How to create a Bootstrap 5 product card with an oval design using the basic Bootstrap 5 card.
Final output:

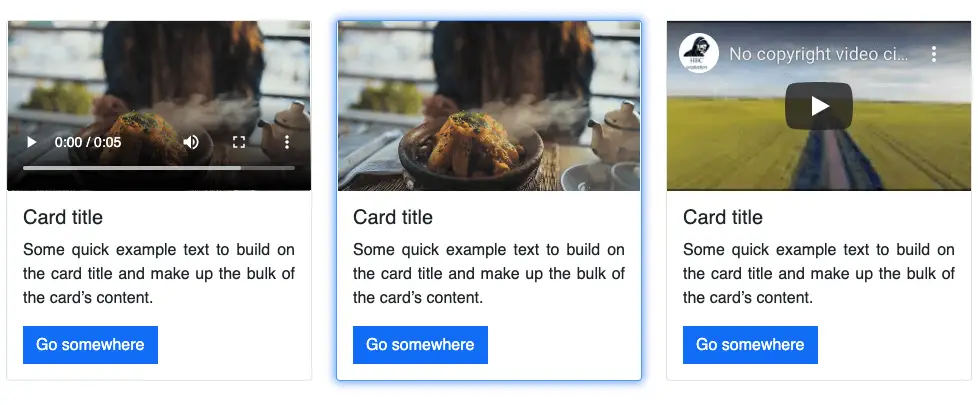
1. Let’s start with the first card from the official Bootstrap Card page. Add your product image.
<div class="card" style="width: 18rem;">
<img src="..." class="card-img-top" alt="...">
<div class="card-body">
<h5 class="card-title">Card title</h5>
<p class="card-text">Some quick example text to build on the card title and make up the bulk of the card's content.</p>
<a href="#" class="btn btn-primary">Go somewhere</a>
</div>
</div>Output:

Card title
Some quick example text to build on the card title and make up the bulk of the card’s content.
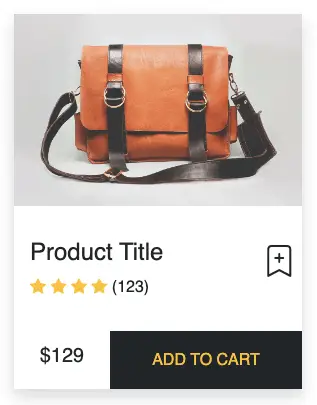
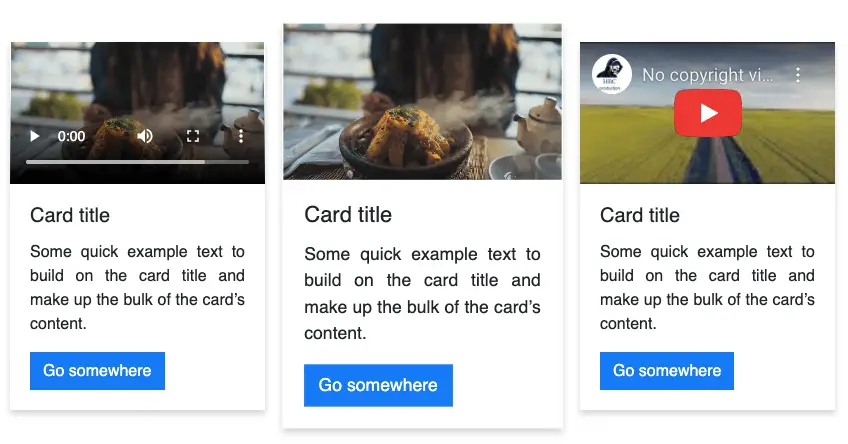
Go somewhere2. Add the product title, description, and price. Use text-center to align elements to the center.
For the oval shape design, we’ll change the border radius for the Bootstrap class rounded-pill.
Set the overflow to hidden.
<div class="card rounded-pill text-center overflow-hidden" style="width: 18rem;">
<img src="..." class="card-img-top" alt="...">
<div class="card-body">
<h5 class="card-title">Product Title</h5>
<p class="card-text">Something about the product.</p>
<a href="#" class="btn btn-primary">Buy Now</a>
<p class="mt-3">$129.00</p>
</div>
</div>Output:

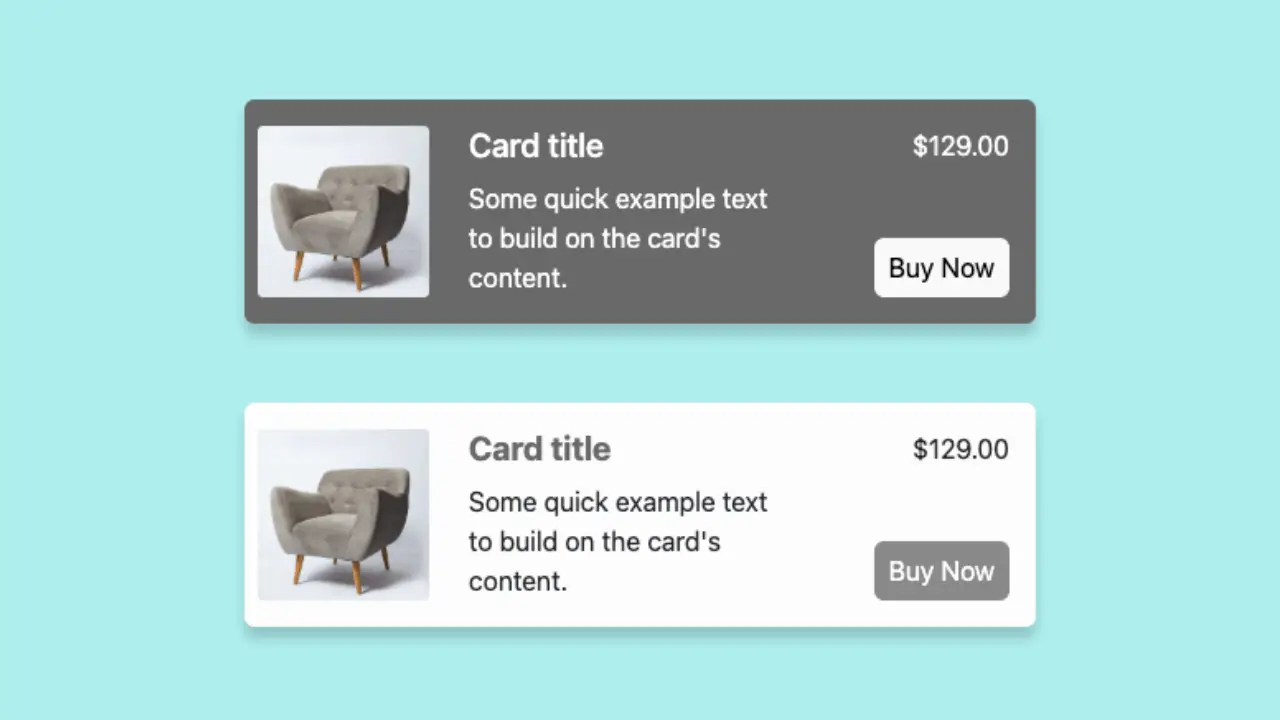
3. Change the background color for the card-body(bg-dark) and the font color(text-white) too.
<div class="card-body bg-dark text-white">
<h5 class="card-title">Product Title</h5>
<p class="card-text">Something about the product.</p>
<a href="#" class="btn btn-light">Buy Now</a>
<p class="mt-3">$129.00</p>
</div>Output:

4. Add some left and right padding(px-3) to the button. Change its border-radius using rounded-pill class.
<a href="#" class="btn btn-light px-3 rounded-pill">Buy Now</a>Remove the card border(border-0) and add a box shadow.
<div class="card rounded-pill text-center overflow-hidden border-0 shadow" style="width: 18rem;">Output:

Video tutorial for Bootstrap 5 product card:
Final Output Code for Bootstrap 5 Product Card Oval Design:
HTML
<div class="card rounded-pill text-center overflow-hidden border-0 shadow" style="width: 18rem;">
<img src="..." class="card-img-top" alt="...">
<div class="card-body bg-dark text-white">
<h5 class="card-title fw-bold">Product Title</h5>
<p class="card-text">Something about the product.</p>
<a href="#" class="btn btn-light px-3 rounded-pill">Buy Now</a>
<p class="mt-3">$129.00</p>
</div>
</div>If you have any doubts or stuck somewhere, you can reach out through Coding Yaar's Discord server.