When using multiple Bootstrap card sliders on the same page, the controls interfere with the other Bootstrap carousels. Let’s fix that.
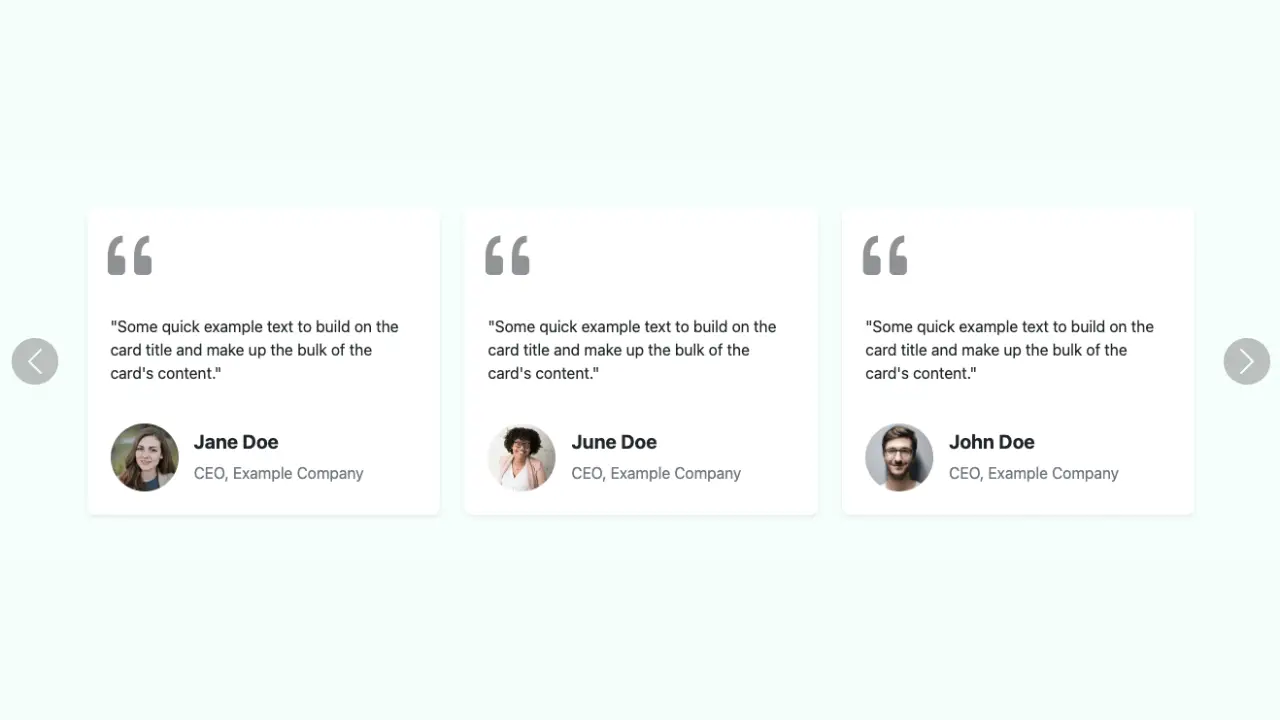
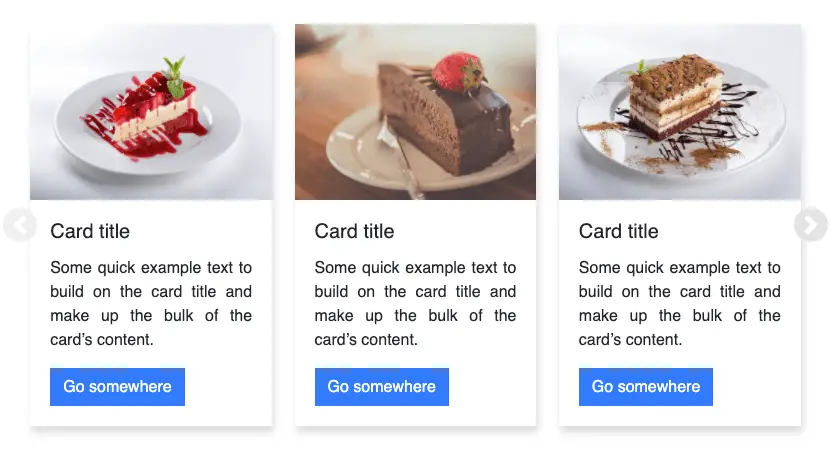
Final output:
1. Make sure you have different ids for each carousel and its respective controls. Wrap your Bootstrap card sliders in a div with a common class name.
Update: Set data-bs-ride to false
<div class="multiple-card-slider">
<div id="carouselExampleControls" class="carousel" data-bs-ride="false">
...
</div>
</div>
<div class="multiple-card-slider">
<div id="carouselExampleControls2" class="carousel" data-bs-ride="false">
...
</div>
</div>
<div class="multiple-card-slider">
<div id="carouselExampleControls3" class="carousel" data-bs-ride="false">
...
</div>
</div>Update the CSS as well.
.multiple-card-slider .carousel-inner {
padding: 1em;
}
.multiple-card-slider .card {
margin: 0 0.5em;
box-shadow: 2px 6px 8px 0 rgba(22, 22, 26, 0.18);
border: none;
}
.multiple-card-slider .carousel-control-prev,
.multiple-card-slider .carousel-control-next {
background-color: #e1e1e1;
width: 3em;
height: 3em;
border-radius: 50%;
top: 50%;
transform: translateY(-50%);
}
@media (min-width: 768px) {
.multiple-card-slider .carousel-item {
margin-right: 0;
flex: 0 0 calc(100% / 3);
display: block;
backface-visibility: visible;
}
.multiple-card-slider .carousel-inner {
display: flex;
}
}
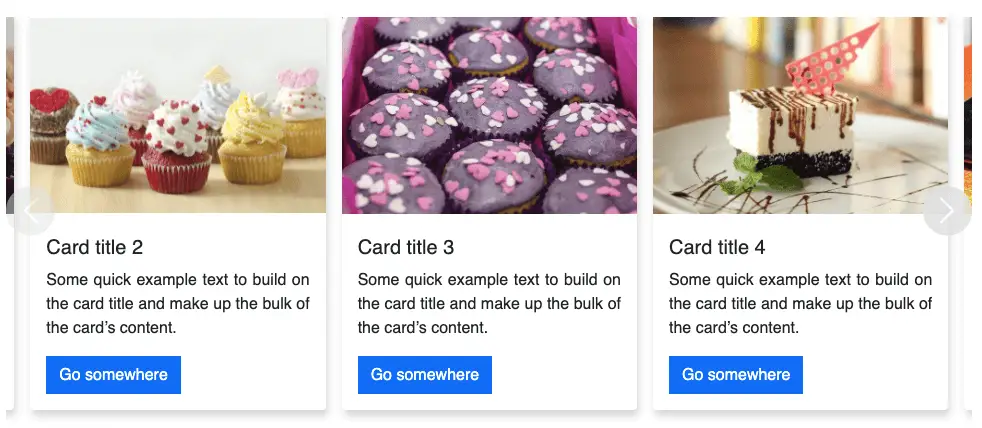
Output:
2. Now to make it work, let’s loop through each of our multiple card carousels.
$('.multiple-card-slider .carousel').each(function(){
});Get the id and store it in a variable(currentCarouselId). Let’s also add the # to it.
var currentCarouselId = '#' + $(this).attr('id');Use the currentCarouselId instead of the fixed one.
$('.multiple-card-slider .carousel').each(function(){
var currentCarouselId = '#' + $(this).attr('id');
const multipleItemCarousel = document.querySelector(currentCarouselId);
if(window.matchMedia("(min-width:576px)").matches){
const carousel = new bootstrap.Carousel(multipleItemCarousel, {
interval: false,
wrap: false
})
var carouselWidth = $(currentCarouselId + ' .carousel-inner')[0].scrollWidth;
var cardWidth = $(currentCarouselId + ' .carousel-item').width();
var scrollPosition = 0;
$(currentCarouselId + ' .carousel-control-next').on('click', function(){
if(scrollPosition < (carouselWidth - (cardWidth * 4))){
console.log('next');
scrollPosition = scrollPosition + cardWidth;
$(currentCarouselId + ' .carousel-inner').animate({scrollLeft: scrollPosition},600);
}
});
$(currentCarouselId + ' .carousel-control-prev').on('click', function(){
if(scrollPosition > 0){
console.log('prev');
scrollPosition = scrollPosition - cardWidth;
$(currentCarouselId + ' .carousel-inner').animate({scrollLeft: scrollPosition},600);
}
});
}else{
$(multipleItemCarousel).addClass('slide');
}
});
Output:
Video tutorial for Multiple Bootstrap Card Sliders On the Same Page:
Final Output Code for Multiple Bootstrap Card Sliders On the Same Page:
HTML
<div class="multiple-card-slider">
<div id="carouselExampleControls" class="carousel" data-bs-ride="false">
<div class="carousel-inner">
<div class="carousel-item active">
<div class="card">
<div class="card-body">
<h5 class="card-title">Card title 1</h5>
<p class="card-text">Some quick example text to build on the card title and make up the bulk of
the card's content.</p>
<a href="#" class="btn btn-primary">Learn More</a>
</div>
</div>
</div>
<div class="carousel-item">
<div class="card">
<div class="card-body">
<h5 class="card-title">Card title 2</h5>
<p class="card-text">Some quick example text to build on the card title and make up the bulk of
the card's content.</p>
<a href="#" class="btn btn-primary">Learn More</a>
</div>
</div>
</div>
<div class="carousel-item">
<div class="card">
<div class="card-body">
<h5 class="card-title">Card title 3</h5>
<p class="card-text">Some quick example text to build on the card title and make up the bulk of
the card's content.</p>
<a href="#" class="btn btn-primary">Learn More</a>
</div>
</div>
</div>
<div class="carousel-item">
<div class="card">
<div class="card-body">
<h5 class="card-title">Card title 4</h5>
<p class="card-text">Some quick example text to build on the card title and make up the bulk of
the card's content.</p>
<a href="#" class="btn btn-primary">Learn More</a>
</div>
</div>
</div>
<div class="carousel-item">
<div class="card">
<div class="card-body">
<h5 class="card-title">Card title 5</h5>
<p class="card-text">Some quick example text to build on the card title and make up the bulk of
the card's content.</p>
<a href="#" class="btn btn-primary">Learn More</a>
</div>
</div>
</div>
<div class="carousel-item">
<div class="card">
<div class="card-body">
<h5 class="card-title">Card title 6</h5>
<p class="card-text">Some quick example text to build on the card title and make up the bulk of
the card's content.</p>
<a href="#" class="btn btn-primary">Learn More</a>
</div>
</div>
</div>
<div class="carousel-item">
<div class="card">
<div class="card-body">
<h5 class="card-title">Card title 7</h5>
<p class="card-text">Some quick example text to build on the card title and make up the bulk of
the card's content.</p>
<a href="#" class="btn btn-primary">Learn More</a>
</div>
</div>
</div>
<div class="carousel-item">
<div class="card">
<div class="card-body">
<h5 class="card-title">Card title 8</h5>
<p class="card-text">Some quick example text to build on the card title and make up the bulk of
the card's content.</p>
<a href="#" class="btn btn-primary">Learn More</a>
</div>
</div>
</div>
<div class="carousel-item">
<div class="card">
<div class="card-body">
<h5 class="card-title">Card title 9</h5>
<p class="card-text">Some quick example text to build on the card title and make up the bulk of
the card's content.</p>
<a href="#" class="btn btn-primary">Learn More</a>
</div>
</div>
</div>
</div>
<button class="carousel-control-prev" type="button" data-bs-target="#carouselExampleControls" data-bs-slide="prev">
<span class="carousel-control-prev-icon" aria-hidden="true"></span>
<span class="visually-hidden">Previous</span>
</button>
<button class="carousel-control-next" type="button" data-bs-target="#carouselExampleControls" data-bs-slide="next">
<span class="carousel-control-next-icon" aria-hidden="true"></span>
<span class="visually-hidden">Next</span>
</button>
</div>
</div>
<div class="multiple-card-slider">
<div id="carouselExampleControls2" class="carousel" data-bs-ride="false">
<div class="carousel-inner">
<div class="carousel-item active">
<div class="card">
<div class="card-body">
<h5 class="card-title">Card title 1</h5>
<p class="card-text">Some quick example text to build on the card title and make up the bulk of
the card's content.</p>
<a href="#" class="btn btn-primary">Learn More</a>
</div>
</div>
</div>
<div class="carousel-item">
<div class="card">
<div class="card-body">
<h5 class="card-title">Card title 2</h5>
<p class="card-text">Some quick example text to build on the card title and make up the bulk of
the card's content.</p>
<a href="#" class="btn btn-primary">Learn More</a>
</div>
</div>
</div>
<div class="carousel-item">
<div class="card">
<div class="card-body">
<h5 class="card-title">Card title 3</h5>
<p class="card-text">Some quick example text to build on the card title and make up the bulk of
the card's content.</p>
<a href="#" class="btn btn-primary">Learn More</a>
</div>
</div>
</div>
<div class="carousel-item">
<div class="card">
<div class="card-body">
<h5 class="card-title">Card title 4</h5>
<p class="card-text">Some quick example text to build on the card title and make up the bulk of
the card's content.</p>
<a href="#" class="btn btn-primary">Learn More</a>
</div>
</div>
</div>
<div class="carousel-item">
<div class="card">
<div class="card-body">
<h5 class="card-title">Card title 5</h5>
<p class="card-text">Some quick example text to build on the card title and make up the bulk of
the card's content.</p>
<a href="#" class="btn btn-primary">Learn More</a>
</div>
</div>
</div>
<div class="carousel-item">
<div class="card">
<div class="card-body">
<h5 class="card-title">Card title 6</h5>
<p class="card-text">Some quick example text to build on the card title and make up the bulk of
the card's content.</p>
<a href="#" class="btn btn-primary">Learn More</a>
</div>
</div>
</div>
<div class="carousel-item">
<div class="card">
<div class="card-body">
<h5 class="card-title">Card title 7</h5>
<p class="card-text">Some quick example text to build on the card title and make up the bulk of
the card's content.</p>
<a href="#" class="btn btn-primary">Learn More</a>
</div>
</div>
</div>
<div class="carousel-item">
<div class="card">
<div class="card-body">
<h5 class="card-title">Card title 8</h5>
<p class="card-text">Some quick example text to build on the card title and make up the bulk of
the card's content.</p>
<a href="#" class="btn btn-primary">Learn More</a>
</div>
</div>
</div>
<div class="carousel-item">
<div class="card">
<div class="card-body">
<h5 class="card-title">Card title 9</h5>
<p class="card-text">Some quick example text to build on the card title and make up the bulk of
the card's content.</p>
<a href="#" class="btn btn-primary">Learn More</a>
</div>
</div>
</div>
</div>
<button class="carousel-control-prev" type="button" data-bs-target="#carouselExampleControls2" data-bs-slide="prev">
<span class="carousel-control-prev-icon" aria-hidden="true"></span>
<span class="visually-hidden">Previous</span>
</button>
<button class="carousel-control-next" type="button" data-bs-target="#carouselExampleControls2" data-bs-slide="next">
<span class="carousel-control-next-icon" aria-hidden="true"></span>
<span class="visually-hidden">Next</span>
</button>
</div>
</div>
<div class="multiple-card-slider">
<div id="carouselExampleControls3" class="carousel" data-bs-ride="false">
<div class="carousel-inner">
<div class="carousel-item active">
<div class="card">
<div class="card-body">
<h5 class="card-title">Card title 1</h5>
<p class="card-text">Some quick example text to build on the card title and make up the bulk of
the card's content.</p>
<a href="#" class="btn btn-primary">Learn More</a>
</div>
</div>
</div>
<div class="carousel-item">
<div class="card">
<div class="card-body">
<h5 class="card-title">Card title 2</h5>
<p class="card-text">Some quick example text to build on the card title and make up the bulk of
the card's content.</p>
<a href="#" class="btn btn-primary">Learn More</a>
</div>
</div>
</div>
<div class="carousel-item">
<div class="card">
<div class="card-body">
<h5 class="card-title">Card title 3</h5>
<p class="card-text">Some quick example text to build on the card title and make up the bulk of
the card's content.</p>
<a href="#" class="btn btn-primary">Learn More</a>
</div>
</div>
</div>
<div class="carousel-item">
<div class="card">
<div class="card-body">
<h5 class="card-title">Card title 4</h5>
<p class="card-text">Some quick example text to build on the card title and make up the bulk of
the card's content.</p>
<a href="#" class="btn btn-primary">Learn More</a>
</div>
</div>
</div>
<div class="carousel-item">
<div class="card">
<div class="card-body">
<h5 class="card-title">Card title 5</h5>
<p class="card-text">Some quick example text to build on the card title and make up the bulk of
the card's content.</p>
<a href="#" class="btn btn-primary">Learn More</a>
</div>
</div>
</div>
<div class="carousel-item">
<div class="card">
<div class="card-body">
<h5 class="card-title">Card title 6</h5>
<p class="card-text">Some quick example text to build on the card title and make up the bulk of
the card's content.</p>
<a href="#" class="btn btn-primary">Learn More</a>
</div>
</div>
</div>
<div class="carousel-item">
<div class="card">
<div class="card-body">
<h5 class="card-title">Card title 7</h5>
<p class="card-text">Some quick example text to build on the card title and make up the bulk of
the card's content.</p>
<a href="#" class="btn btn-primary">Learn More</a>
</div>
</div>
</div>
<div class="carousel-item">
<div class="card">
<div class="card-body">
<h5 class="card-title">Card title 8</h5>
<p class="card-text">Some quick example text to build on the card title and make up the bulk of
the card's content.</p>
<a href="#" class="btn btn-primary">Learn More</a>
</div>
</div>
</div>
<div class="carousel-item">
<div class="card">
<div class="card-body">
<h5 class="card-title">Card title 9</h5>
<p class="card-text">Some quick example text to build on the card title and make up the bulk of
the card's content.</p>
<a href="#" class="btn btn-primary">Learn More</a>
</div>
</div>
</div>
</div>
<button class="carousel-control-prev" type="button" data-bs-target="#carouselExampleControls3" data-bs-slide="prev">
<span class="carousel-control-prev-icon" aria-hidden="true"></span>
<span class="visually-hidden">Previous</span>
</button>
<button class="carousel-control-next" type="button" data-bs-target="#carouselExampleControls3" data-bs-slide="next">
<span class="carousel-control-next-icon" aria-hidden="true"></span>
<span class="visually-hidden">Next</span>
</button>
</div>
</div>CSS
.multiple-card-slider .carousel-inner {
padding: 1em;
}
.multiple-card-slider .card {
margin: 0 0.5em;
box-shadow: 2px 6px 8px 0 rgba(22, 22, 26, 0.18);
border: none;
}
.multiple-card-slider .carousel-control-prev,
.multiple-card-slider .carousel-control-next {
background-color: #e1e1e1;
width: 3em;
height: 3em;
border-radius: 50%;
top: 50%;
transform: translateY(-50%);
}
@media (min-width: 768px) {
.multiple-card-slider .carousel-item {
margin-right: 0;
flex: 0 0 calc(100% / 3);
display: block;
backface-visibility: visible;
}
.multiple-card-slider .carousel-inner {
display: flex;
}
}jQuery
$('.multiple-card-slider .carousel').each(function(){
var currentCarouselId = '#' + $(this).attr('id');
const multipleItemCarousel = document.querySelector(currentCarouselId);
if(window.matchMedia("(min-width:576px)").matches){
const carousel = new bootstrap.Carousel(multipleItemCarousel, {
interval: false,
wrap: false
})
var carouselWidth = $(currentCarouselId + ' .carousel-inner')[0].scrollWidth;
var cardWidth = $(currentCarouselId + ' .carousel-item').width();
var scrollPosition = 0;
$(currentCarouselId + ' .carousel-control-next').on('click', function(){
if(scrollPosition < (carouselWidth - (cardWidth * 4))){
console.log('next');
scrollPosition = scrollPosition + cardWidth;
$(currentCarouselId + ' .carousel-inner').animate({scrollLeft: scrollPosition},600);
}
});
$(currentCarouselId + ' .carousel-control-prev').on('click', function(){
if(scrollPosition > 0){
console.log('prev');
scrollPosition = scrollPosition - cardWidth;
$(currentCarouselId + ' .carousel-inner').animate({scrollLeft: scrollPosition},600);
}
});
}else{
$(multipleItemCarousel).addClass('slide');
}
});If you have any doubts or stuck somewhere, you can reach out through Coding Yaar's Discord server.