Bootstrap provides a carousel with some options. This post is to create a responsive Bootstrap Carousel slider with thumbnails.
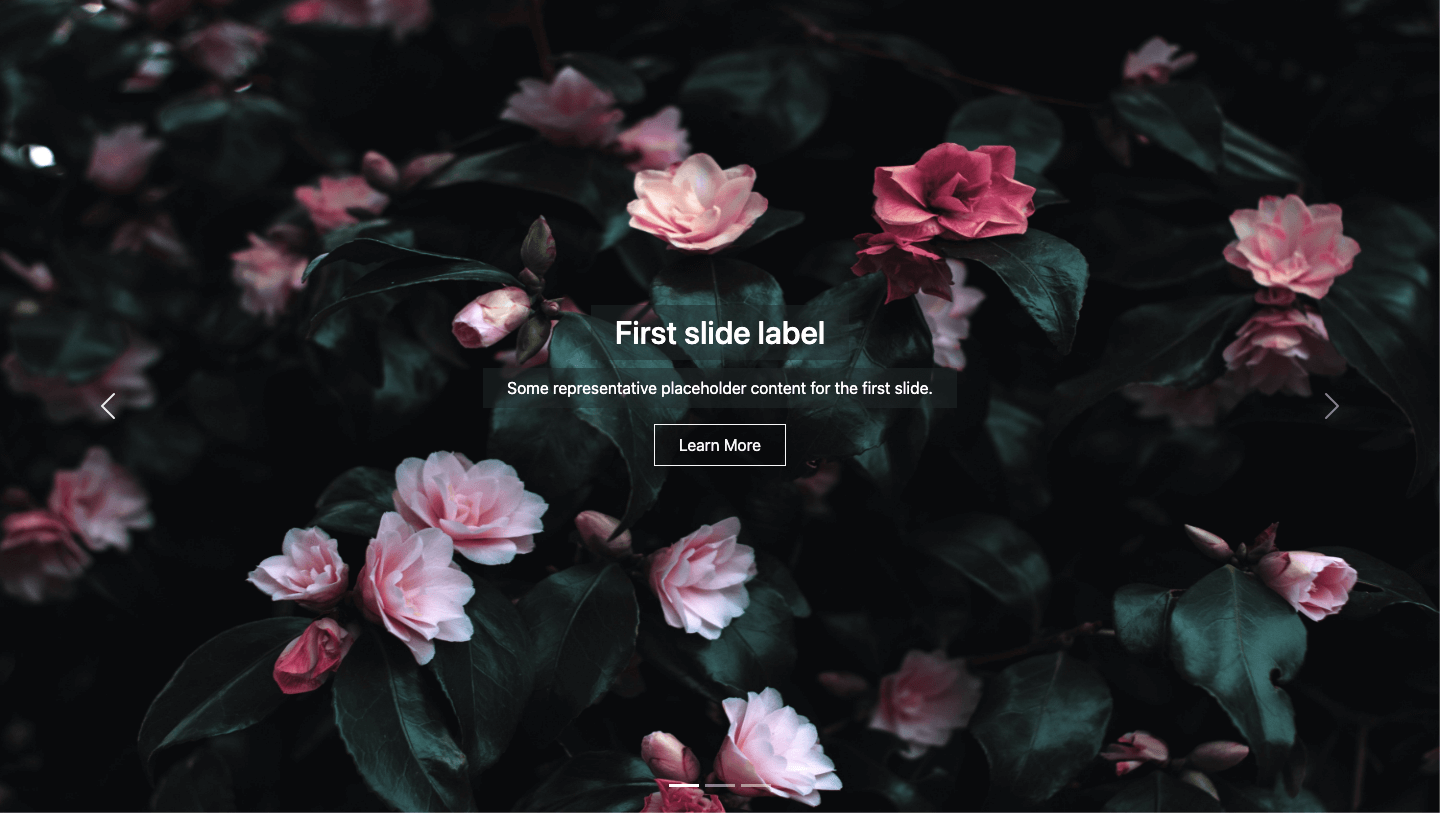
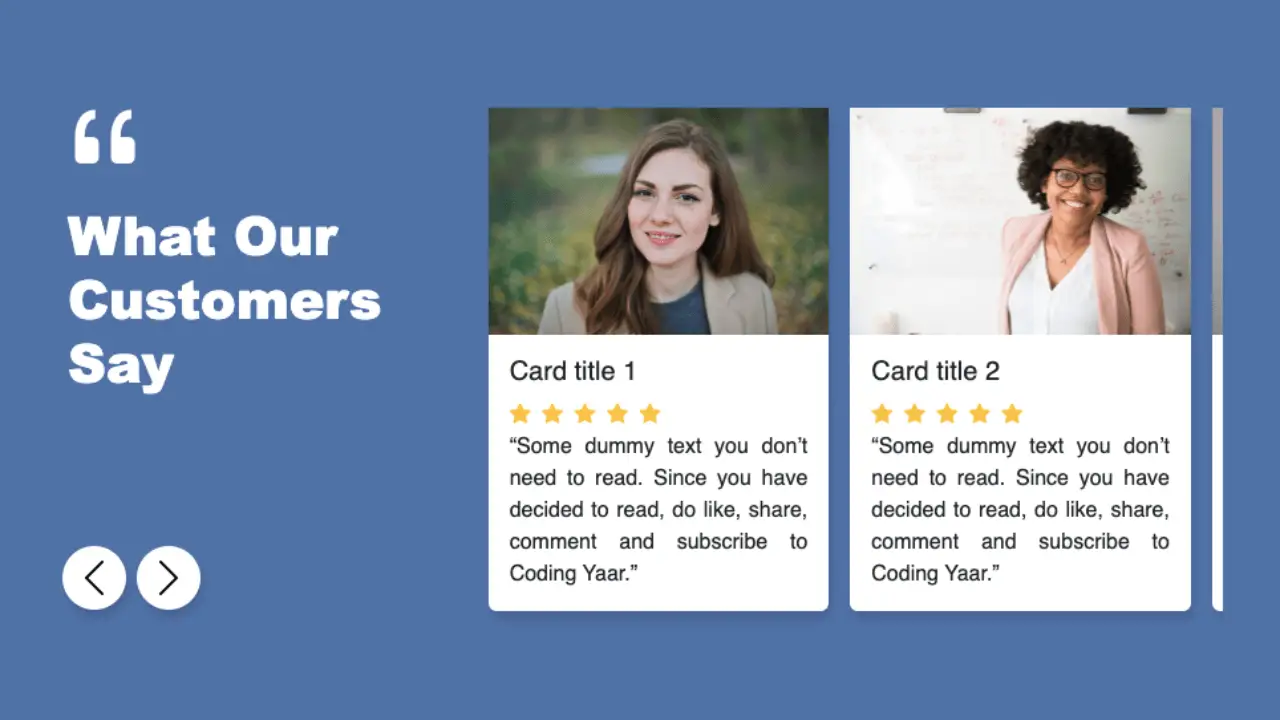
Final output:
1. Let’s start with the Bootstrap 4 carousel with indicators:
<div id="carouselExampleIndicators" class="carousel slide" data-ride="carousel">
<ol class="carousel-indicators">
<li data-target="#carouselExampleIndicators" data-slide-to="0" class="active"></li>
<li data-target="#carouselExampleIndicators" data-slide-to="1"></li>
<li data-target="#carouselExampleIndicators" data-slide-to="2"></li>
</ol>
<div class="carousel-inner">
<div class="carousel-item active">
<img src="..." class="d-block w-100" alt="...">
</div>
<div class="carousel-item">
<img src="..." class="d-block w-100" alt="...">
</div>
<div class="carousel-item">
<img src="..." class="d-block w-100" alt="...">
</div>
</div>
<a class="carousel-control-prev" href="#carouselExampleIndicators" role="button" data-slide="prev">
<span class="carousel-control-prev-icon" aria-hidden="true"></span>
<span class="sr-only">Previous</span>
</a>
<a class="carousel-control-next" href="#carouselExampleIndicators" role="button" data-slide="next">
<span class="carousel-control-next-icon" aria-hidden="true"></span>
<span class="sr-only">Next</span>
</a>
</div>2. Add your images to the carousel. Also, check for the same number of carousel indicator list items.
Note: If you are using Bootstrap 5 carousel, replace data-target with data-bs-target and data-slide-to with data-bs-slide-to.
<div id="carouselExampleIndicators" class="carousel slide" data-ride="carousel">
<ol class="carousel-indicators">
<li data-target="#carouselExampleIndicators" data-slide-to="0" class="active"></li>
<li data-target="#carouselExampleIndicators" data-slide-to="1"></li>
<li data-target="#carouselExampleIndicators" data-slide-to="2"></li>
<li data-target="#carouselExampleIndicators" data-slide-to="3"></li>
<li data-target="#carouselExampleIndicators" data-slide-to="4"></li>
</ol>
<div class="carousel-inner">
<div class="carousel-item active">
<img src="..." class="d-block w-100">
</div>
<div class="carousel-item">
<img src="..." class="d-block w-100">
</div>
<div class="carousel-item">
<img src="..." class="d-block w-100">
</div>
<div class="carousel-item">
<img src="..." class="d-block w-100">
</div>
<div class="carousel-item">
<img src="..." class="d-block w-100">
</div>
</div>
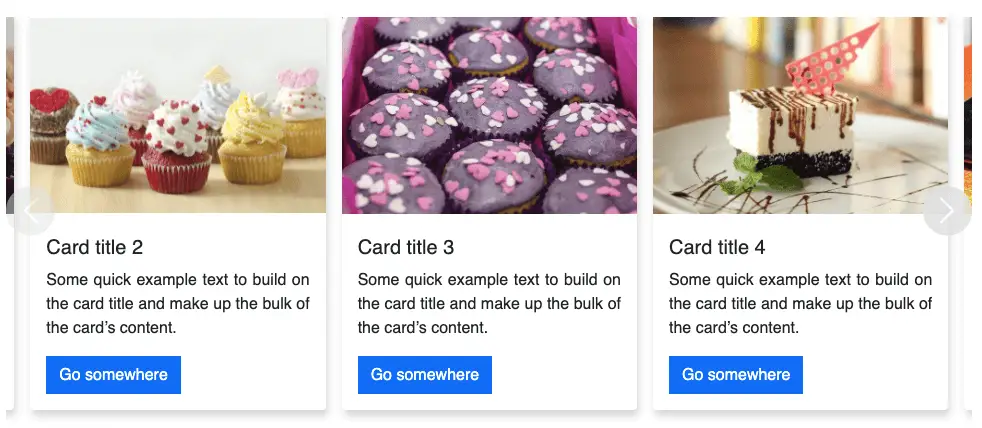
</div>Output:
3. Now, add the images you want as thumbnails to the carousel indicators list as well.
<ol class="carousel-indicators">
<li data-target="#carouselExampleIndicators" data-slide-to="0" class="active">
<img src="..." class="d-block w-100">
</li>
<li data-target="#carouselExampleIndicators" data-slide-to="1">
<img src="..." class="d-block w-100">
</li>
<li data-target="#carouselExampleIndicators" data-slide-to="2">
<img src="..." class="d-block w-100">
</li>
<li data-target="#carouselExampleIndicators" data-slide-to="3">
<img src="..." class="d-block w-100">
</li>
<li data-target="#carouselExampleIndicators" data-slide-to="4">
<img src="..." class="d-block w-100">
</li>
</ol>Output:
4. There you go! Bootstrap Carousel with Thumbnails. But, they don’t look so good. So, let’s style them a bit.
.carousel-indicators li {
width: 200px;
height: 100%;
opacity: 0.8;
}Update: Bootstrap 5 carousel, uses buttons instead of a list. You can either add your custom class or use the data-bs-target attribute to style it.
.carousel-indicators button[data-bs-target]{
width: 200px;
}
.carousel-indicators button[data-bs-target]:not(.active){
opacity: 0.8;
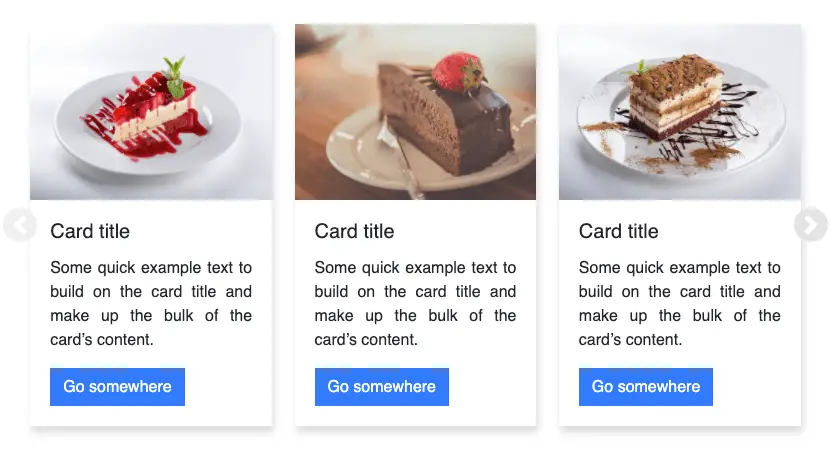
}Output:
5. To place the thumbnails at the bottom, move the carousel indicators list out of the carousel div. The default position of carousel-indicators set by Bootstrap is absolute. Change it to static. I removed the next-previous controls as well.
<div id="carouselExampleIndicators" class="carousel slide" data-ride="carousel">
<div class="carousel-inner">
<div class="carousel-item active">
<img src="..." class="d-block w-100">
</div>
<div class="carousel-item">
<img src="..." class="d-block w-100">
</div>
<div class="carousel-item">
<img src="..." class="d-block w-100">
</div>
<div class="carousel-item">
<img src="..." class="d-block w-100">
</div>
<div class="carousel-item">
<img src="..." class="d-block w-100">
</div>
</div>
</div>
<ol class="carousel-indicators">
<li data-target="#carouselExampleIndicators" data-slide-to="0" class="active"><img
src="..." class="d-block w-100">
</li>
<li data-target="#carouselExampleIndicators" data-slide-to="1"><img
src="..." class="d-block w-100"></li>
<li data-target="#carouselExampleIndicators" data-slide-to="2"><img
src="..." class="d-block w-100"></li>
<li data-target="#carouselExampleIndicators" data-slide-to="3"><img
src="..." class="d-block w-100"></li>
<li data-target="#carouselExampleIndicators" data-slide-to="4"><img
src="..." class="d-block w-100"></li>
</ol>.carousel-indicators {
position: static;
}Output:
Final Output Code for Bootstrap 4 Carousel Slider with Thumbnails:
HTML
<div id="carouselExampleIndicators" class="carousel slide" data-ride="carousel">
<div class="carousel-inner">
<div class="carousel-item active">
<img src="..." class="d-block w-100">
</div>
<div class="carousel-item">
<img src="..." class="d-block w-100">
</div>
<div class="carousel-item">
<img src="..." class="d-block w-100">
</div>
<div class="carousel-item">
<img src="..." class="d-block w-100">
</div>
<div class="carousel-item">
<img src="..." class="d-block w-100">
</div>
</div>
</div>
<ol class="carousel-indicators">
<li data-target="#carouselExampleIndicators" data-slide-to="0" class="active">
<img src="..." class="d-block w-100">
</li>
<li data-target="#carouselExampleIndicators" data-slide-to="1">
<img src="..." class="d-block w-100">
</li>
<li data-target="#carouselExampleIndicators" data-slide-to="2">
<img src="..." class="d-block w-100">
</li>
<li data-target="#carouselExampleIndicators" data-slide-to="3">
<img src="..." class="d-block w-100">
</li>
<li data-target="#carouselExampleIndicators" data-slide-to="4">
<img src="..." class="d-block w-100">
</li>
</ol>CSS
.carousel-indicators {
position: static;
}
.carousel-indicators li {
width: 300px;
height: 100%;
opacity: 0.8;
}If you have any doubts or stuck somewhere, you can reach out through Coding Yaar's Discord server.