Follow these steps to create a responsive Bootstrap submenu using the Bootstrap navbar with a dropdown.
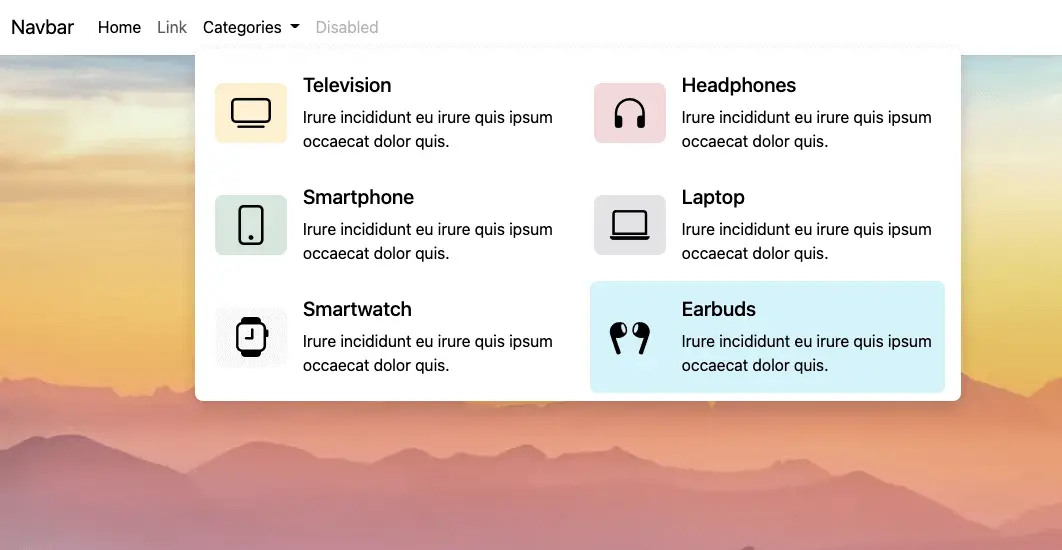
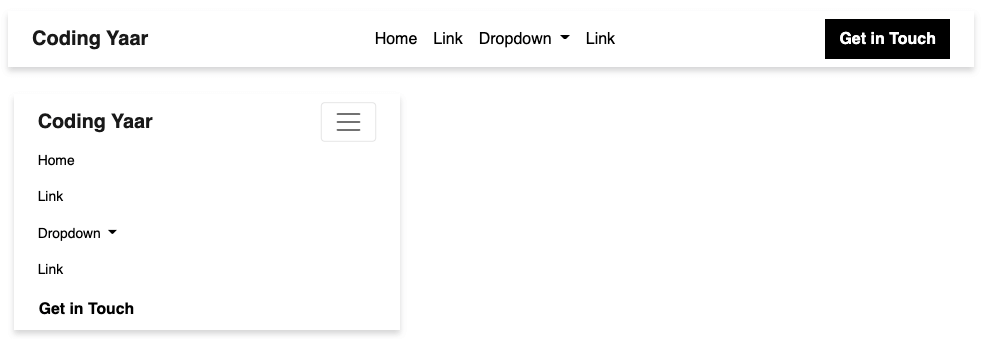
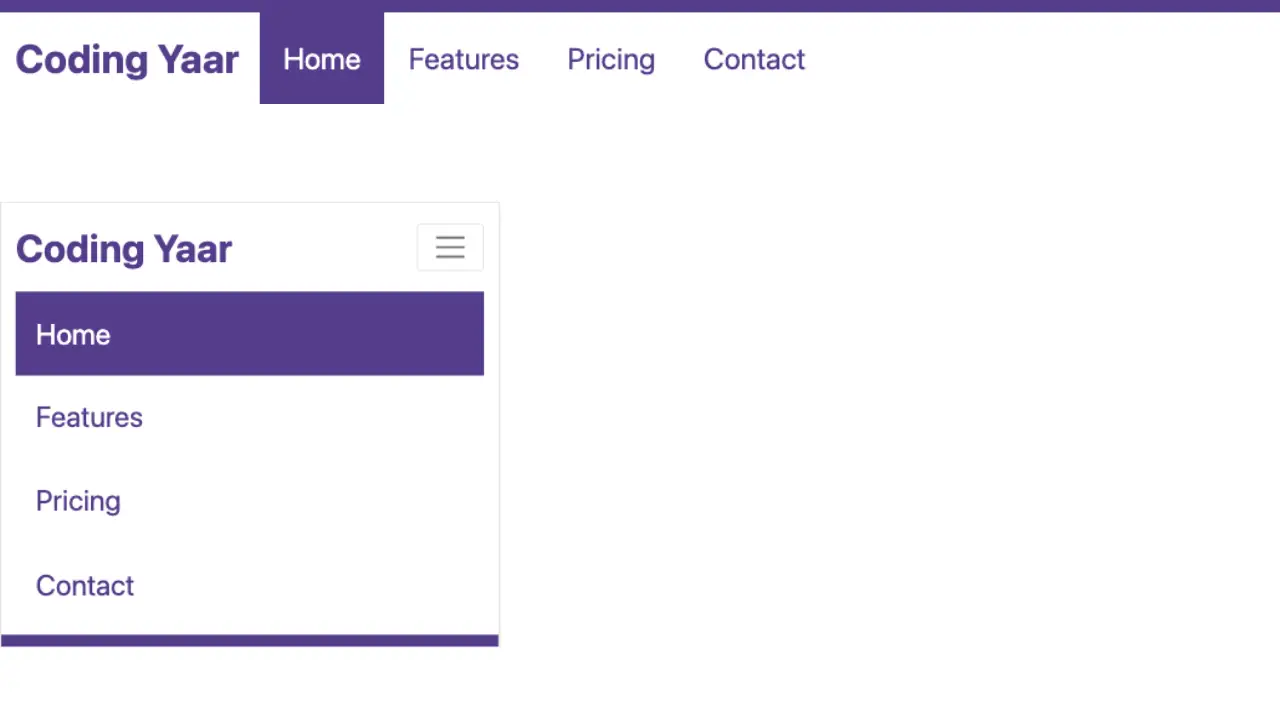
Final output:
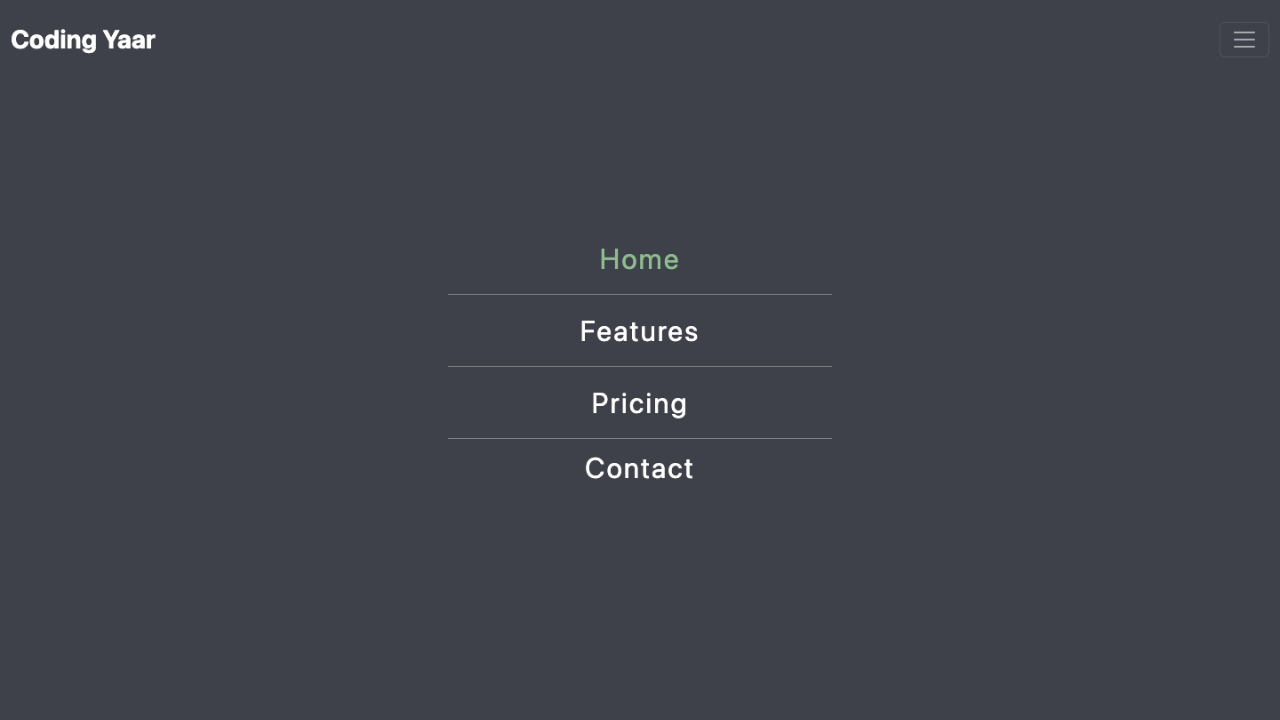
On smaller screens:

1. Let’s start with the first navbar from the official Bootstrap Navbar page.
<nav class="navbar navbar-expand-lg bg-light">
<div class="container-fluid">
<a class="navbar-brand" href="#">Navbar</a>
<button class="navbar-toggler" type="button" data-bs-toggle="collapse" data-bs-target="#navbarSupportedContent" aria-controls="navbarSupportedContent" aria-expanded="false" aria-label="Toggle navigation">
<span class="navbar-toggler-icon"></span>
</button>
<div class="collapse navbar-collapse" id="navbarSupportedContent">
<ul class="navbar-nav me-auto mb-2 mb-lg-0">
<li class="nav-item">
<a class="nav-link active" aria-current="page" href="#">Home</a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">Link</a>
</li>
<li class="nav-item dropdown">
<a class="nav-link dropdown-toggle" href="#" role="button" data-bs-toggle="dropdown" aria-expanded="false">
Dropdown
</a>
<ul class="dropdown-menu">
<li><a class="dropdown-item" href="#">Action</a></li>
<li><a class="dropdown-item" href="#">Another action</a></li>
<li><hr class="dropdown-divider"></li>
<li><a class="dropdown-item" href="#">Something else here</a></li>
</ul>
</li>
<li class="nav-item">
<a class="nav-link disabled">Disabled</a>
</li>
</ul>
<form class="d-flex" role="search">
<input class="form-control me-2" type="search" placeholder="Search" aria-label="Search">
<button class="btn btn-outline-success" type="submit">Search</button>
</form>
</div>
</div>
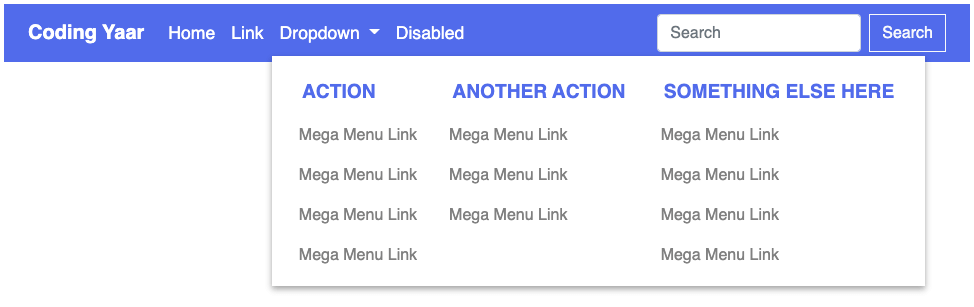
</nav>Output:
2. For now, the dropdown menu opens only on click. Let’s open it on hover as well.
Add a top margin to remove the position difference between click and hover for dropdown-menu.
.dropdown:hover .dropdown-menu {
display: block;
margin-top: 0.125em;
}Output:
3. We’ll use the same dropdown for the nested dropdown or the submenu. Replace one of the dropdown-items with it.
<li class="nav-item dropdown">
<a class="nav-link dropdown-toggle" href="#" role="button" data-bs-toggle="dropdown" aria-expanded="false">
Dropdown
</a>
<ul class="dropdown-menu">
<li><a class="dropdown-item" href="#">Action</a></li>
<li><a class="dropdown-item" href="#">Another action</a></li>
<li><hr class="dropdown-divider"></li>
<li class="nav-item dropdown">
<a class="nav-link dropdown-toggle" href="#" role="button" data-bs-toggle="dropdown" aria-expanded="false">
Dropdown
</a>
<ul class="dropdown-menu">
<li><a class="dropdown-item" href="#">Action</a></li>
<li><a class="dropdown-item" href="#">Another action</a></li>
<li><hr class="dropdown-divider"></li>
<li><a class="dropdown-item" href="#">Something else here</a></li>
</ul>
</li>
</ul>
</li>Since the class names are the same, both dropdowns would open at the same time. Let’s use the > CSS selector to select only the immediate child element.
.dropdown:hover > .dropdown-menu {
display: block;
margin-top: 0.125em;
}Output:
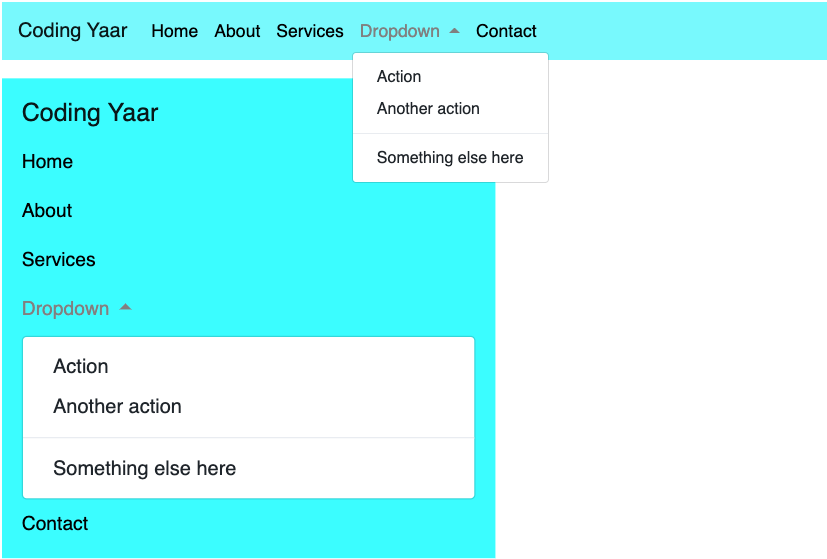
4. Let’s place the submenu on the right instead of the bottom. For this, replace the dropdown class with dropend.
<li class="nav-item dropdown">
<a class="nav-link dropdown-toggle" href="#" role="button" data-bs-toggle="dropdown" aria-expanded="false">
Dropdown
</a>
<ul class="dropdown-menu">
<li><a class="dropdown-item" href="#">Action</a></li>
<li><a class="dropdown-item" href="#">Another action</a></li>
<li><hr class="dropdown-divider"></li>
<li class="nav-item dropend">
<a class="nav-link dropdown-toggle" href="#" role="button" data-bs-toggle="dropdown" aria-expanded="false">
Dropdown
</a>
<ul class="dropdown-menu">
<li><a class="dropdown-item" href="#">Action</a></li>
<li><a class="dropdown-item" href="#">Another action</a></li>
<li><hr class="dropdown-divider"></li>
<li><a class="dropdown-item" href="#">Something else here</a></li>
</ul>
</li>
</ul>
</li>Open the submenu on hover as well. Add some left margin too.
.dropdown:hover > .dropdown-menu,
.dropend:hover > .dropdown-menu {
display: block;
margin-top: 0.125em;
margin-left: 0.125em;
}Output:
5. Again, the dropdown menu position on click and hover are different. Let’s fix that.
.dropend:hover > .dropdown-menu {
position: absolute;
top: 0;
left: 100%;
}Output:
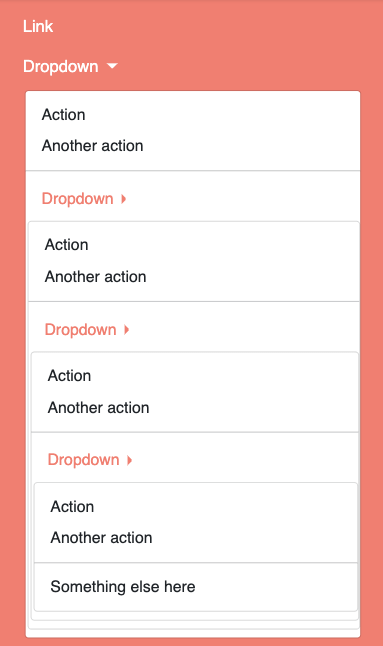
6. When you open the submenu on click and then open the parent dropdown on hover, the submenu remains open.
To avoid that set the parent dropdown’s display to none, so it opens only on hover.
.dropdown .dropdown-menu {
display: none;
}On the smaller screens, we don’t want the dropdown menu to open on the right as it goes beyond the screen space. So let’s add the code inside the media query.
@media screen and (min-width: 769px) {
.dropend:hover > .dropdown-menu {
position: absolute;
top: 0;
left: 100%;
}
}Output:
7. Add multiple levels to the dropdown.
<li class="nav-item dropdown">
<a class="nav-link dropdown-toggle" href="#" role="button" data-bs-toggle="dropdown" aria-expanded="false">
Dropdown
</a>
<ul class="dropdown-menu">
<li><a class="dropdown-item" href="#">Action</a></li>
<li><a class="dropdown-item" href="#">Another action</a></li>
<li>
<hr class="dropdown-divider">
</li>
<li class="nav-item dropend">
<a class="nav-link dropdown-toggle" href="#" role="button" data-bs-toggle="dropdown" aria-expanded="false">
Dropdown
</a>
<ul class="dropdown-menu">
<li><a class="dropdown-item" href="#">Action</a></li>
<li><a class="dropdown-item" href="#">Another action</a></li>
<li>
<hr class="dropdown-divider">
</li>
<li class="nav-item dropend">
<a class="nav-link dropdown-toggle" href="#" role="button" data-bs-toggle="dropdown" aria-expanded="false">
Dropdown
</a>
<ul class="dropdown-menu">
<li><a class="dropdown-item" href="#">Action</a></li>
<li><a class="dropdown-item" href="#">Another action</a></li>
<li>
<hr class="dropdown-divider">
</li>
<li class="nav-item dropend">
<a class="nav-link dropdown-toggle" href="#" role="button" data-bs-toggle="dropdown" aria-expanded="false">
Dropdown
</a>
<ul class="dropdown-menu">
<li><a class="dropdown-item" href="#">Action</a></li>
<li><a class="dropdown-item" href="#">Another action</a></li>
<li>
<hr class="dropdown-divider">
</li>
<li><a class="dropdown-item" href="#">Something else here</a></li>
</ul>
</li>
</ul>
</li>
</ul>
</li>
</ul>
</li>Styling to make it look like the final output shown at the beginning:
.navbar-nav .nav-link{
color: #fff;
}
.dropend .dropdown-toggle{
color: salmon;
margin-left: 1em;
}
.dropdown-item:hover{
background-color: lightsalmon;
color: #fff;
}
@media screen and (min-width:992px) {
.dropend .dropdown-toggle{
margin-left: .5em;
}
}Background color for the navbar:
<nav class="navbar navbar-expand-lg navbar-dark" style="background-color: salmon;">Change button color:
<button class="btn btn-outline-light" type="submit">Search</button>Output:
Video tutorial for Bootstrap dropdown submenu on hover:
Final Output Code for Bootstrap multilevel dropdown menu on hover:
HTML
<nav class="navbar navbar-expand-lg navbar-dark" style="background-color: salmon;">
<div class="container-fluid">
<a class="navbar-brand fw-bold" href="#">Coding Yaar</a>
<button class="navbar-toggler" type="button" data-bs-toggle="collapse" data-bs-target="#navbarSupportedContent" aria-controls="navbarSupportedContent" aria-expanded="false" aria-label="Toggle navigation">
<span class="navbar-toggler-icon"></span>
</button>
<div class="collapse navbar-collapse" id="navbarSupportedContent">
<ul class="navbar-nav me-auto mb-2 mb-lg-0">
<li class="nav-item">
<a class="nav-link active" aria-current="page" href="#">Home</a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">Link</a>
</li>
<li class="nav-item dropdown">
<a class="nav-link dropdown-toggle" href="#" role="button" data-bs-toggle="dropdown" aria-expanded="false">
Dropdown
</a>
<ul class="dropdown-menu">
<li><a class="dropdown-item" href="#">Action</a></li>
<li><a class="dropdown-item" href="#">Another action</a></li>
<li>
<hr class="dropdown-divider">
</li>
<li class="nav-item dropend">
<a class="nav-link dropdown-toggle" href="#" role="button" data-bs-toggle="dropdown" aria-expanded="false">
Dropdown
</a>
<ul class="dropdown-menu">
<li><a class="dropdown-item" href="#">Action</a></li>
<li><a class="dropdown-item" href="#">Another action</a></li>
<li>
<hr class="dropdown-divider">
</li>
<li class="nav-item dropend">
<a class="nav-link dropdown-toggle" href="#" role="button" data-bs-toggle="dropdown" aria-expanded="false">
Dropdown
</a>
<ul class="dropdown-menu">
<li><a class="dropdown-item" href="#">Action</a></li>
<li><a class="dropdown-item" href="#">Another action</a></li>
<li>
<hr class="dropdown-divider">
</li>
<li class="nav-item dropend">
<a class="nav-link dropdown-toggle" href="#" role="button" data-bs-toggle="dropdown" aria-expanded="false">
Dropdown
</a>
<ul class="dropdown-menu">
<li><a class="dropdown-item" href="#">Action</a></li>
<li><a class="dropdown-item" href="#">Another action</a></li>
<li>
<hr class="dropdown-divider">
</li>
<li><a class="dropdown-item" href="#">Something else here</a></li>
</ul>
</li>
</ul>
</li>
</ul>
</li>
</ul>
</li>
<li class="nav-item">
<a class="nav-link">Link</a>
</li>
</ul>
<form class="d-flex" role="search">
<input class="form-control me-2" type="search" placeholder="Search" aria-label="Search">
<button class="btn btn-outline-light" type="submit">Search</button>
</form>
</div>
</div>
</nav>CSS
.navbar-nav .nav-link{
color: #fff;
}
.dropend .dropdown-toggle{
color: salmon;
margin-left: 1em;
}
.dropdown-item:hover{
background-color: lightsalmon;
color: #fff;
}
.dropdown .dropdown-menu{
display: none;
}
.dropdown:hover > .dropdown-menu, .dropend:hover > .dropdown-menu{
display: block;
margin-top: .125em;
margin-left: .125em;
}
@media screen and (min-width:992px) {
.dropend:hover > .dropdown-menu{
position: absolute;
top: 0;
left: 100%;
}
.dropend .dropdown-toggle{
margin-left: .5em;
}
}If you have any doubts or stuck somewhere, you can reach out through Coding Yaar's Discord server.