Bootstrap cards are very useful when building responsive websites. Bootstrap offers a lot of variations too. This post is about using them to create a few examples of Bootstrap card with video.
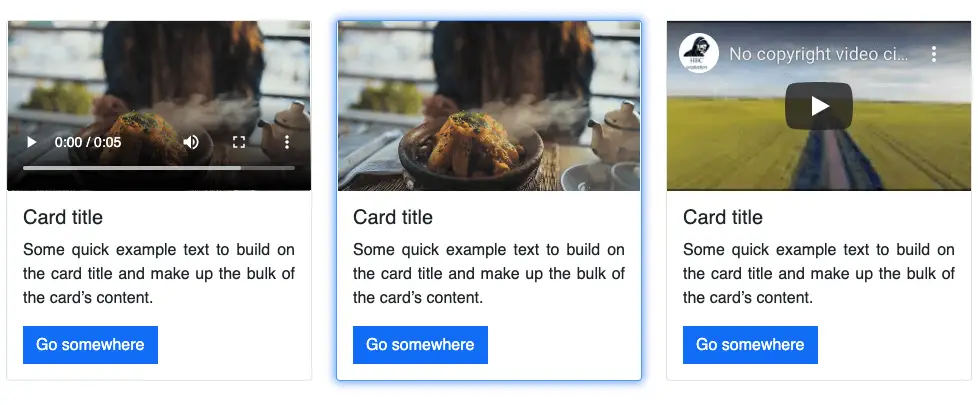
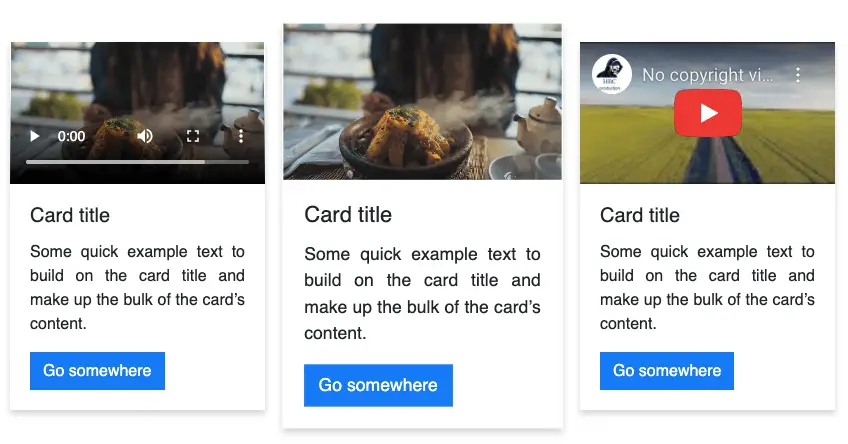
Final output:
Bootstrap video card with controls
Some quick example text to build on the card title and make up the bulk of the card’s content.
Go somewhereBootstrap video card autoplay loop
Some quick example text to build on the card title and make up the bulk of the card’s content.
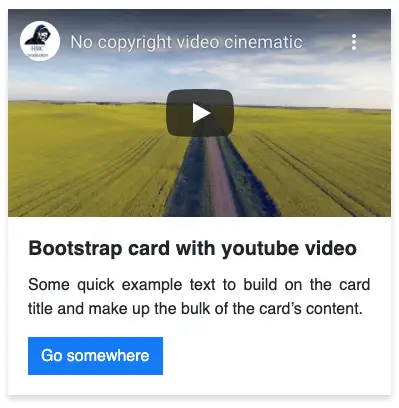
Go somewhereBootstrap card with youtube video
Some quick example text to build on the card title and make up the bulk of the card’s content.
Go somewhere1. For the first example, Bootstrap video card with controls, replace the image with video in the basic Bootstrap card.
<div class="card" style="width: 18rem;">
<video src="video.mp4"></video>
<div class="card-body">
<h5 class="card-title">Card title</h5>
<p class="card-text">Some quick example text to build on the card title and make up the bulk of the card's content.</p>
<a href="#" class="btn btn-primary">Go somewhere</a>
</div>
</div>Output:
Card title
Some quick example text to build on the card title and make up the bulk of the card’s content.
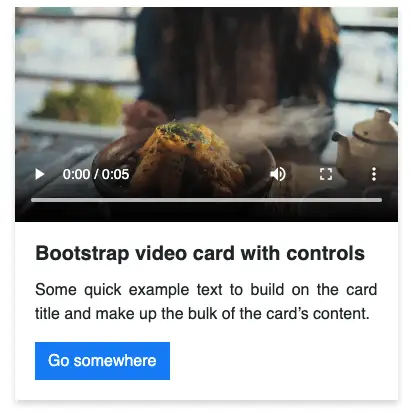
Go somewhere2. To display controls, simply add the attribute controls to the video tag.
<video src="video.mp4" controls></video>Output:
Card title
Some quick example text to build on the card title and make up the bulk of the card’s content.
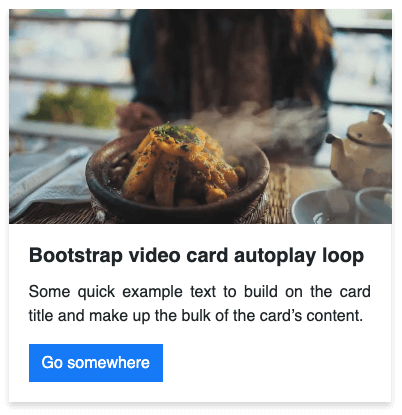
Go somewhere3. For the second example, Bootstrap video card with autoplay on loop, add attributes: autoplay and loop to the video tag.
<video src="video.mp4" autoplay loop></video>Output:
Card title
Some quick example text to build on the card title and make up the bulk of the card’s content.
Go somewhere4. For the third example, Bootstrap card with youtube video, right-click the video on youtube, and select copy embed code. Now, replace this with the video or image(if you are using the Bootstrap card).
<div class="card">
<iframe src="https://www.youtube.com/embed/pWahNIMRxR0" frameborder="0" allow="accelerometer; autoplay; encrypted-media; gyroscope; picture-in-picture" allowfullscreen></iframe>
<div class="card-body">
<h5 class="card-title">Card title</h5>
<p class="card-text">Some quick example text to build on the card title and make up the bulk of the card's content.</p>
<a href="#" class="btn btn-primary">Go somewhere</a>
</div>
</div>Remove the width and height from the iframe tag and add it using CSS instead, for responsiveness. (I also changed the width of the card to 50%.)
@media only screen and (min-width: 768px) {
iframe{
height: 13em;
}
.card{
width: 50%;
}
}OR
You can also use the embed utility by Bootstrap for responsiveness.
<div class="embed-responsive embed-responsive-16by9">
<iframe class="embed-responsive-item" src="..." allowfullscreen></iframe>
</div>Update: For Bootstrap 5, use ratio class.
<div class="ratio ratio-16x9">
//iframe with youtube video
</div>Output:
Card title
Some quick example text to build on the card title and make up the bulk of the card’s content.
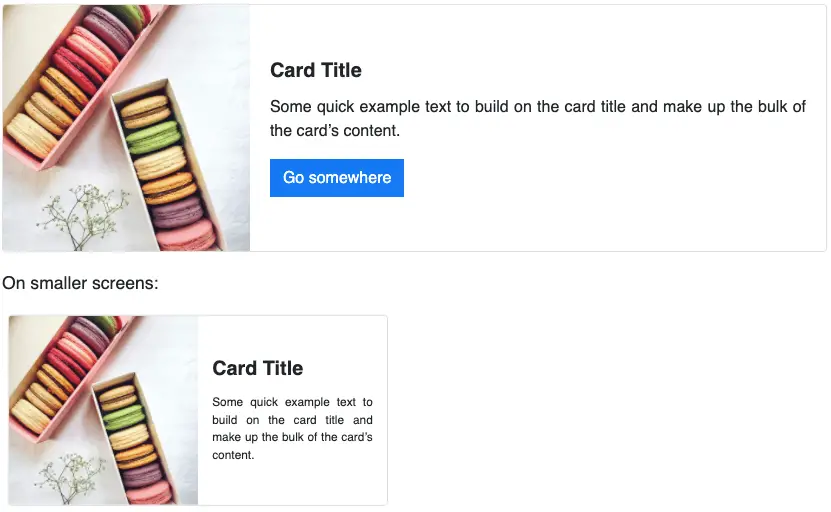
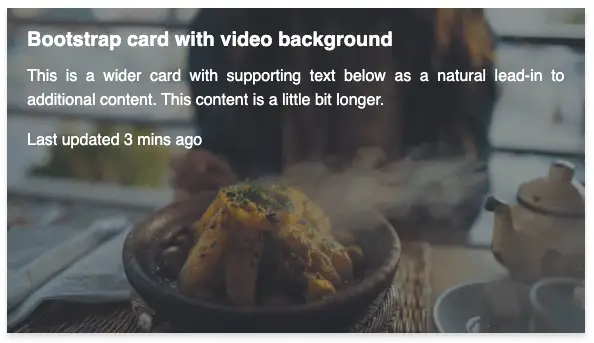
Go somewhere5. For the last one, Bootstrap card with video background, I have used Bootstrap’s card with image overlay. Just replaced the image with video.
<div class="card bg-dark text-white">
<video src="video.mp4" autoplay loop></video>
<div class="card-img-overlay">
<h5 class="card-title">Card title</h5>
<p class="card-text">This is a wider card with supporting text below as a natural lead-in to additional content. This content is a little bit longer.</p>
<p class="card-text">Last updated 3 mins ago</p>
</div>
</div>For styling, I have changed the width of the card and added opacity to the video, to make the text more readable.
@media only screen and (min-width: 768px){
.card{
width: 70%;
}
}
video {
opacity: 0.5;
}Update: Bootstrap’s latest version provides opacity utility to control the opacity of elements.
<video src="video.mp4" autoplay loop class="opacity-75"></video>Output:
Final Output Code for Bootstrap video card examples:




1. Bootstrap video card with controls
HTML
<div class="card" style="width: 18rem;">
<video src="video.mp4" controls></video>
<div class="card-body">
<h5 class="card-title">Card title</h5>
<p class="card-text">Some quick example text to build on the card title and make up the bulk of the card's content.</p>
<a href="#" class="btn btn-primary">Go somewhere</a>
</div>
</div>CSS
video {
max-width: 100%;
}2. Bootstrap video card autoplay loop
HTML
<div class="card" style="width: 18rem;">
<video src="video.mp4" autoplay loop></video>
<div class="card-body">
<h5 class="card-title">Card title</h5>
<p class="card-text">Some quick example text to build on the card title and make up the bulk of the card's content.</p>
<a href="#" class="btn btn-primary">Go somewhere</a>
</div>
</div>CSS
video {
max-width: 100%;
}3. Bootstrap card with youtube video
HTML
<div class="card">
<iframe src="https://www.youtube.com/embed/pWahNIMRxR0" frameborder="0" allow="accelerometer; autoplay; encrypted-media; gyroscope; picture-in-picture" allowfullscreen></iframe>
<div class="card-body">
<h5 class="card-title">Card title</h5>
<p class="card-text">Some quick example text to build on the card title and make up the bulk of the card's content.</p>
<a href="#" class="btn btn-primary">Go somewhere</a>
</div>
</div>CSS
@media only screen and (min-width: 768px) {
iframe{
height: 13em;
}
.card{
width: 50%;
}
}4. Bootstrap card with video background
HTML
<div class="card bg-dark text-white">
<video src="video.mp4" autoplay loop></video>
<div class="card-img-overlay">
<h5 class="card-title">Card title</h5>
<p class="card-text">This is a wider card with supporting text below as a natural lead-in to additional content. This content is a little bit longer.</p>
<p class="card-text">Last updated 3 mins ago</p>
</div>
</div>CSS
@media only screen and (min-width: 768px){
.card{
width: 70%;
}
}
video {
opacity: 0.5;
}Video Explanation for Bootstrap Video Card Examples:
If you have any doubts or stuck somewhere, you can reach out through Coding Yaar's Discord server.