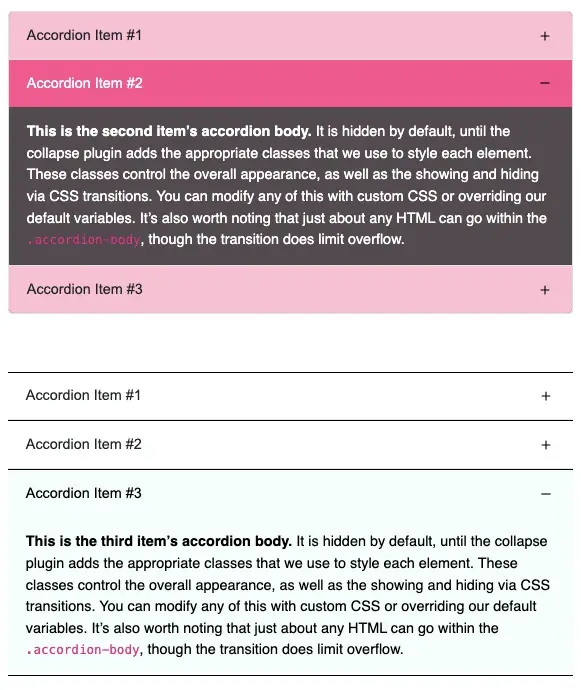
A simple Bootstrap 5 Accordion design example with border and box shadow with added spacing between accordion items.
Final output:
.accordion-body, though the transition does limit overflow.
.accordion-body, though the transition does limit
overflow.
.accordion-body, though the transition does limit
overflow.
1. Start by adding the Bootstrap accordion.
<div class="accordion" id="accordionExample">
<div class="accordion-item">
<h2 class="accordion-header">
<button class="accordion-button" type="button" data-bs-toggle="collapse" data-bs-target="#collapseOne" aria-expanded="true" aria-controls="collapseOne">
Accordion Item #1
</button>
</h2>
<div id="collapseOne" class="accordion-collapse collapse show" data-bs-parent="#accordionExample">
<div class="accordion-body">
<strong>This is the first item's accordion body.</strong> It is shown by default, until the collapse plugin adds the appropriate classes that we use to style each element. These classes control the overall appearance, as well as the showing and hiding via CSS transitions. You can modify any of this with custom CSS or overriding our default variables. It's also worth noting that just about any HTML can go within the <code>.accordion-body</code>, though the transition does limit overflow.
</div>
</div>
</div>
<div class="accordion-item">
<h2 class="accordion-header">
<button class="accordion-button collapsed" type="button" data-bs-toggle="collapse" data-bs-target="#collapseTwo" aria-expanded="false" aria-controls="collapseTwo">
Accordion Item #2
</button>
</h2>
<div id="collapseTwo" class="accordion-collapse collapse" data-bs-parent="#accordionExample">
<div class="accordion-body">
<strong>This is the second item's accordion body.</strong> It is hidden by default, until the collapse plugin adds the appropriate classes that we use to style each element. These classes control the overall appearance, as well as the showing and hiding via CSS transitions. You can modify any of this with custom CSS or overriding our default variables. It's also worth noting that just about any HTML can go within the <code>.accordion-body</code>, though the transition does limit overflow.
</div>
</div>
</div>
<div class="accordion-item">
<h2 class="accordion-header">
<button class="accordion-button collapsed" type="button" data-bs-toggle="collapse" data-bs-target="#collapseThree" aria-expanded="false" aria-controls="collapseThree">
Accordion Item #3
</button>
</h2>
<div id="collapseThree" class="accordion-collapse collapse" data-bs-parent="#accordionExample">
<div class="accordion-body">
<strong>This is the third item's accordion body.</strong> It is hidden by default, until the collapse plugin adds the appropriate classes that we use to style each element. These classes control the overall appearance, as well as the showing and hiding via CSS transitions. You can modify any of this with custom CSS or overriding our default variables. It's also worth noting that just about any HTML can go within the <code>.accordion-body</code>, though the transition does limit overflow.
</div>
</div>
</div>
</div>.accordion-body, though the transition does limit overflow.
.accordion-body, though the transition does limit overflow.
.accordion-body, though the transition does limit overflow.
2. We can use the CSS variables provided by Bootstrap to change the accordion color. Change the active button’s background and font color. Also, remove that blue border.
Refer to the Bootstrap accordion color change post for more details.
.accordion {
--bs-accordion-active-bg: #ffffff;
--bs-accordion-active-color: #000000;
--bs-accordion-btn-focus-box-shadow: none;
}Output:
.accordion-body, though the transition does limit overflow.
.accordion-body, though the transition does limit
overflow.
.accordion-body, though the transition does limit
overflow.
3. Let’s add some spacing between the accordion items. Add a margin-top(mt-4) for accordion items and a border-radius(rounded-3) too.
<div class="accordion" id="accordionExample">
<div class="accordion-item rounded-3">
...
</div>
<div class="accordion-item mt-4 rounded-3">
...
</div>
<div class="accordion-item mt-4 rounded-3">
...
</div>
</div>Add a border radius(rounded-3) for the accordion buttons.
<h2 class="accordion-header">
<button class="accordion-button rounded-3" type="button" data-bs-toggle="collapse" data-bs-target="#collapseOne"
aria-expanded="true" aria-controls="collapseOne">
Accordion Item #1
</button>
</h2>For the collapsed accordion buttons, add a border.
.accordion-button.collapsed {
border: 1px solid #d8d8d8;
}Output:
.accordion-body, though the transition does limit overflow.
.accordion-body, though the transition does limit
overflow.
.accordion-body, though the transition does limit
overflow.
4. Set a thicker border to highlight the open accordion item. Also, add a box shadow.
.accordion .accordion-item:has(.accordion-button:not(.collapsed)) {
border: 2px solid #000000;
box-shadow: 5px 5px #000000;
}Remove the default bottom border by setting the box shadow to none when not collapsed.
.accordion-button:not(.collapsed) {
box-shadow: none;
}Output:
.accordion-body, though the transition does limit overflow.
.accordion-body, though the transition does limit
overflow.
.accordion-body, though the transition does limit
overflow.
5. Add a horizontal rule right before the accordion-body.
<hr class="my-0 mx-3">Lastly, if you haven’t disabled enabled-reduced-motion, you can add a transition for that smooth animation effect for the accordion.
.accordion-collapse {
transition: all 0.3s;
}Output:
.accordion-body, though the transition does limit overflow.
.accordion-body, though the transition does limit
overflow.
.accordion-body, though the transition does limit
overflow.
Final Output Code for Bootstrap 5 Accordion Design Example:
HTML
<div class="accordion" id="accordionExample">
<div class="accordion-item rounded-3">
<h2 class="accordion-header">
<button class="accordion-button rounded-3" type="button" data-bs-toggle="collapse"
data-bs-target="#collapseOne" aria-expanded="true" aria-controls="collapseOne">
Accordion Item #1
</button>
</h2>
<div id="collapseOne" class="accordion-collapse collapse show" data-bs-parent="#accordionExample">
<hr class="my-0 mx-3">
<div class="accordion-body">
<strong>This is the first item's accordion body.</strong> It is shown by default, until the collapse
plugin adds the appropriate classes that we use to style each element. These classes control the
overall appearance, as well as the showing and hiding via CSS transitions. You can modify any of
this with custom CSS or overriding our default variables. It's also worth noting that just about any
HTML can go within the <code>.accordion-body</code>, though the transition does limit overflow.
</div>
</div>
</div>
<div class="accordion-item my-4 rounded-3">
<h2 class="accordion-header">
<button class="accordion-button rounded-3 collapsed" type="button" data-bs-toggle="collapse"
data-bs-target="#collapseTwo" aria-expanded="false" aria-controls="collapseTwo">
Accordion Item #2
</button>
</h2>
<div id="collapseTwo" class="accordion-collapse collapse" data-bs-parent="#accordionExample">
<hr class="my-0 mx-3">
<div class="accordion-body">
<strong>This is the second item's accordion body.</strong> It is hidden by default, until the
collapse plugin adds the appropriate classes that we use to style each element. These classes
control the overall appearance, as well as the showing and hiding via CSS transitions. You can
modify any of this with custom CSS or overriding our default variables. It's also worth noting that
just about any HTML can go within the <code>.accordion-body</code>, though the transition does limit
overflow.
</div>
</div>
</div>
<div class="accordion-item my-4 rounded-3">
<h2 class="accordion-header">
<button class="accordion-button rounded-3 collapsed" type="button" data-bs-toggle="collapse"
data-bs-target="#collapseThree" aria-expanded="false" aria-controls="collapseThree">
Accordion Item #3
</button>
</h2>
<div id="collapseThree" class="accordion-collapse collapse" data-bs-parent="#accordionExample">
<hr class="my-0 mx-3">
<div class="accordion-body">
<strong>This is the third item's accordion body.</strong> It is hidden by default, until the
collapse plugin adds the appropriate classes that we use to style each element. These classes
control the overall appearance, as well as the showing and hiding via CSS transitions. You can
modify any of this with custom CSS or overriding our default variables. It's also worth noting that
just about any HTML can go within the <code>.accordion-body</code>, though the transition does limit
overflow.
</div>
</div>
</div>
</div>CSS
.accordion {
--bs-accordion-active-bg: #ffffff;
--bs-accordion-active-color: #000000;
--bs-accordion-btn-focus-box-shadow: none;
}
.accordion .accordion-item:has(.accordion-button:not(.collapsed)) {
border: 2px solid #000000;
box-shadow: 5px 5px #000000;
}
.accordion-button.collapsed {
border: 1px solid #d8d8d8;
}
.accordion-collapse {
transition: all 0.3s;
}If you have any doubts or stuck somewhere, you can reach out through Coding Yaar's Discord server.