href="#">Another action</a></li>
<li><hr class="dropdown-divider"></li>
<li><a class="dropdown-item" href="#">Something else here</a></li>
</ul>
</li>
<li class="nav-item">
<a class="nav-link" href="#">Link</a>
</li>
</ul>
<a href="#" class="btn fw-bold">Get in Touch</a>
</div>
</div>
</nav>CSS
.navbar {
box-shadow: 0 4px 6px 0 rgba(22, 22, 26, 0.18);
}
.navbar-nav .nav-link {
color: #000000;
&:hover {
color: #777777;
}
}
@media screen and (min-width: 769px) {
.btn {
background-color: #000000;
color: #ffffff;
border-radius: 0;
border-width: 2px;
}
.btn:hover {
background-color: #ffffff;
color: #000000;
border: 2px solid #000000;
}
}
@media screen and (max-width: 768px) {
.btn {
padding: 0;
color: #000000;
}
}Bonus Tip:
To get rid of the blue border that appears on the button click:
.btn:focus {
box-shadow: none;
}If you have any doubts or stuck somewhere, you can reach out through Coding Yaar's Discord server.