How to change Bootstrap accordion icon into plus and minus icons.
Final output:
.accordion-body, though the transition does limit overflow.
.accordion-body, though the transition does limit
overflow.
.accordion-body, though the transition does limit
overflow.
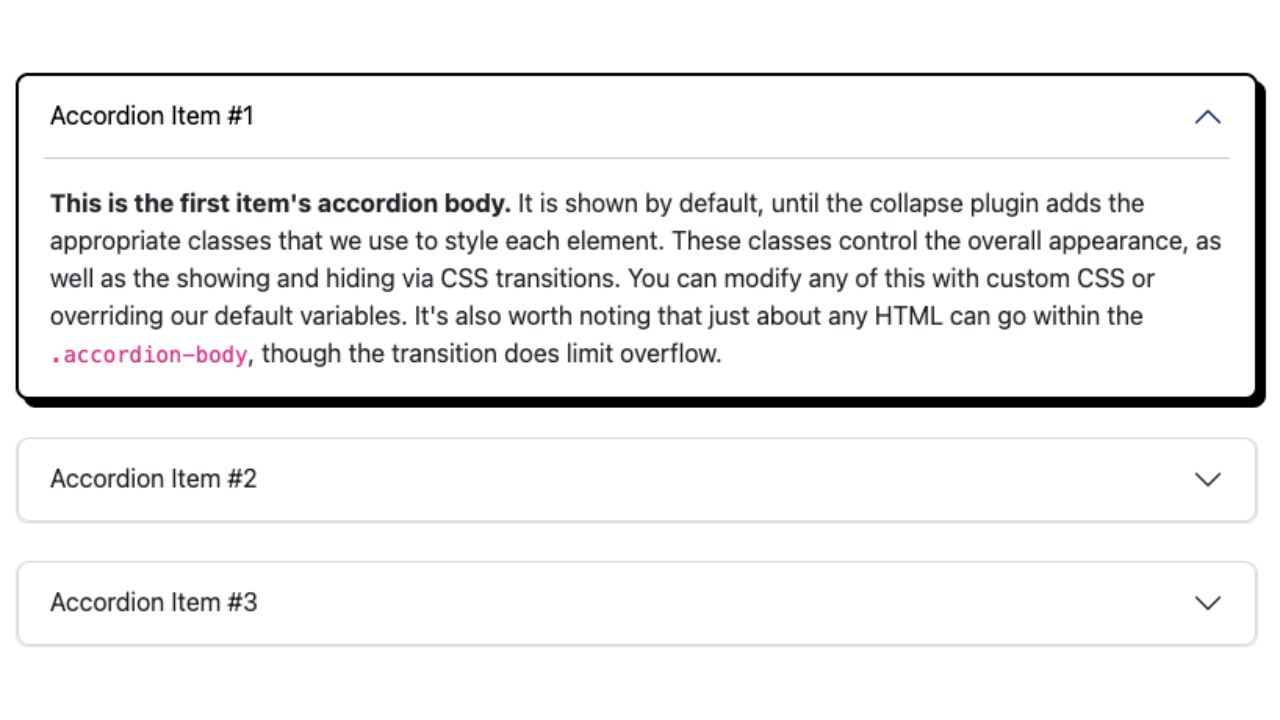
1. Let’s start by adding the Bootstrap accordion with default icons.
<div class="accordion" id="accordionExample">
<div class="accordion-item">
<h2 class="accordion-header">
<button class="accordion-button" type="button" data-bs-toggle="collapse" data-bs-target="#collapseOne"
aria-expanded="true" aria-controls="collapseOne">
Accordion Item #1
</button>
</h2>
<div id="collapseOne" class="accordion-collapse collapse show" data-bs-parent="#accordionExample">
<div class="accordion-body">
<strong>This is the first item's accordion body.</strong> It is shown by default, until the collapse
plugin adds the appropriate classes that we use to style each element. These classes control the
overall appearance, as well as the showing and hiding via CSS transitions. You can modify any of
this with custom CSS or overriding our default variables. It's also worth noting that just about any
HTML can go within the <code>.accordion-body</code>, though the transition does limit overflow.
</div>
</div>
</div>
<div class="accordion-item">
<h2 class="accordion-header">
<button class="accordion-button collapsed" type="button" data-bs-toggle="collapse"
data-bs-target="#collapseTwo" aria-expanded="false" aria-controls="collapseTwo">
Accordion Item #2
</button>
</h2>
<div id="collapseTwo" class="accordion-collapse collapse" data-bs-parent="#accordionExample">
<div class="accordion-body">
<strong>This is the second item's accordion body.</strong> It is hidden by default, until the
collapse plugin adds the appropriate classes that we use to style each element. These classes
control the overall appearance, as well as the showing and hiding via CSS transitions. You can
modify any of this with custom CSS or overriding our default variables. It's also worth noting that
just about any HTML can go within the <code>.accordion-body</code>, though the transition does limit
overflow.
</div>
</div>
</div>
<div class="accordion-item">
<h2 class="accordion-header">
<button class="accordion-button collapsed" type="button" data-bs-toggle="collapse"
data-bs-target="#collapseThree" aria-expanded="false" aria-controls="collapseThree">
Accordion Item #3
</button>
</h2>
<div id="collapseThree" class="accordion-collapse collapse" data-bs-parent="#accordionExample">
<div class="accordion-body">
<strong>This is the third item's accordion body.</strong> It is hidden by default, until the
collapse plugin adds the appropriate classes that we use to style each element. These classes
control the overall appearance, as well as the showing and hiding via CSS transitions. You can
modify any of this with custom CSS or overriding our default variables. It's also worth noting that
just about any HTML can go within the <code>.accordion-body</code>, though the transition does limit
overflow.
</div>
</div>
</div>
</div>2. Install the Bootstrap icons, since we’ll use the plus and minus Bootstrap icons. I am using the CDN link.
To change the default accordion icon, we must replace the background image for the accordion button’s pseudo-element after.
Let’s use the simple plus Bootstrap icon.
<svg xmlns="http://www.w3.org/2000/svg" width="16" height="16" fill="currentColor" class="bi bi-plus" viewBox="0 0 16 16">
<path d="M8 4a.5.5 0 0 1 .5.5v3h3a.5.5 0 0 1 0 1h-3v3a.5.5 0 0 1-1 0v-3h-3a.5.5 0 0 1 0-1h3v-3A.5.5 0 0 1 8 4z"/>
</svg>But before we add it to our CSS, we need to encode it.
.accordion-button::after {
background-image: url("data:image/svg+xml,%3Csvg xmlns='http://www.w3.org/2000/svg' width='16' height='16' fill='currentColor' class='bi bi-plus' viewBox='0 0 16 16'%3E%3Cpath d='M8 4a.5.5 0 0 1 .5.5v3h3a.5.5 0 0 1 0 1h-3v3a.5.5 0 0 1-1 0v-3h-3a.5.5 0 0 1 0-1h3v-3A.5.5 0 0 1 8 4z'/%3E%3C/svg%3E");
}Output:
.accordion-body, though the transition does limit overflow.
.accordion-body, though the transition does limit
overflow.
.accordion-body, though the transition does limit
overflow.
3. Similarly, get the bootstrap minus icon, encode it, and then use it as the background image for the accordion button.
.accordion-button:not(.collapsed)::after {
background-image: url("data:image/svg+xml,%3Csvg xmlns='http://www.w3.org/2000/svg' width='16' height='16' fill='currentColor' class='bi bi-dash' viewBox='0 0 16 16'%3E%3Cpath d='M4 8a.5.5 0 0 1 .5-.5h7a.5.5 0 0 1 0 1h-7A.5.5 0 0 1 4 8z'/%3E%3C/svg%3E");
}Output:
.accordion-body, though the transition does limit overflow.
.accordion-body, though the transition does limit
overflow.
.accordion-body, though the transition does limit
overflow.
4. Let’s try adding a transition to the Bootstrap accordion.
.accordion-button::after {
transition: all 0.5s;
}And now we have a Bootstrap accordion with plus minus icon with a little animation effect.
Output:
.accordion-body, though the transition does limit overflow.
.accordion-body, though the transition does limit
overflow.
.accordion-body, though the transition does limit
overflow.
Final Output Code for How to Change Bootstrap Accordion Icon:
HTML
<div class="accordion" id="accordionExample">
<div class="accordion-item">
<h2 class="accordion-header">
<button class="accordion-button" type="button" data-bs-toggle="collapse" data-bs-target="#collapseOne"
aria-expanded="true" aria-controls="collapseOne">
Accordion Item #1
</button>
</h2>
<div id="collapseOne" class="accordion-collapse collapse show" data-bs-parent="#accordionExample">
<div class="accordion-body">
<strong>This is the first item's accordion body.</strong> It is shown by default, until the collapse
plugin adds the appropriate classes that we use to style each element. These classes control the
overall appearance, as well as the showing and hiding via CSS transitions. You can modify any of
this with custom CSS or overriding our default variables. It's also worth noting that just about any
HTML can go within the <code>.accordion-body</code>, though the transition does limit overflow.
</div>
</div>
</div>
<div class="accordion-item">
<h2 class="accordion-header">
<button class="accordion-button collapsed" type="button" data-bs-toggle="collapse"
data-bs-target="#collapseTwo" aria-expanded="false" aria-controls="collapseTwo">
Accordion Item #2
</button>
</h2>
<div id="collapseTwo" class="accordion-collapse collapse" data-bs-parent="#accordionExample">
<div class="accordion-body">
<strong>This is the second item's accordion body.</strong> It is hidden by default, until the
collapse plugin adds the appropriate classes that we use to style each element. These classes
control the overall appearance, as well as the showing and hiding via CSS transitions. You can
modify any of this with custom CSS or overriding our default variables. It's also worth noting that
just about any HTML can go within the <code>.accordion-body</code>, though the transition does limit
overflow.
</div>
</div>
</div>
<div class="accordion-item">
<h2 class="accordion-header">
<button class="accordion-button collapsed" type="button" data-bs-toggle="collapse"
data-bs-target="#collapseThree" aria-expanded="false" aria-controls="collapseThree">
Accordion Item #3
</button>
</h2>
<div id="collapseThree" class="accordion-collapse collapse" data-bs-parent="#accordionExample">
<div class="accordion-body">
<strong>This is the third item's accordion body.</strong> It is hidden by default, until the
collapse plugin adds the appropriate classes that we use to style each element. These classes
control the overall appearance, as well as the showing and hiding via CSS transitions. You can
modify any of this with custom CSS or overriding our default variables. It's also worth noting that
just about any HTML can go within the <code>.accordion-body</code>, though the transition does limit
overflow.
</div>
</div>
</div>
</div>CSS
.accordion-button::after {
background-image: url("data:image/svg+xml,%3Csvg xmlns='http://www.w3.org/2000/svg' width='16' height='16' fill='currentColor' class='bi bi-plus' viewBox='0 0 16 16'%3E%3Cpath d='M8 4a.5.5 0 0 1 .5.5v3h3a.5.5 0 0 1 0 1h-3v3a.5.5 0 0 1-1 0v-3h-3a.5.5 0 0 1 0-1h3v-3A.5.5 0 0 1 8 4z'/%3E%3C/svg%3E");
transition: all 0.5s;
}
.accordion-button:not(.collapsed)::after {
background-image: url("data:image/svg+xml,%3Csvg xmlns='http://www.w3.org/2000/svg' width='16' height='16' fill='currentColor' class='bi bi-dash' viewBox='0 0 16 16'%3E%3Cpath d='M4 8a.5.5 0 0 1 .5-.5h7a.5.5 0 0 1 0 1h-7A.5.5 0 0 1 4 8z'/%3E%3C/svg%3E");
}Video tutorial for How to change Bootstrap Accordion Icon:
If you have any doubts or stuck somewhere, you can reach out through Coding Yaar's Discord server.